Embed CSS in Canvas page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I use a fair amount of inline CSS to visually format the materials for my courses. One frustration I have is that I cannot use external or embedded styles to do this more efficiently: I have to micro style every instance of some content so that it is formatted correctly. This is not just a matter of formal preference, but rather it is to help students with some of the information that I need to share with them. I teach web technology, and this becomes an issue of usability.
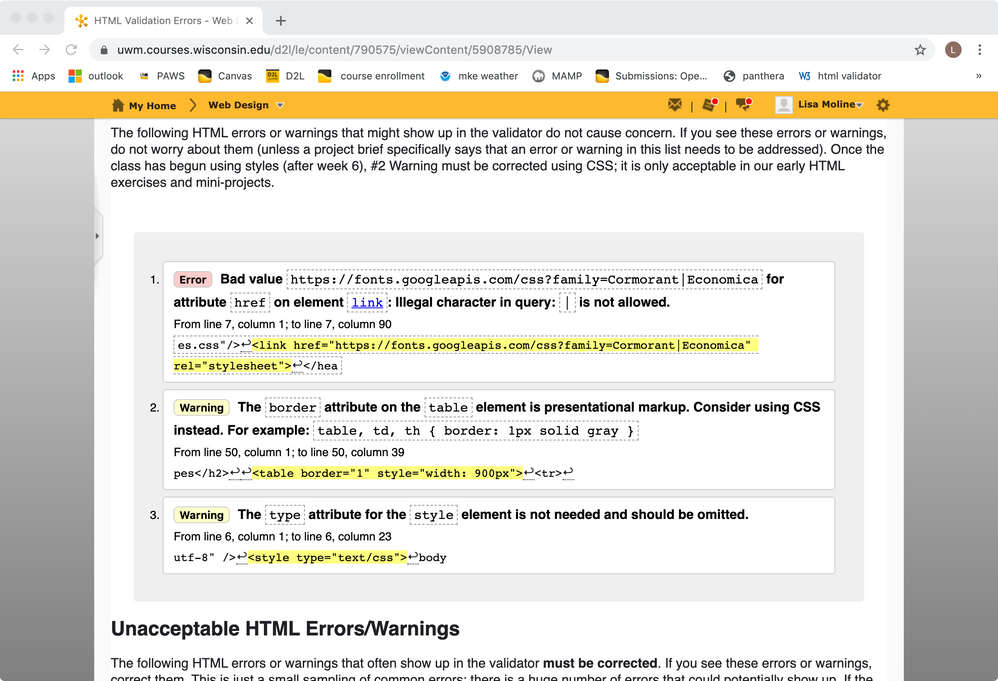
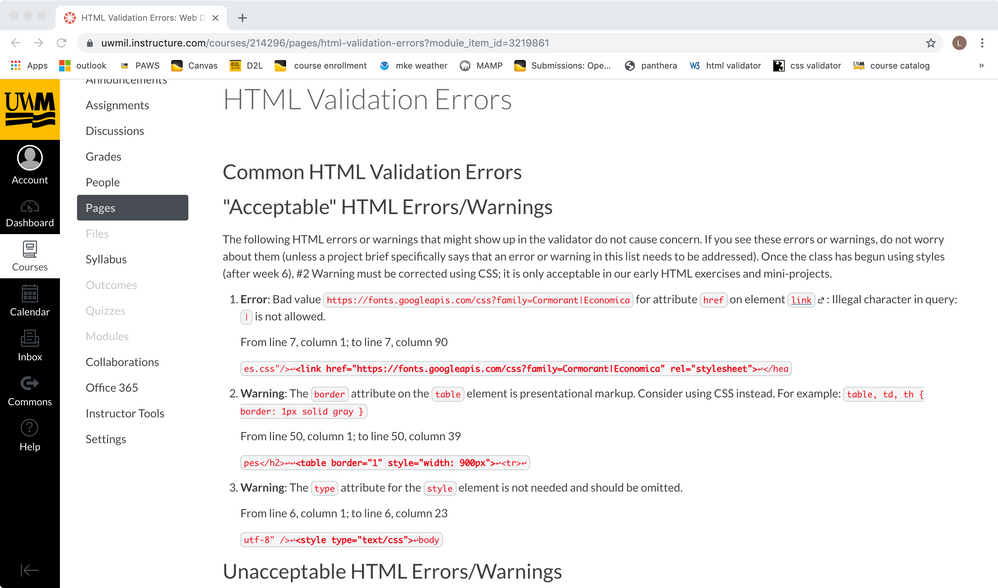
For instance, I have some cheat sheets of common HTML and CSS validation errors, and in D2L, my former learning management system, I could easily use embedded styles so that these cheat sheets looked exactly like the HTML and CSS validation error pages that students would encounter when validating their work. In Canvas, the cheat sheets are much less helpful because the visual formatting doesn't work. I have attached screen shots:
D2L
Canvas:
I would like to be able to use an embedded style so that the 10 or 15 errors (on each of the HTML and CSS cheat sheets) are formatted in a comprehensible way. It would take a great deal of time to actually write inline styles for this, and it isn't reasonable to expect it. PDF or image versions of this document are far less usable and accessible, which is something Canvas seems to want to promote!
Is it possible to allow an embedded style sheet in a Canvas page? I have tried and have not been successful.



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.