Assigning an Exam for remediation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am currently having difficulty assigning an exam for a student. I can not set end dates or time-frame. Every time I try to save the exam, I get small empty red boxes above the dates. I am able to assign it to the individual student but not the dates. The course is still open until the end of the month as I have checked that in the course settings. Please advise.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There was an update to Canvas over the weekend. That sometimes has unforeseen implications. I can think of three things off the top of my head that might be problematic here: Canvas changed something that broke, there is stale code left over in your browser that needs cleared out (this is not as big of a problem as it was a few years ago), your institution is doing something that broke because Canvas changed things.
Here are some generic troubleshooting techniques. These are good ideas even if there hadn't just been an update to the Canvas code.
- Reload the page (sometimes network issues cause things not to load correctly the first time). I would even hold down the shift key when clicking the reload button to force a new page rather than fetching from the cache.
- Clearing the cache on your browser
- Try a different browser
- If you are using Windows and there are pending updates, things start to act weirdly. I've found that updating the computer and rebooting fixes things.
To your specific issue ...
- Does this happen for all students or just some of the students? This may determine where we should look. If all of the students have a common characteristic like their from the same section, that narrows down the possibilities.
- Is there anyway you can include a screen shot of what you're seeing? Redact any student names.
- Depending on your skill level, check for code breakage (see below)
Checking for code breakage is too much to explain in a numbered list as it gets a little technical. If Canvas broke something or changed something that broke your institution's code, then it may show up in the browser's developer tools console.
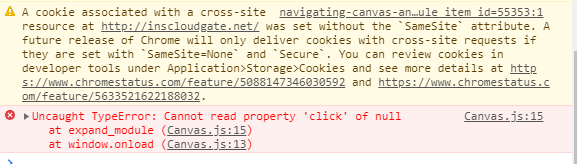
Go to the page with the problem and press F12 to open the developer tools. Switch to the console tab. Then reload your page. Look for error messages (in Chrome they have a red background) and undefined variables or uncaught errors. For example, here is some code from another institution that I was looking at earlier today for another issue.
The first one (yellow background) is a warning. Those aren't critical, although they may need addressed by the developers. Code will continue to execute after a warning.
The second one (red background) is an error. Errors can keep code after it from executing, so if your school has custom code to enhance functionality, then it may not be able to do what it needs to for the desired behavior.
For an error, the name of the file will let you know whether it's a Canvas error or an institutional error. The Canvas.js file shown in the example is an institutional JavaScript file. Canvas names are much more esoteric such as "0-c-07585b02de.js" or "26-c-e3644aae6c.js" or "wiki-page-show-c-a5ad57d4b0.js". The common thread is that they normally have a hexadecimal sequence at the end that can be used to change versions (this is part of why there are fewer issues with stale files now than years ago). The :15 at the end tells you what line of the code has the problem.
If there is an error, then you should let someone know so they can fix it. In the case above, they are selecting an item and trying to click() it without first checking that the item exists. In this case, their querySelector didn't find the item and returned null. The null object doesn't have a click property and so it generated an error.
The code before that shows that they are doing some debug testing and logging information to the browser's console. Generally, development like that should take place in the beta environment where it doesn't impact live courses. But that's something the end-user shouldn't be worried about, they just need a working Canvas.
There are some errors that probably are not related to your issue. It's hard for the end-user to know. If there is an error fetching a file, then it may not even load the code (so it's not running) or it may not load the data (and assume that it did so it's causing errors down the line). That's advanced stuff that may be totally unnecessary because the cache just needed cleared.


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.