[ARCHIVED] [ARCHIVED] Linking to information in tabbed content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
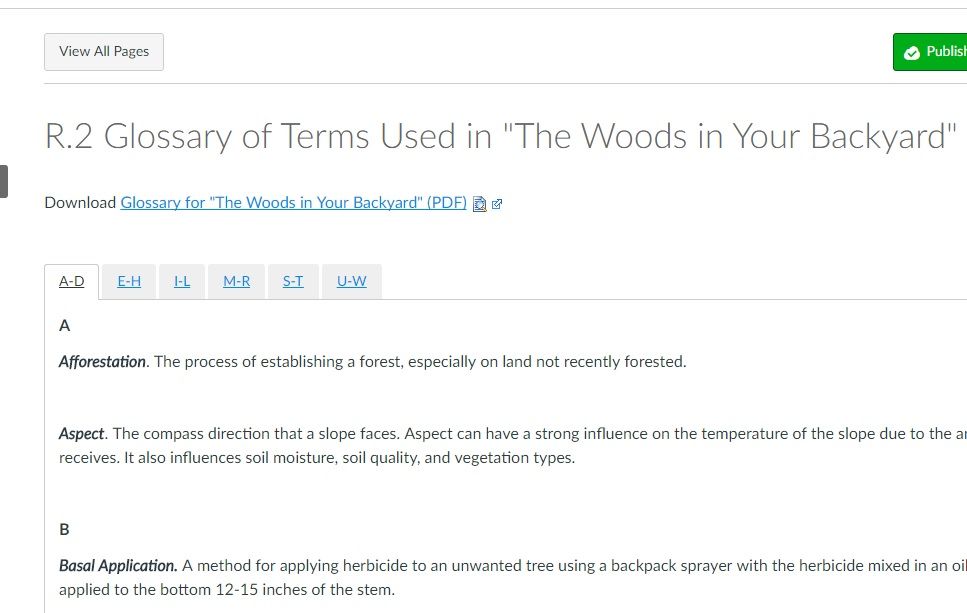
We offer a non-credit course for property owners looking to maintain or expand woodland properties. Using the Design Tools, I've built a tabbed Glossary page that defines the forestry and ecology terms we use in the course:
My challenge now is to link the terms found elsewhere in the course to this page and the tabs within it, but so far I've only been able to figure out how to link to the main page (as shown above). I've created HTML anchors for each term in the glossary, but linking to the page and the anchors only takes readers to this main page (rather than jumping to the term itself, on any tab).
I've read the other discussions about using tabs, such as Organizing Media Files with Tabs and Tables, but haven't found the answer to my question ... or maybe I'm missing something. I'd describe myself as an HTML neophyte who knows just a bit more than the basics. I'd appreciate any help or ideas! Thanks in advance.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, this functionality has been added to Design Tools. Here is how it works:
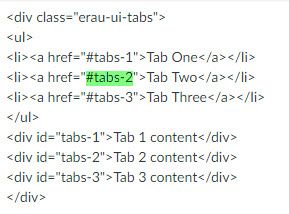
If you would like to just open a specific tab or accordion panel, append ?panel= and then the number for the panel you want opened.
Example: <a href="https://inst.instructure.com/courses/1/my-page?panel=2">My Link</a>
If you would like to open a panel and then make sure an anchor is in view you would add the anchor to the end.
Example: <a href="https://inst.instructure.com/courses/1/my-page?panel=2#target">My Link</a>
This approach will work for accordions, expanders or tabs. If you have multiple panel widgets on a page, just count each panel until you find the one you want opened.
Let me know if you have any questions. Thanks for the Friday afternoon challenge!



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.