Consejos para el Diseño Visual de Páginas en sus Cursos de Canvas
¿Alguna vez ha visto una página súper atractiva y bien pensada en Canvas y ha pensado, "OoooOoOo! Quiero ser capaz de hacer eso!" pero luego se pregunta ¿cómo? O tal vez incluso ha empezado a experimentar con el diseño visual en sus cursos de Canvas y solo necesitas algunos consejos y trucos para mejorar? ¡Aquí les tengo algunos consejos!! Comencemos...
¿Por qué pensar en el diseño visual?
Una página bien diseñada no solo complementará y mejorará el contenido que desea presentar, sino que también creará un espacio de aprendizaje atractivo para sus estudiantes. El diseño visual de su contenido, si se utiliza de manera eficaz, puede añadir valor a sus cursos en línea y ayudar a una mejor comprensión.
Pensar y Planear
Antes de empezar a crear cualquier cosa, es importante pensar cómo se utilizará realmente la página, qué información incluir en ella y cómo deseamos que se vea. A veces incluso trazar la ideas en un papel para comenzar a visualizarlo. Piense en cosas como: ¿Qué recursos necesita incorporar? ¿Cómo la va a estructurar- encabezados, texto, contenido visual? ¿Quiere un banner en la parte superior? ¿Quiere incluir iconos o botones de navegación? Si es así, ¿qué tipo y cuántos? ¿Necesitas usar imágenes y/o iconos?
Recursos para Crear/Buscar Elementos Visuales
¡Una vez que tenga su plan, es hora de agregarle color! A continuación, algunos de mis recursos favoritos para los elementos visuales como imágenes, banners, texto, botones de navegación, iconos, etc. Algunos de ellos requieren que te registres para obtener una cuenta, pero son GRATIS de usar.
- Canva es un programa de diseño gráfico basado en la web muy fácil de usar que puedes usar para crear botones y banners... y MUCHO MÁS
- Da Button Factory es muy simple y fácil de usar para crear botones
- Flaticon es una fuente de iconos y puedes personalizarlos cambiando los colores
- Icons8 es otro buen recurso para los iconos
- Unsplash es un gran recurso para fotos de alta resolución
- Pixabay imágenes que pueden ser usadas libremente
- Google Draw para crear imágenes, banners, botones, diagramas, gráficos, etc!
- Lunapic Image Editor es una plataforma en línea que permite a los usuarios subir, editar y compartir sus fotos. Después de subir la foto a la plataforma, los usuarios pueden añadir bordes, filtros, animaciones y más a sus fotos.
- CoolText: es un generador de gráficos gratuito para páginas web que le permite crear imagen/texto sin mucho trabajo de diseño.
Nota: todos los elementos gráficos que usted cree los puede cargar a sus páginas como archivos de imagen (jpg, png, gif)
¡Guardar, guardar, guardar su trabajo!
Siempre que trabaje en Canvas, ya sea diseñando una página o creando una actividad de aprendizaje, ¡asegúrese de guardar su trabajo con frecuencia! Si trata de navegar lejos de una página no guardada, Canvas te avisará con una ventana emergente. El nuevo editor de contenido enriquecido tiene una funcionalidad de autoguardar, pero si aún está usando el editor clásico o para evitar perder su trabajo presione el botón de “Guardar” en su página frecuentemente.
Una característica que me encanta es que Canvas mantiene un registro de cada versión de una página que ha guardado. De esta manera, si comete un error mientras experimenta, pero ya ha guardado, puedes fácilmente restaurar a una versión anterior de la página.
Algunos Trucos de Diseño Visual… ¡Inténtelo!
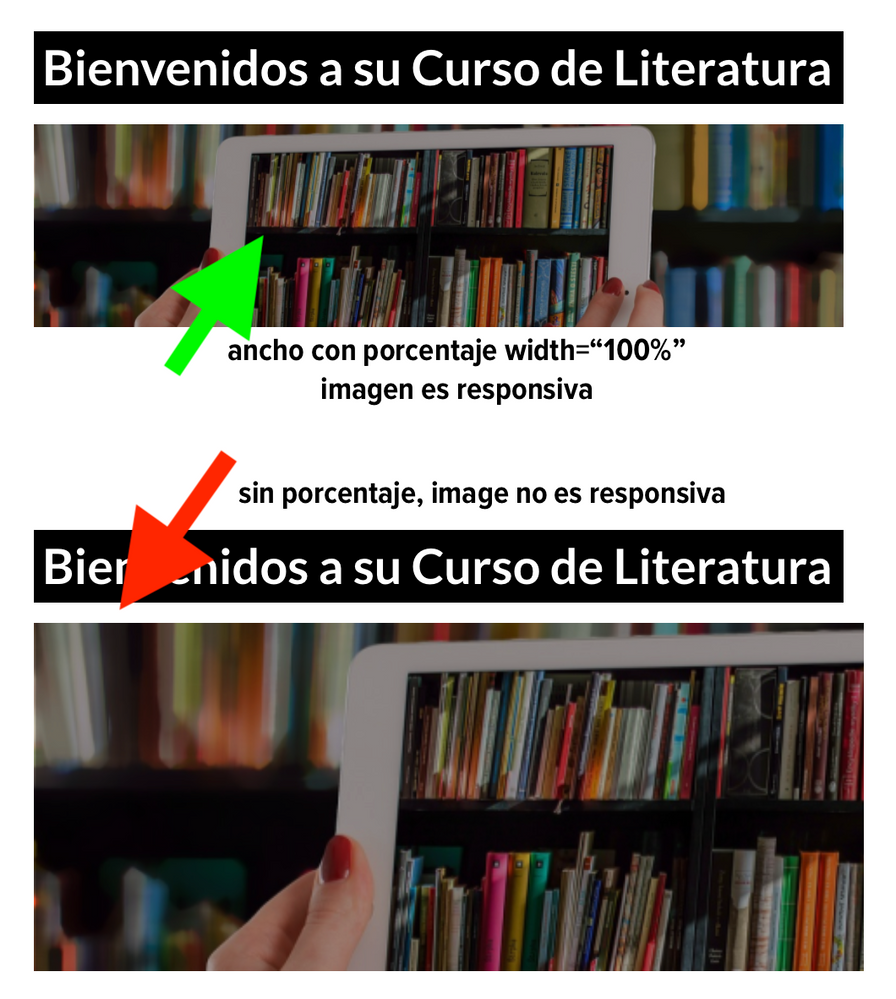
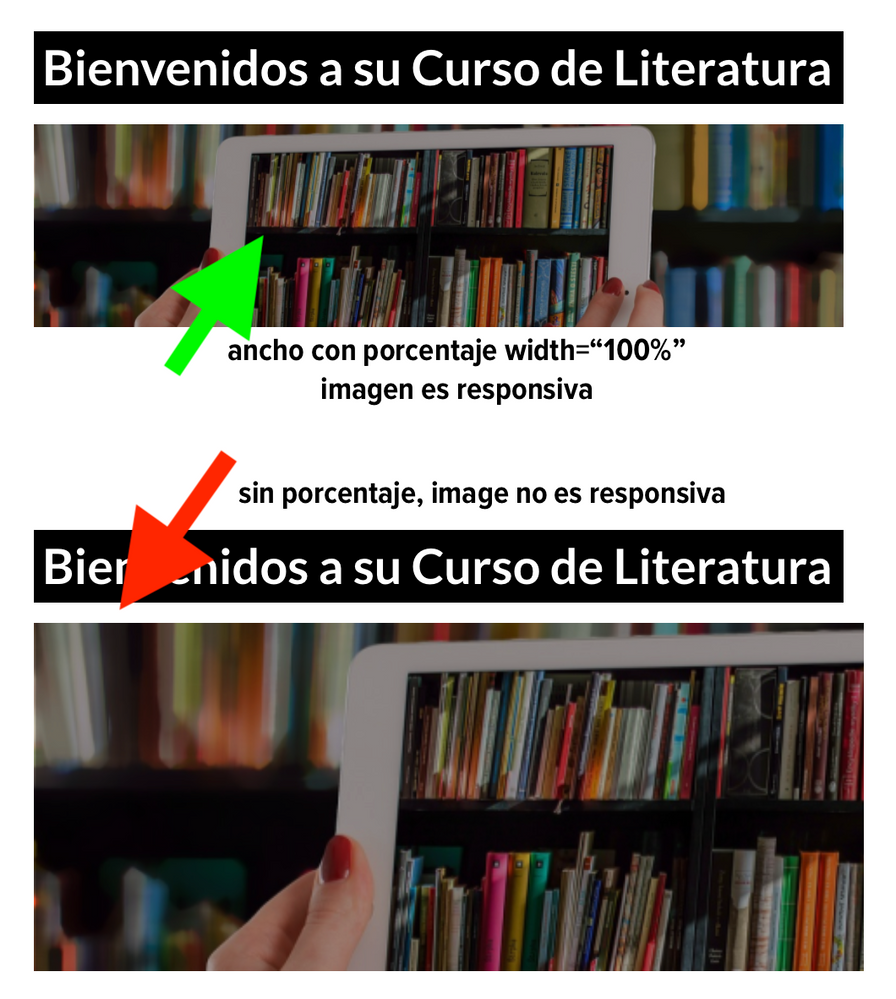
Anchos de Imagen Responsivos
Una forma de asegurarnos que las imágenes sean responsivas en Canvas, de modo que cambien de tamaño cuando se cambie el tamaño de la ventana del navegador es cambiando el atributo de ancho (width) al 100%. Esto debe hacerse en el editor HTML Editor. (Inténtelo... vale la pena). Al editar su página, entre en el editor HTML y encuentra la etiqueta de la imagen (Tip: usar Control+F para buscar <img más fácilmente) y asi cambiar el ancho "width" a un valor de % que desee (100% es el ancho total de la página, 50% es la mitad del ancho de la página, etc) y puede borrar la "height".
A continuación se muestra un ejemplo de cómo debería ser el código al igual que una muestra visual del resultado:

ANTES:
<img src="https://nombre.instructure.com/courses/1134885/files/83314289/preview" alt="texto alternativo" width="2000" height="300" />
DESPUÉS:
<img src="https://nombre.instructure.com/courses/1134885/files/83314289/preview" alt="School News Banner" width="100%”/>
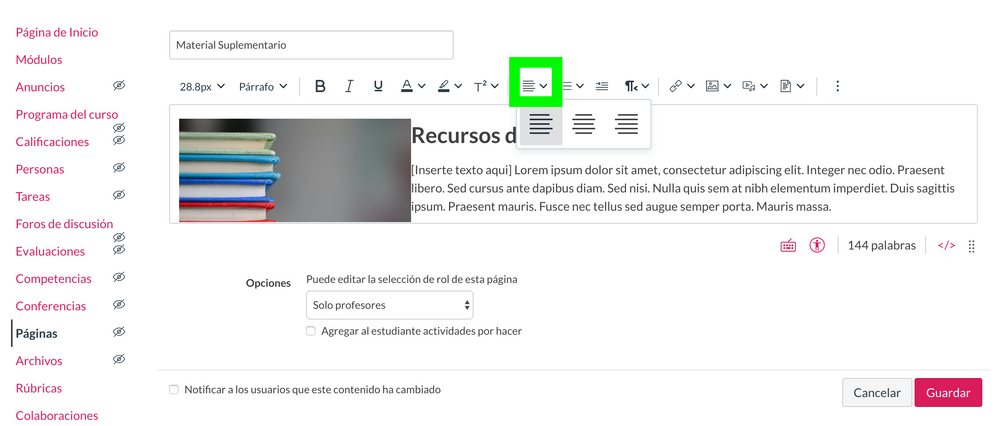
Flotar fácilmente el texto alrededor de las imágenes
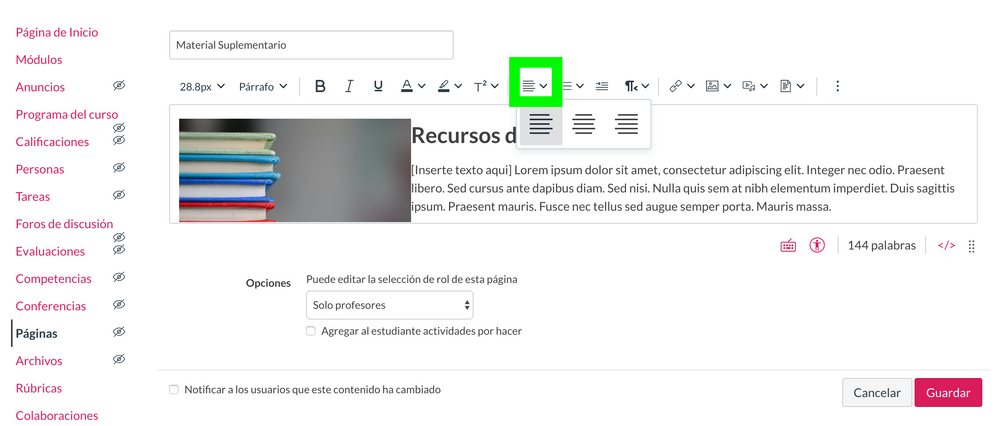
Para hacer flotar el texto alrededor de una imagen, comience escribiendo (o pegando) todo el texto en el editor de contenido. Coloque el cursor dentro del texto en el lugar donde quieres que se ubique la imagen (preferiblemente al principio de un párrafo u oración, no al azar en el medio). Inserte/incruste la imagen en la página, haga clic en la imagen, luego simplemente haga clic en el icono "Alinear a la izquierda" (o "Alinear a la derecha") en las funciones del editor, y ¡Inténtelo!

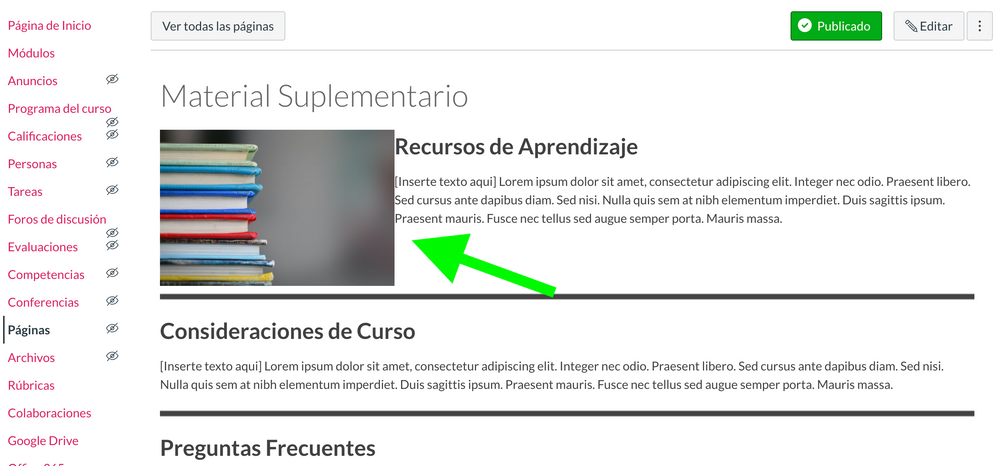
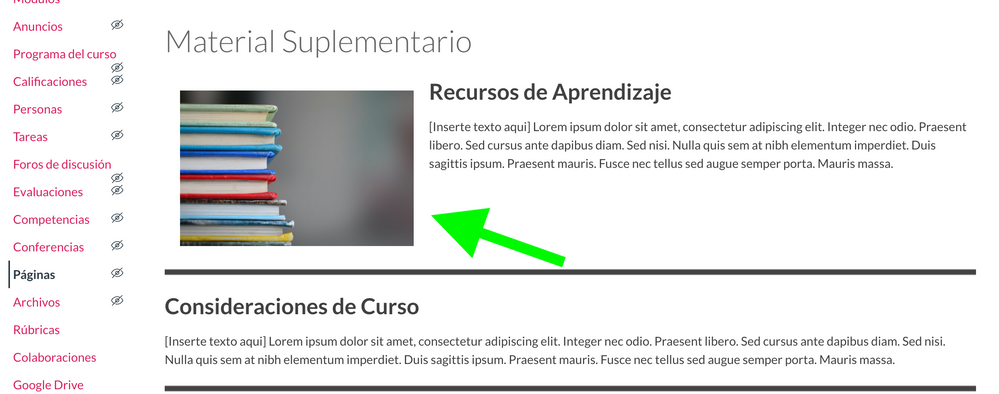
Añadir relleno alrededor de las imágenes
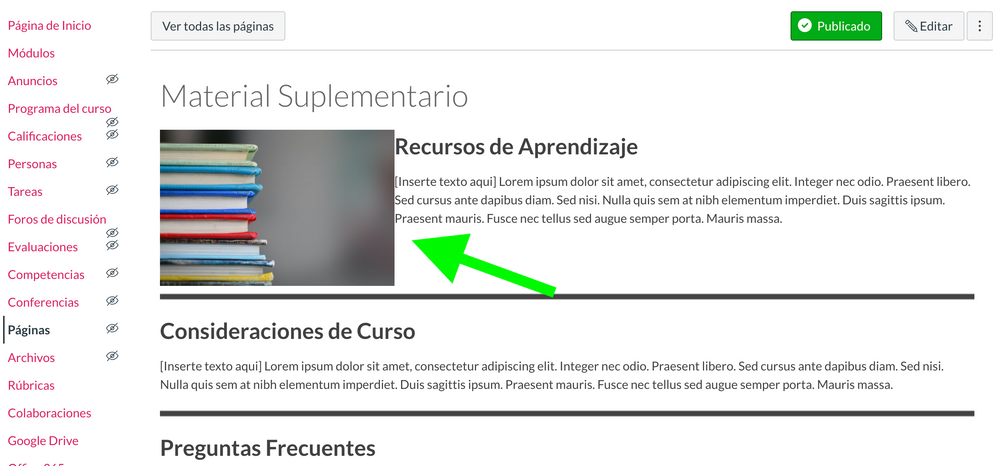
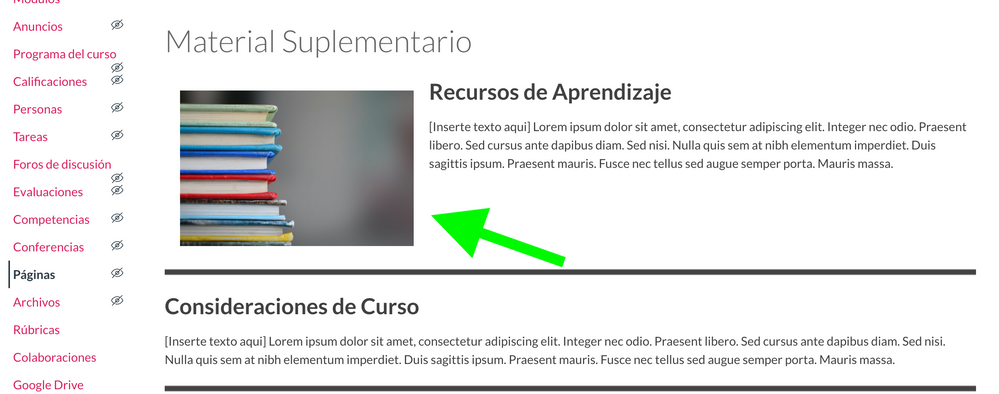
Añadir relleno a una imagen creará un pequeño espacio entre la imagen y el otro contenido a su lado para que no se junten unos con otros. Una imagen con relleno puede hacer lucir el contenido mucho más atractivo visualmente...solo mira la diferencia entre las imágenes de abajo.
Una forma de añadir un relleno a una imagen, es usando el editor de HTML para agregarle "padding". Busca la etiqueta <img y localiza el atributo style de la imagen (si la imagen no tiene uno, puedes agregar uno escribiendo style="" después de <img). Dentro de las comillas después de style=, agrega el padding: 10px; (usé 10px para este ejemplo, pero si desea más o menos espacio en blanco alrededor de la imagen, simplemente ajuste el valor numérico). Si hay otro atributo de estilo, sepárelo con punto y coma (style="padding: 10px; float: right;").
A continuación se muestra un ejemplo de cómo debería ser el código:
ANTES:
<img style="float: left;" src="/courses/1143675/files/83319250/preview" alt="Panda.png" width="144" height="183"/>

DESPUÉS:
<img style="padding: 10px; float: left;" src="/courses/1143675/files/83319250/preview" alt="Panda.png" width="149" height="183"/>

Consideraciones finales
¿Es importante la accesibilidad?
La respuesta a esta pregunta es siempre ¡SÍ!
Asegúrese de diseñar considerando la diferentes necesidades de los estudiantes y tratar siempre de hacer su contenido accesible e inclusivo. WebAIM tiene un gran artículo, Introducción a la Accesibilidad Web, que "debería ayudarle a entender cómo las personas con discapacidades usan la web, las frustraciones que sienten cuando no pueden acceder a la web, y lo que puede hacer para hacer sus sitios más accesibles". También recomendaría consultar las Pautas generales de diseño de accesibilidad que "resaltan algunas de las mejores prácticas generales a la hora de diseñar un curso [en Canvas] en cuestiones de accesibilidad", así como la Lista de Evaluación de Diseño del Curso v2.0.
También es importante diseñar con el acceso móvil en mente porque nunca se sabe si los usuarios acceden a la página desde un ordenador, un portátil, una tableta o un dispositivo móvil. El aspecto de la página puede ser completamente diferente en los distintos dispositivos. Para esto tenemos la Lista de Evaluación de Diseño del Curso: Aplicaciones Móviles.
Un agradecimiento a mis compañeras del equipo de Diseño Instruccional de Instructure quienes colaboraron para el desarrollo de este contenido @rosina_marie , Laurie Norris, Tiffany Foster, Lily Philips, y Deonne Johnson y que me permitieron compartirlo con nuestra comunidad de Canvas en Español. Version original en Inglés.
Nuestro equipo de Diseño Instruccional ofrece plantillas, consultas, servicios de identificación, evaluaciones de cursos, talleres y más. Si desea saber más sobre nuestros servicios, por favor contacte a su CSM.
:smileycheck: Por favor, comparta con nosotros. ¡Nos encantaría saber como le va con su desarrollo de páginas de curso en Canvas!