The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How can I embed a Twitter widget that expands/embeds images?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2016
06:00 PM
Does anyone have the code that embeds a Twitter hashtag search *with images embedded/expanded*? The Twitter LTI does not expand/embed the images and Twitter widget code does not work in Canvas. Thank you.
6 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-02-2017
04:32 PM
Ha ha, I am laughing out loud, @brocansky because here I am dutifully going through the Twitter queries I can find here in the community, sharing my new workshop... and when I looked to see who had posted this question, I saw it was YOU! And the best irony is that you are the one who prompted me to document my solution (I have done that in DETAIL now) and share it. And listen, I started making ready-to-use widgets also, just copy-and-paste... and I bet you would like this one: it is for #ColorOurCollections which is now shaping up for 2017. So much gorgeousness! 🙂
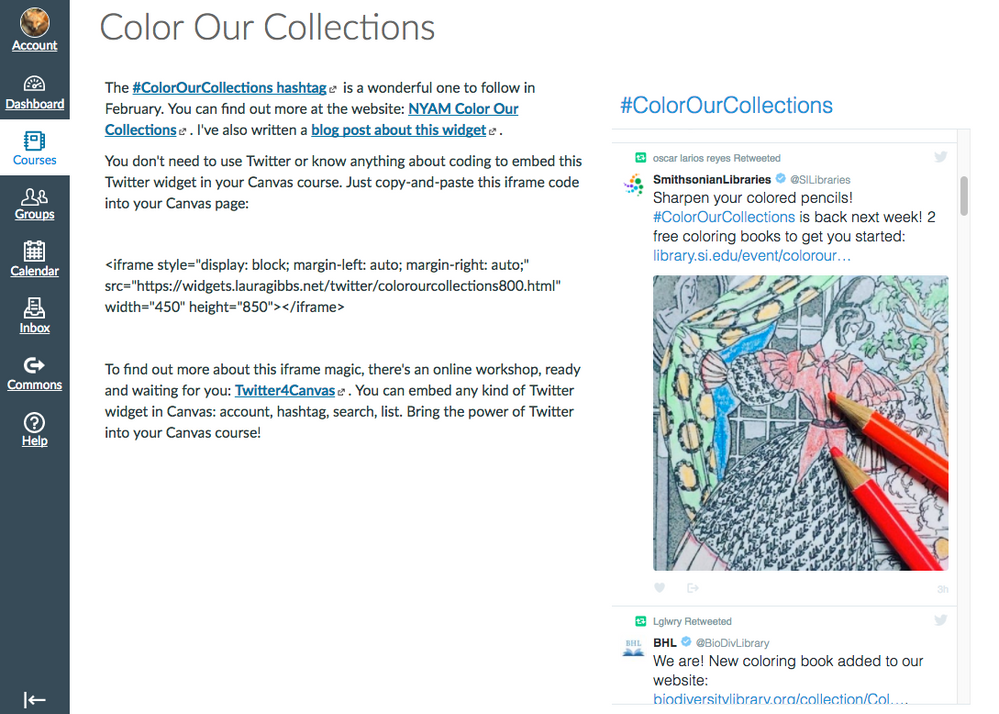
Color Our Collections: Twitter4Canvas
(copy-and-paste code is there, and so that works for people without https webspace; it even works for people who don't even have a Twitter account... but just might like to add this beautiful stream to their Canvas: my school participates in this, sharing stuff from our History of Science Library, which makes me very happy)
And thanks again for that awesome blog post from yesterday with the network-y graphic. I keep thinking about that one!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-03-2017
09:26 AM
Laura, that is pretty funny. As you can see, I was looking for a solution back in September. I am still hopeful there will be an easier way to solve this problem. I was able to replicate your steps, but I think most IDs and faculty would prefer a workflow that wasn't so involved. Nonetheless, I thank you for sharing and love that our paths crossed (again!). Cheers to non-linear learning!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-03-2017
06:03 PM
I totally agree, @michelle_pacans ! And the solution is obvious: Canvas needs to let instructors use javascript.
D2L allowed instructors to paste in javascript, no problem. I had Myth Image widgets and India Image widgets in D2L ages and ages ago, no problem. My Latin LOLCats even won a D2L prize for originality ha ha.
Blogger has always let me paste in javascript, and so also my students, who can customize their blogs by pasting javascript widgets into their blog sidebars.
This mess is caused by the fact that Canvas is stripping out the javascript when we try to use the very nice widgets that Twitter offers.
If they don't trust instructors to use javascript responsibly, then maybe they could whitelist "approved" javascript providers like Twitter.
That's my two cents, and I'm pinging stefaniesanders on this one. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-03-2017
11:11 PM
Hey laurakgibbs,
This is definitely not the first time this sentiment has been expressed. The best (ok, it was the first, but it's really good ![]() ) example I found can be found at Javascript embeds and CSS files. There is a work-around mentioned by @Chris_Hofer , but I would also highlight the response from @kona . My experience as an admin has been that Canvas believes in empowering people, not limiting them. There are many concerns in this arena from many stakeholders, and finding a balance is hard. They other thing I've experienced as an admin is that Canvas never stops listening and considering. In education, technology, and especially the nexus between the two, I think this is a very important part of a healthy relationship.
) example I found can be found at Javascript embeds and CSS files. There is a work-around mentioned by @Chris_Hofer , but I would also highlight the response from @kona . My experience as an admin has been that Canvas believes in empowering people, not limiting them. There are many concerns in this arena from many stakeholders, and finding a balance is hard. They other thing I've experienced as an admin is that Canvas never stops listening and considering. In education, technology, and especially the nexus between the two, I think this is a very important part of a healthy relationship.
PS. That's some fantastic work on the work-around by the way. Working "around" what appears to be a limitation is sometimes a very empowering experience in itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-05-2017
11:46 AM
Thanks, Adam! And yes, the constraints really do provoke creativity! I am really grateful to my school for providing https webspace to faculty AND students too as part of our Reclaim Hosting: Domains project. I'm secretly hoping that if I can get a few of our faculty to start using Domains just as an https solution for Twitter in Canvas, then they might starting using the Domains space for other projects. I personally don't use Canvas myself beyond the gradebook, but I know that Canvas is where/how most of our faculty begin their process of teaching (and, ideally, sharing) online, so I am trying to find ways to do things in Canvas that connect up with larger learning on the open Internet. Anyway, the https space was the key for getting the iframe solution to work, and I am really glad that my school has this great Domains project going (and @michelle_pacans has Domains at her school also).
I have a lot more javascript widgets of my own invention here if you are curious:
Laura's Widget Warehouse: Homepage: Laura's Widget Warehouse
To build those javascripts, I rely on a very user-friendly tool built by a former student, Randy Hoyt, which is free for all here:
You just put content into an HTML table (any kind of content, including other scripts, which makes it ultra-powerful), and RotateContent generates the javscript which you can then publish and also share. I'm using our Domains project to host the scripts I create so that I can share them via https, along https for all the media that the scripts return (the widgets are mostly about displaying random images).
I hired Randy to build that tool about 15 years ago because I'm not a programmer, and I wanted a simple date-based / randomizer tool that I could use to share my content. It will also generate php scripts, but javascript has turned out to be the real keeper: I think it is so cool that something we built all those years ago is still going strong! I am a believer in the power of random. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-03-2017
11:22 PM
It looks like Laura really nailed this one, so I'm going to mark this "assumed answered." It doesn't change much except the way the question looks in the list. We can keep the conversation going. You can also make it official by marking one of her responses as the correct answer.
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in
This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.