Update August 9, 2018
Canvas has provided their own, much more awesome, solution to this with the July 14, 2018, release. Documentation is available in the Canvas Admin Guide What user roles and permissions are available in Canvas?
The Canvancement no longer functions because of changes, but even more important, it's not needed anymore. Users who were using it should uninstall the script.
Note that people who are self-hosting and aren't upgraded may still benefit from the script.
Original Post
Quick Install
For those power users who are impatient, here are the quick install steps.
- Install a browser add-on: Greasemonkey for Firefox or Tampermonkey for Firefox/Chrome/Safari.
- Install the Permission Page Role Sorter user script.
- Navigate to the Admin Permissions page and click on the name of any role to move that role to the front of the list
Note that step 1 is only necessary if you haven't already installed the extension.
The Problem
This Canvancement is in response to the https://community.canvaslms.com/ideas/3358-permissions-page-improvements" modifiedtitle="true" title... feature request by @vrichter . The issue with the Permissions Page is that there are so many roles and so many permissions that you cannot see them all without scrolling or setting the zoom level so small that you can no longer read things. There are scrollbars if needed, but they scroll the entire page and this scrolls the names of the roles off the top or the names of the permissions off the left.
Some people have gotten creative, like putting tape on their monitor so they can follow the right columns as they scroll down and lose the names of the roles off the top. There is no good fix for scrolling to the right -- the only real suggestions being to shrink the font size or buy a really large monitor. Other people did a screen capture, cut out the roles that weren't needed, and then printed it on legal size paper, but that doesn't address the issue of making changes on the computer where the scrolling issues still exist.
The suggested resolution on that page was to make this act like the gradebook where the column and row headings remain fixed on the screen as the user scrolls.
At first, I thought that was probably the best solution as well, but then as I started to look into the situation, I came up with a couple of different ideas. You could hide all of the columns that you're not using or you could move the column that you want to the beginning. The first idea only took a couple of lines of jQuery to accomplish while the second was a little more difficult with about 10 lines.
After thinking about it, I decided that it would be more useful to move the current role to the beginning. I don't do a lot of work with roles and permissions, but I could envision the need to compare two roles to each other, looking for differences. With the current system, they are most likely not next to each other and it makes comparison difficult, especially once you scroll down and the lose the headings. But if you could move both of your roles to the beginning, then they would be side by side to make the comparison easier and they would be the first two columns so easier to locate when you scrolled and lost your headings.
Neither of those was interactive, though, and that would be critical for ease of use. That's where this script comes in.
The Solution
The Permission Page Role Sorter script adds an event listener to the headings at the top of the course roles table and the account roles table in Canvas and then waits for someone to click on the headings.
When the name of the role is clicked, it moves that column to the front of the list next to the permission labels.
Example
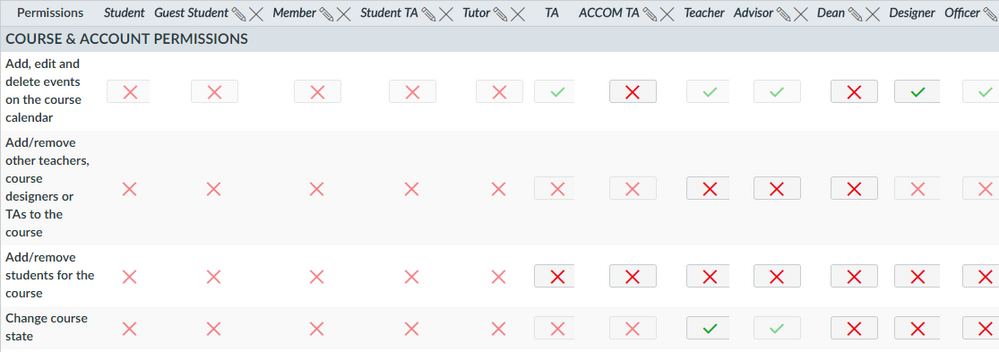
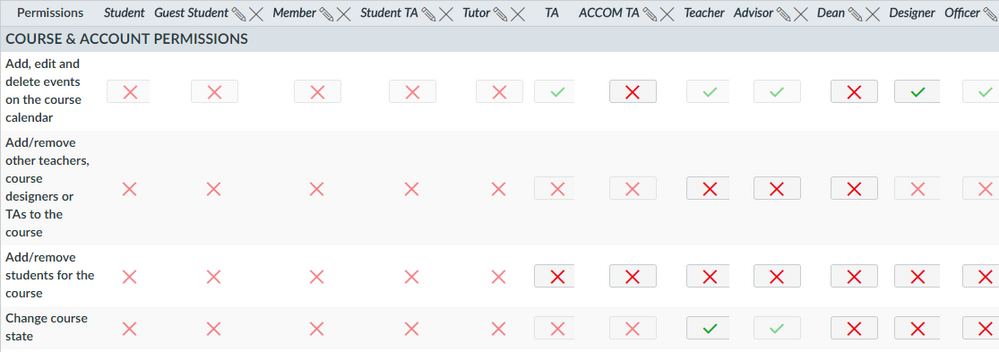
Here is the default Permissions page for our Canvas instance.

The primary order of the roles (columns) is Student, TA, Teacher, Designer, and Observer. Immediately following any of those built-in roles are the roles that are based off of the built-in role and those are listed in alphabetical order. Our Advisor and Dean roles are based off the Teacher role, so they follow Teacher with Advisor coming alphabetically before Dean.
But let's say that you want to compare the Student TA (based off a student role) with the Accommodations TA (based off the teacher role). Those are in columns 4 and 7 (not counting the permissions). When you scroll vertically, you lose those headings.

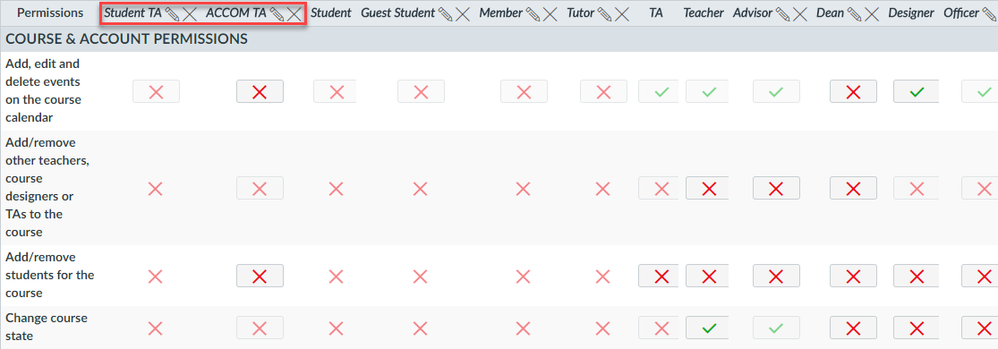
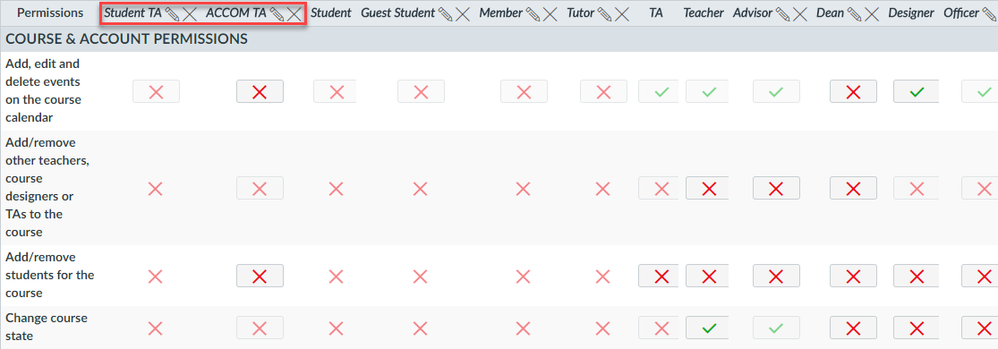
With this script, you can click on the names of the roles at the top of the columns to move that column to the beginning of the list. If I want Student TA in the first column and Accommodations TA in the second column, I would first click on the ACCOM TA label to move it into the first column, shifting everything else to the right. Then I would click on the Student TA label to move it into the first column, shifting everything else, including the ACCOM TA to the right. We now have Student TA in the first column and ACCOM TA in the second column.

Here is a short video demonstrating that. It's 18 seconds long and most of that is me talking through what I want to happen.
Technical Details
The script runs on *.instructure.com/account/*/permissions. If you are using a custom domain, you will need to modify the //@ include line of the source code to match your instance.
It checks to make sure it is on the permissions page. I do this as a sanity check and to make it easier for someone to incorporate into the global custom JavaScript for their instance. I have not tested this in our global JavaScript since we have few administrators and all of them are already running other Canvancements that require a User Script manager, but it may be as simple as dropping it into your file.
There is a check to make sure the tabs for the course roles and account roles exists. In my development, it was always there before it got to my code, but it wasn't there in the HTML of the page and is loaded dynamically, so I thought it best to check. I don't know if the checking part actually works since it was always there for me, but I suspect that it does as it was fairly boilerplate.
It makes sure that you're not clicking on the edit or delete icons that Canvas has. It will work if you click on the role label or if you click in the table heading around the label but miss the actual label.
I could have taken the heading that you clicked in and worked up the DOM to find the table that it belongs to. Instead I used the sample code to find the table based off the portion that was visible at the time with the aria-hidden=false attribute. I did it this way so that if someone wanted to use the other code that I had for hiding the other columns, they could replace a single function with the supplied code and have that functionality.