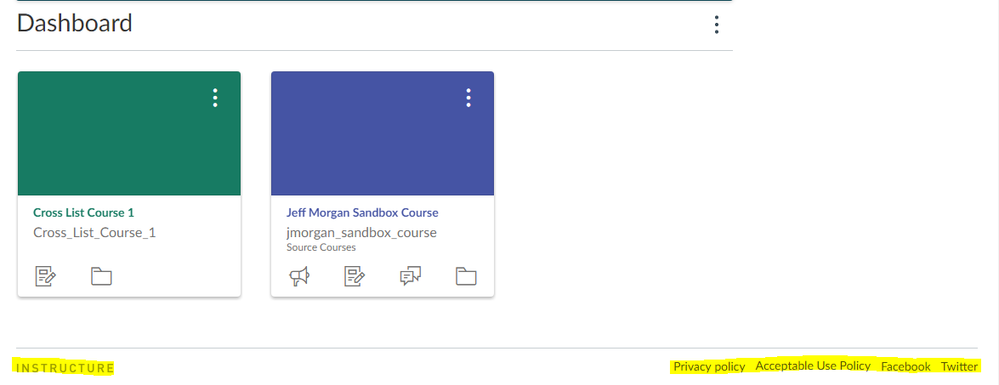
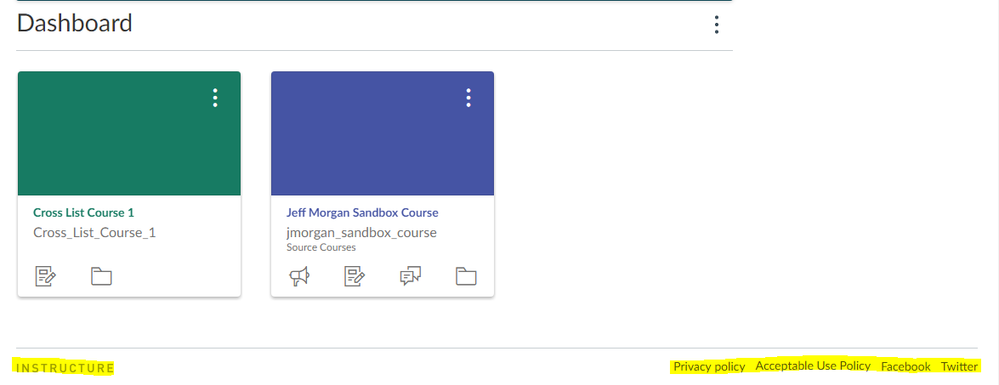
We have used a script from the Canvas community to apply some footers to our Canvas instance. The scripts do not impact the very bottom of the Canvas portal that still shows links to the Instructure, Privacy policy, Acceptable Use Policy, Facebook and Twitter. We would like to be able to replace these links with our own custom institution based links.
I received some JavaScript from our Customer Success Manager. I applied this to our Canvas test instance but it doesn't seem to change anything. Wondering if anyone has a script they can share that works for their institution, or, if anyone can look at the script that I was provided and see why it might not be working? Here is the script:
var copyrightLink = '<a style="text-decoration:none;white-space:nowrap;">© 2017</a>';
var jcccLink = '<a href="http://www.jccc.edu/" target="_blank">Johnson County Community College</a>';
var tltLink = '<a href="http://tlt.jccc.edu/" target="_blank">Teaching and Learning Technologies</a>';
var jccconlineLink = '<a href="https://online.jccc.edu/" target="_blank">JCCC Online</a>';
var phoneLink = '<a href="#" onclick="return false;">801.581.6112</a>';
var disclaimerLink = '<a href="http://www.jccc.edu/disclaimer/index.html" target="_blank">Disclaimer</a>';
var privacyLink = '<a href="http://www.jccc.edu/privacy/" target="_blank">Privacy</a>';
$('div#footer-links.ic-Login-footer__links').html('<div style="border-top: 1px solid #fff;padding: 12px 0 0 0;"></div>' + copyrightLink + jcccLink + tltLink + '<br/>' + jcccconlineLink + phoneLink + disclaimerLink + privacyLink);
$('div#footer-links.ic-app-footer__links').html(copyrightLink + jcccLink + tltLink + jccconlineLink + phoneLink + disclaimerLink + privacyLink);
init [div#footer-links.ic-app-footer__links, prevObject: init(1), context: document, selector: "div#footer-links.ic-app-footer__links"]
Here are the links I am trying to change:

Thanks!



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.