[ARCHIVED] Formatting tabs in Canvas page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've searched and searched and can't seem to find the answer anywhere. My question is about formatting tabs in a Canvas page. I know how to create tabs within a Canvas page by entering/pasting in the HTML code, but I would like to format the tabs themselves. I know I can highlight the tab title and give it a color background, but is there a way to have the color or background of the tab itself change once you've clicked on a tab to better distinguish the tab you are currently in from the other unselected ones?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there, @sfintland ...
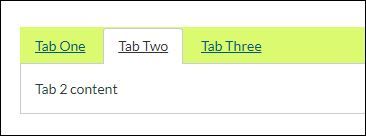
Full disclosure... I am not a programmer, nor do I know how long this code will continue to work (it may be depreciated by Instrucuture at some point...so it may eventually not work for your needs), but you can create something that looks similar to this...changing the hex color code for "background-color" to suit your needs. The "active" tab will remain white while the other tabs have the single background color that you've decided on.
Here's the code:
<div class="enhanceable_content tabs">
<ul style="background-color: #dcfa70;">
<li><a href="#fragment-1">Tab One</a></li>
<li><a href="#fragment-2">Tab Two</a></li>
<li><a href="#fragment-3">Tab Three</a></li>
</ul>
<div id="fragment-1">Tab 1 content</div>
<div id="fragment-2">Tab 2 content</div>
<div id="fragment-3">Tab 3 content</div>
</div>I hope this will be of help to you, Susan. Please let Community members know if you have any questions about this...thanks! Stay safe, and be well.


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.