Hover over image to change image size
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
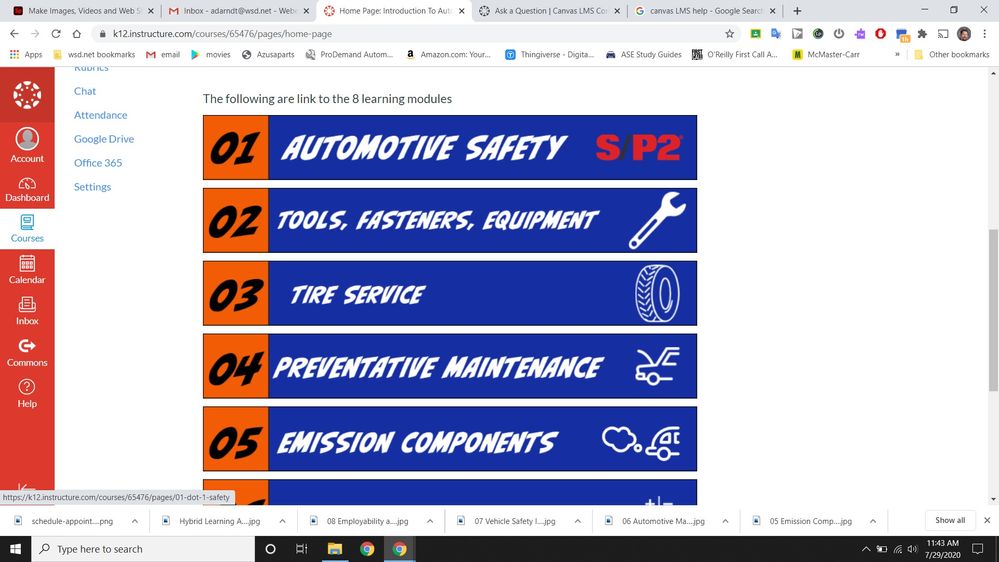
I use a "page" for my homepage/welcome screen. I have added images to the homepage that are links to the different learning modules.
What I want to do is when the mouse hovers over the image that it will enlarge or change color or a text overlay.
hover over hover hyperlinking #hyperlink
Here is my HTML:
<p style="text-align: left;"><a href="https://k12.instructure.com/courses/65476/pages/01-dot-1-safety?module_item_id=734885" target="_blank" rel="noopener" data-api-endpoint="https://k12.instructure.com/api/v1/courses/65476/pages/01-dot-1-safety" data-api-returntype="Page"><img src="https://k12.instructure.com/courses/65476/files/1113463/download" alt="01 Shop Safety.jpg" data-api-endpoint="https://k12.instructure.com/api/v1/courses/65476/files/1113463" data-api-returntype="File" /></a></p>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Adam,
Nice work! I don't think the text editor support CSS hovers. If you place the code in, Canvas will just strip it out. Hovers can't be achieved with HTML alone.


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.