[ARCHIVED] How to create an interactive glossary page in Canvas LMS?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-13-2019
11:56 AM
Hello!
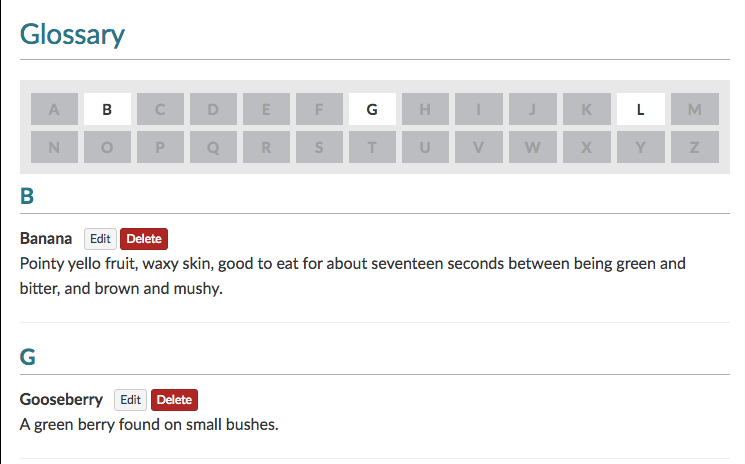
Our school use Canvas LMS. I am thinking to redesign the glossary page (which is currently in basic text format, long and dry) to interactive page. I know how to make it within Storyline/PPT, but since the words are soooo many (21 words begin with A for example), I have to use the way of webpage. Below is what it should look like in my mind:
But since it involves Javascript, and Canvas LMS only support HTML code, I am wondering if anyone came up with an alternative to help me achieve this effect.
Thank you!!


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.