Upcoming Release Notes Changes
Starting July 14, the Canvas release notes space will be modified with a new design, and each release will only include one release notes document. Details about these and other improvements can be found in Simplifying the Release Notes Process: Upcoming Release Notes Changes.
Upcoming Canvas Changes
August 4: New Scheduler
On August 4, the New Scheduler feature option will be enabled for all institutions currently using the Scheduler feature in the Calendar. Institutions not using the Scheduler will not be affected. For more information about New Scheduler, please review the New Scheduler documentation. Existing enhancement ideas for this feature can be viewed in Canvas studio; new ideas should include the scheduler tag.
In this production release (July 14), the Developer Keys page allows admins to create and manage API tokens created for third-party tools. The Permissions page has been updated with a new interface for simplified permissions management. And the Rubrics page allows admins to customize learning mastery ratings for the Learning Mastery Gradebook.
In courses, the current anonymous and moderated grading features have been updated to provide improved assignment flexibility with fully anonymized, multiple grader anonymity, and moderated options. Rubrics can be created without point values to create non-scoring rubrics. In the SpeedGrader menu, the Keyboard shortcuts and Help links have been moved to the Settings menu.
In Canvas Commons, the Grade/Level search filter includes an updated design using checkboxes to filter search results. And for courses using the Quizzes.Next LTI, the course home page displays the +Quiz/Test button when the home page is set to the Assignments List.
For all users, institutions that have enabled the Microsoft Office 365 LTI integration will see small modifications related to embedded files. Additionally, institutions that have enabled self-registration can use pairing codes to pair students with observers. In DocViewer, comments remain on the same page as the associated annotation. And clarifications have been made throughout Canvas regarding page and wiki terminology.
For accounts located outside the United States, the User Settings page no longer displays the option for users to request to delete their accounts.
Production release notes also include fixed bugs.
Features are subject to change based on user feedback and testing. Please follow the release notes for the latest information.

Canvas New Feature Screencast (2018-07-14)
Next release schedule
- Release notes: July 23
- Production release and documentation: August 4
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. However, some features may already be deployed to production as indicated in the release notes. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
- Not all features will apply to mobile apps, and some functionality may be implemented in mobile apps at a later date.
- Mobile features are updated and announced separately according to app and device in the Mobile release notes
The Canvas product team welcomes feedback according to Canvas Community Feedback Guidelines. Release notes comments are subject to release notes comment policies.
Account-level features are not available in Free-for-Teacher accounts unless otherwise indicated.
Flash Content Reminder: Canvas displays Flash content as supported within major browsers. Microsoft Edge, Safari, Chrome, and Firefox default to HTML5 as the preferred method for displaying website content, which promotes a faster, more secure browsing experience. These browsers will eventually block all Flash content. For best performance in Canvas, course content should be designed to support HTML5. Any affected content can still be accessed by manually allowing permission for flash content in the browser. Using the camera and microphone to record media content within the Canvas Rich Content Editor currently still relies on Flash and is being addressed by Canvas engineers.
Advanced CSS and JavaScript users: Canvas releases may include undocumented changes that affect styles and code in custom applications. Please make sure to view your Beta environment for any customization conflicts.
BACK TO TABLE OF CONTENTS
Assignments
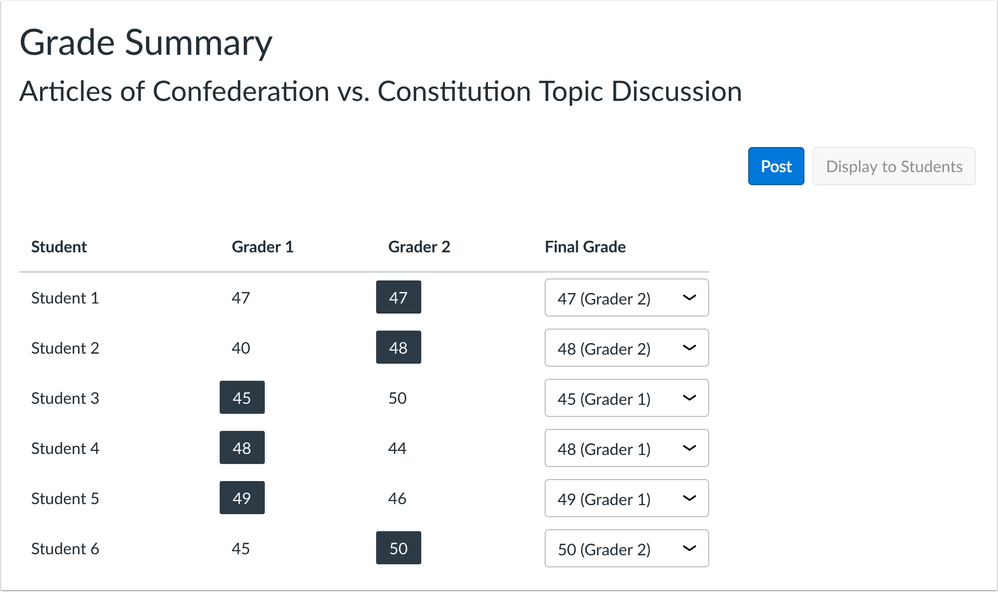
Anonymous Moderated Grading
This feature requires the Moderated Grading and Anonymous Grading feature options, which can be enabled for an entire account or on a course-by-course basis. Canvas admins can enable this feature option in Account Settings.
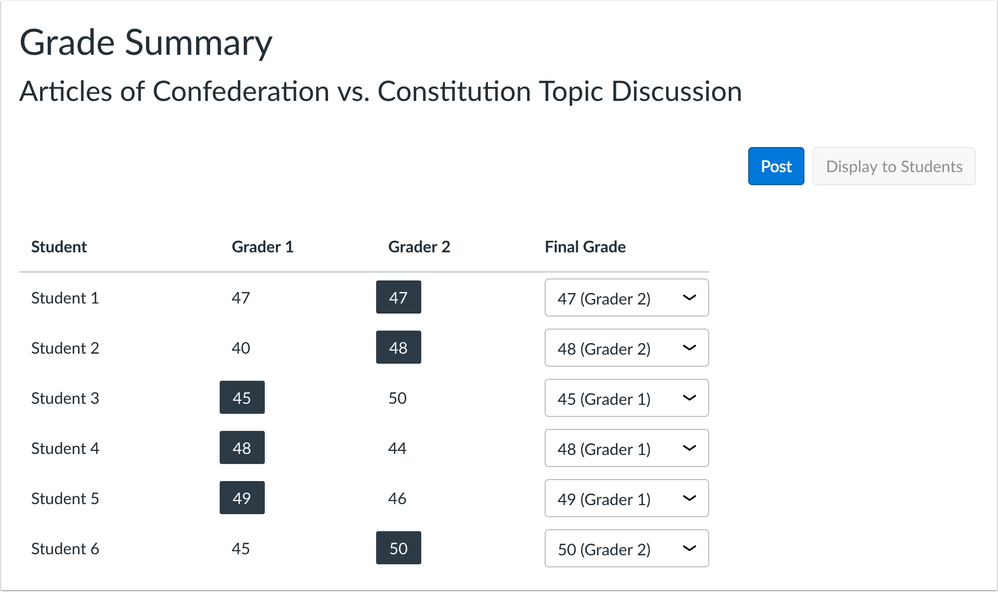
The current anonymous and moderated grading features have been updated to provide improved assignment flexibility with fully anonymized, multiple grader anonymity, and moderated options. Additionally, moderated grading has been simplified for a better user experience.
For more information about anonymous moderated grading, please see the Canvas Release: Anonymous Moderated Grading document.

 Canvas Community contributions: multiple moderated grading feature ideas
Canvas Community contributions: multiple moderated grading feature ideas
Grades
Non-Scoring Rubrics
This feature requires the Non-Scoring Rubrics feature option, which can be enabled for an entire account. Canvas admins can enable this feature option in Account Settings.
Rubrics can be created without point values to create a non-scoring rubric. This feature promotes learning engagement by helping students focus on assignment feedback instead of point values. Additionally, improvements have been made to the Learning Mastery Gradebook and Student Learning Mastery Gradebook interfaces for a simplified user experience.
At the account level, the rubrics page allows admins to customize learning mastery ratings for their institution.
For more information about non-scoring rubrics, please see the Canvas Release: Non-Scoring Rubrics document.

 Canvas Community contributions: https://community.canvaslms.com/ideas/1099 https://community.canvaslms.com/ideas/4350-rubric-without-points
Canvas Community contributions: https://community.canvaslms.com/ideas/1099 https://community.canvaslms.com/ideas/4350-rubric-without-points
Users
Self-Registration Observer Pairing Codes
This update applies to institutions who have enabled self-registration with Canvas authentication.
Institutions that have enabled self-registration can use pairing codes to pair students with observers. This update replaces the current process for linking an observer to a student and does not require the observer to know a student’s username or password. Students can automatically generate pairing codes for themselves, and account admins can generate pairing codes for all students.
Other admins and instructors can generate pairing codes for students if the Generate Observer Pairing Codes for Students permission is enabled for their role. This permission is disabled by default and cannot be enabled for students.
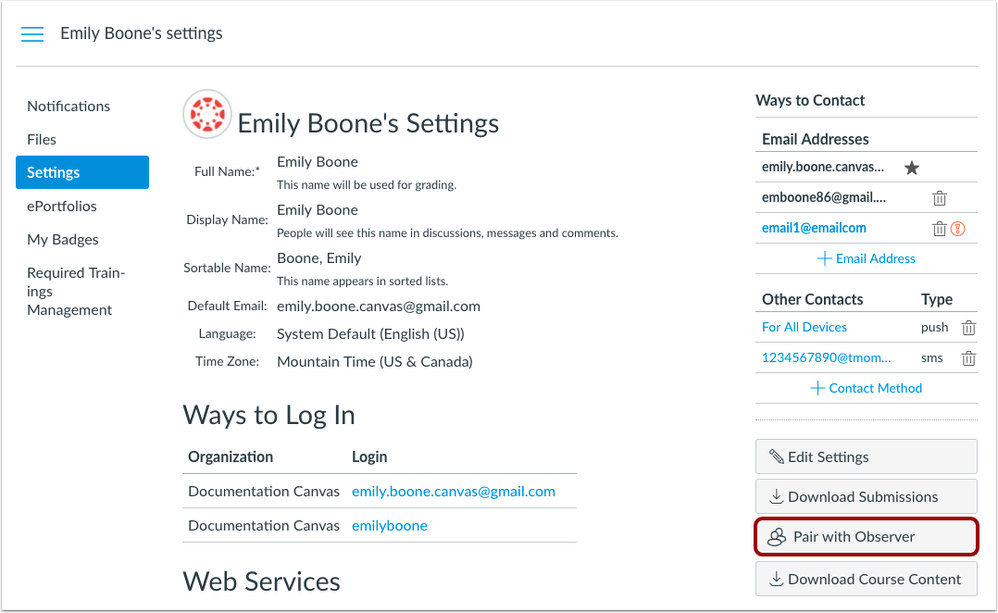
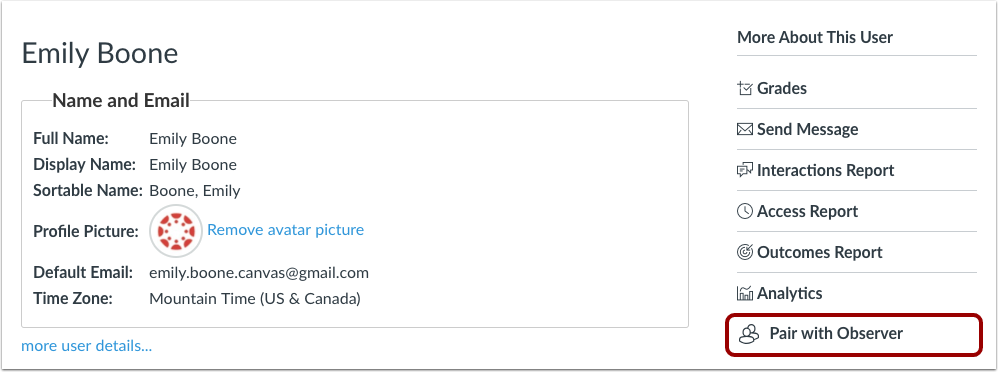
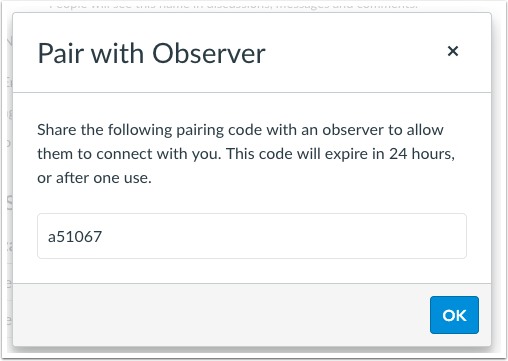
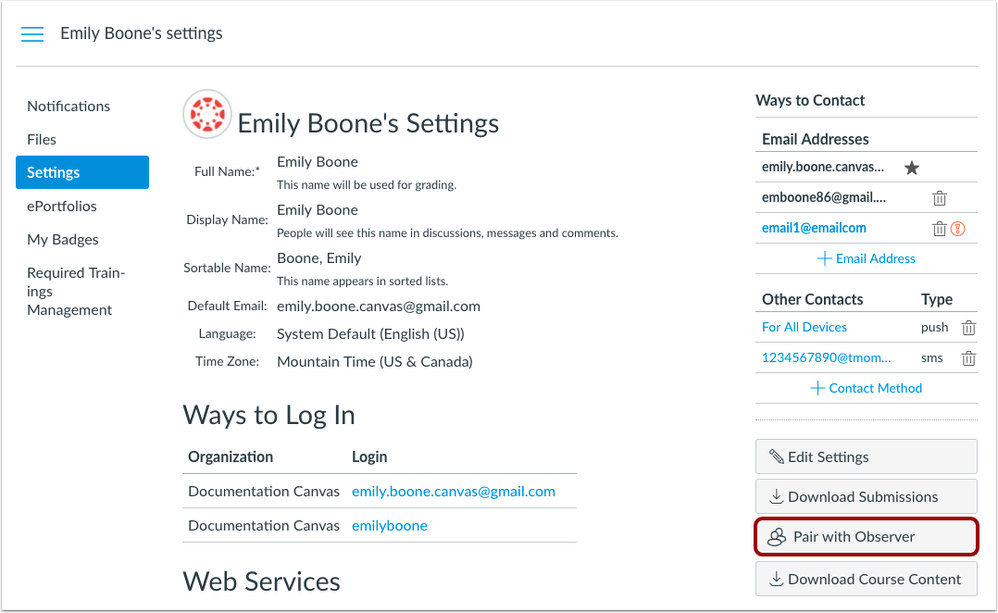
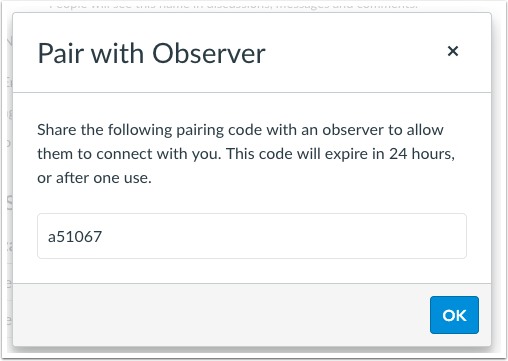
Pair with Observer Button
Students can generate a pairing code by using the Pair with Observer button from their User Settings page. This button will generate a pairing code that the student can give to the observer.

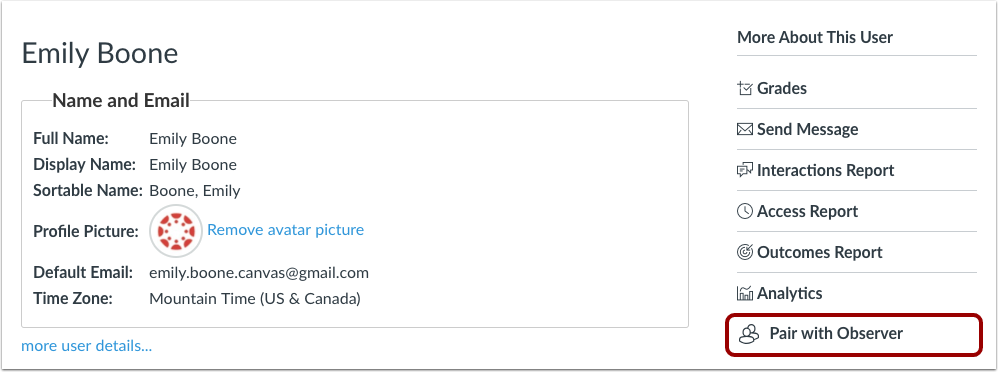
Other user roles with the pairing code permission enabled can generate a pairing code using the Pair with Observer button in the User Details page of any student.

Observer Pairing Code
Pairing codes are six-digit alphanumeric codes that will expire after 24 hours. There is no limit to the amount of pairing codes that can be created by a user.

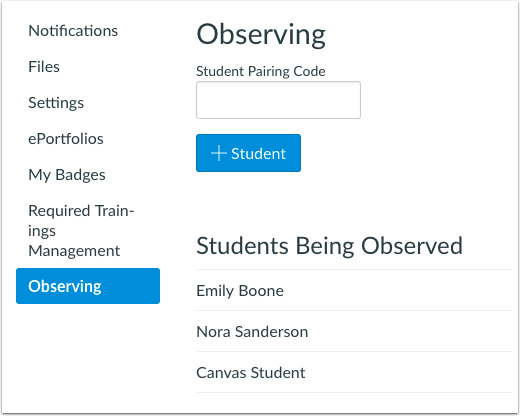
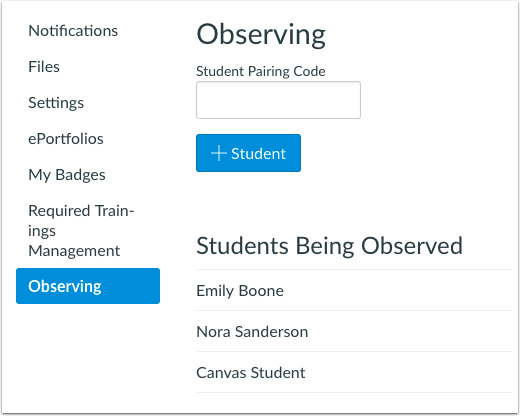
Observers can use a pairing code to pair with a student in the Observing page in their User Settings.

BACK TO TABLE OF CONTENTS
Commons
Canvas Commons updates will be included in the Canvas release notes. Commons-specific release notes have been discontinued.
Commons features are not available for testing in the beta environment.
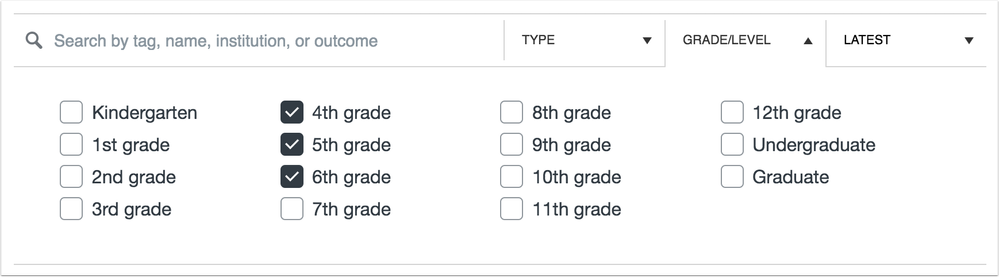
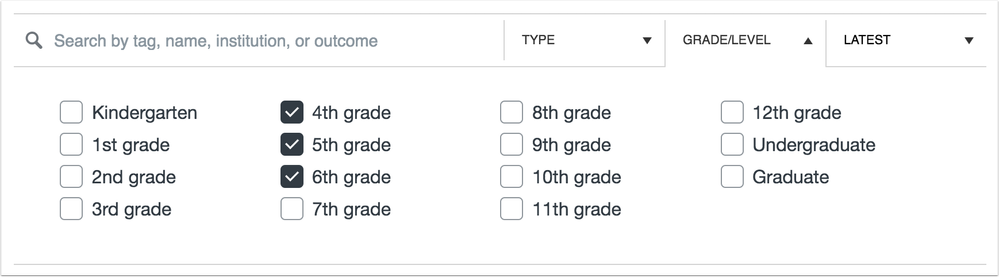
Grade/Level Search Filter Design Update
In Canvas Commons, the Grade/Level search filter includes an updated design using checkboxes to filter search results. This change allows users to select specific grade levels when searching for resources in Commons and provides improved accessibility for all users.

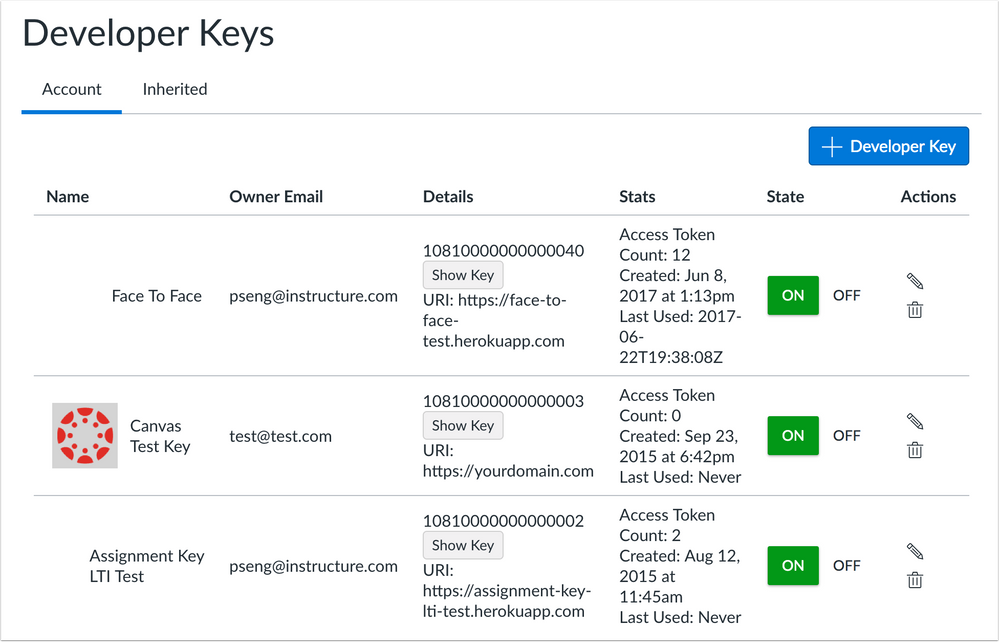
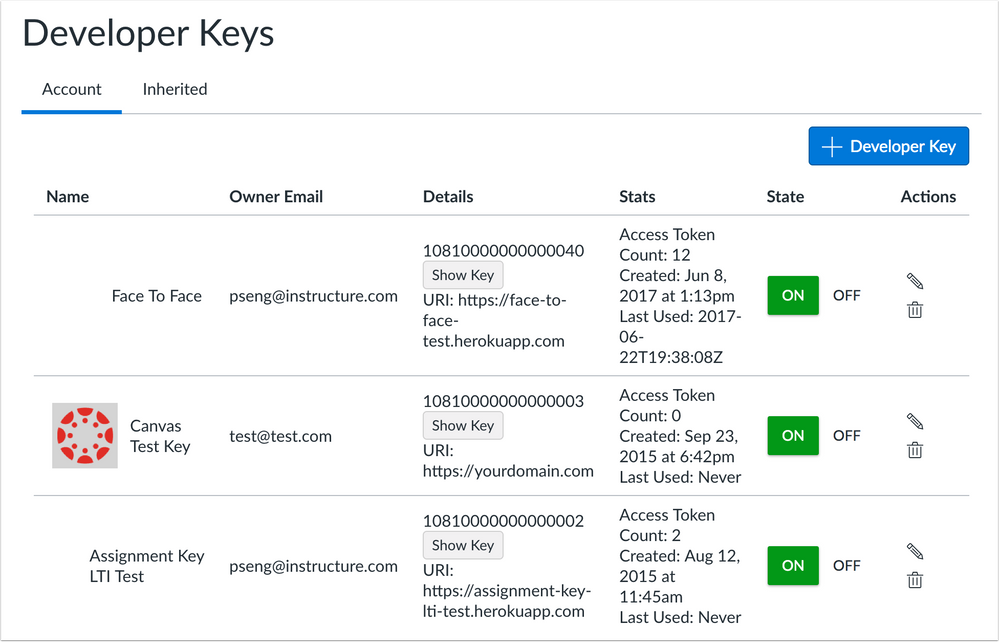
Developer Keys
API Key Management and Token Scoping
This feature requires the Developer Key Management and Scoping feature option, which can be enabled for an entire account. Canvas admins can enable this feature option in Account Settings.
Admins can manage the state and actions of API keys created for third-party tools. These changes allow admins to control direct access and specific API endpoints for a third-party tool associated with their institution. Previously, all API permissions were scoped to the role of the user, and the same permissions were always shared with the third party tool.
Developer Keys can only be managed by users with the Developer Keys permission. Additionally, Developer Keys are only available at the root account level and are not currently available for sub accounts.
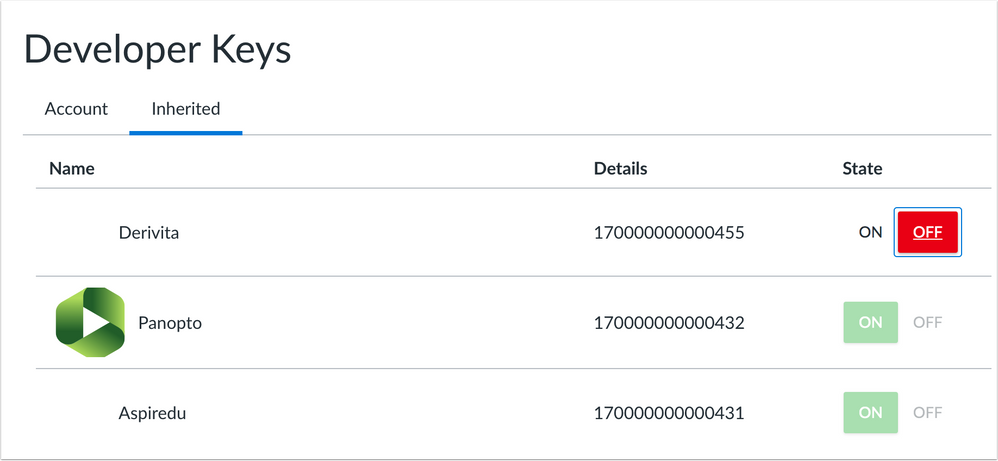
Key Types
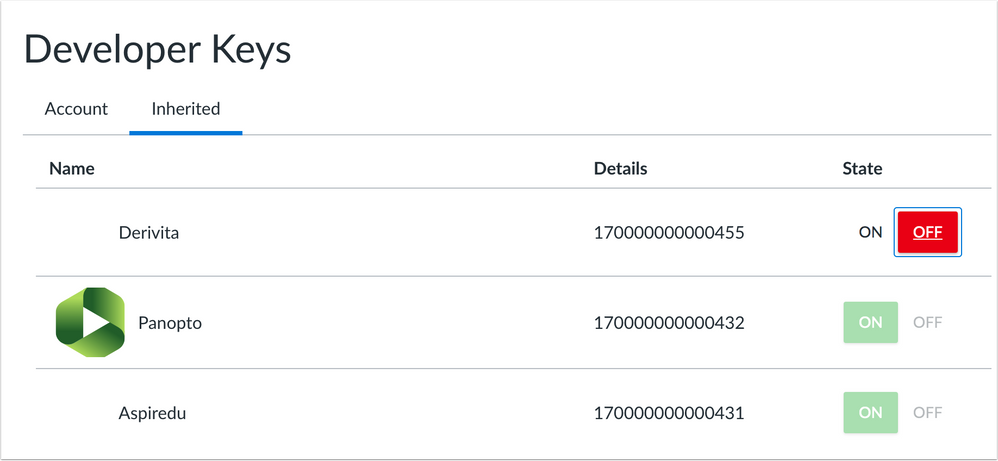
Developer Keys page includes two tabs: account and inherited. Account keys are keys created and managed at the account level by account admins. Inherited keys are keys created and managed at a global level by Instructure staff for all accounts.

Inherited Keys
To avoid breaking existing integrations, inherited keys issued prior to this release are opt-out only; newly generated inherited keys will be opt-in. However, if a key is grayed out, it has been enabled globally and cannot be modified on a specific account level.

Admins can control the state of each key type as being on or off, which enables or disables access for the third-party tool. Additional management benefits include visibility details for each account-specific key and an improved user interface.
The state of new developer keys, whether account-specific or inherited, defaults to off.
API Scopes
As part of creating a new developer key, scopes for all API endpoints are disabled, which allows tokens to access all endpoints available to the authorizing user.

To enforce scopes, click the Enforce Scopes button.
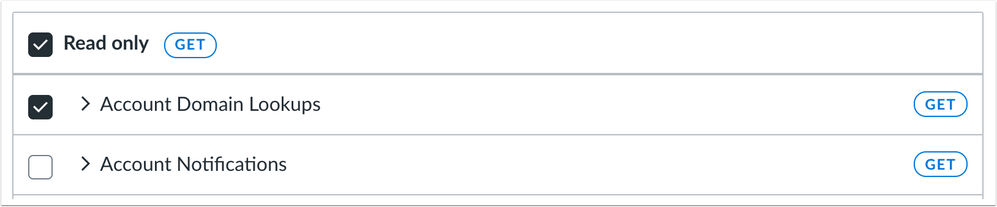
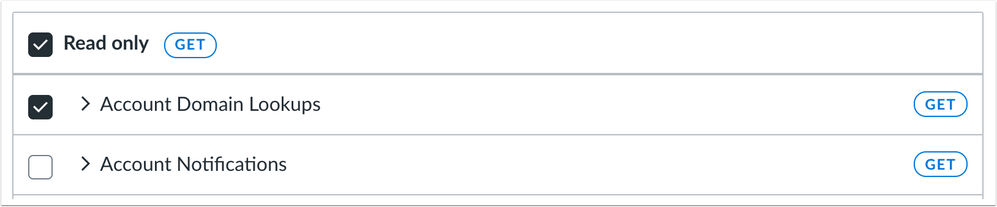
To scope all Read Only endpoints, select the Read Only checkbox, which will automatically select all GET endpoints for the developer token.

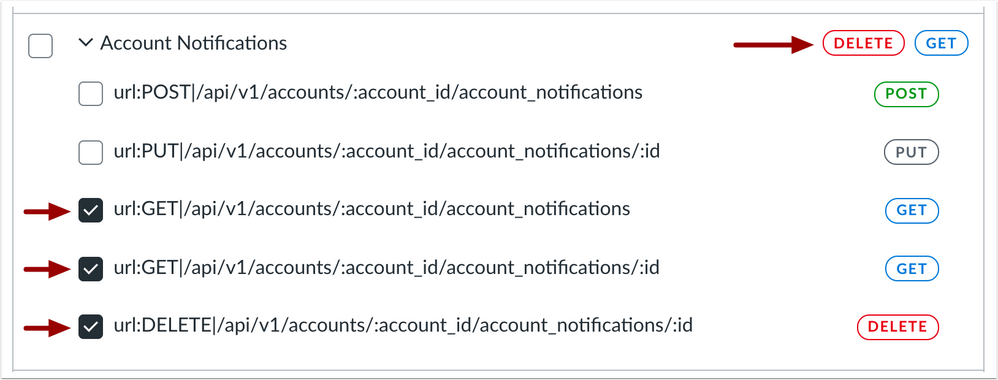
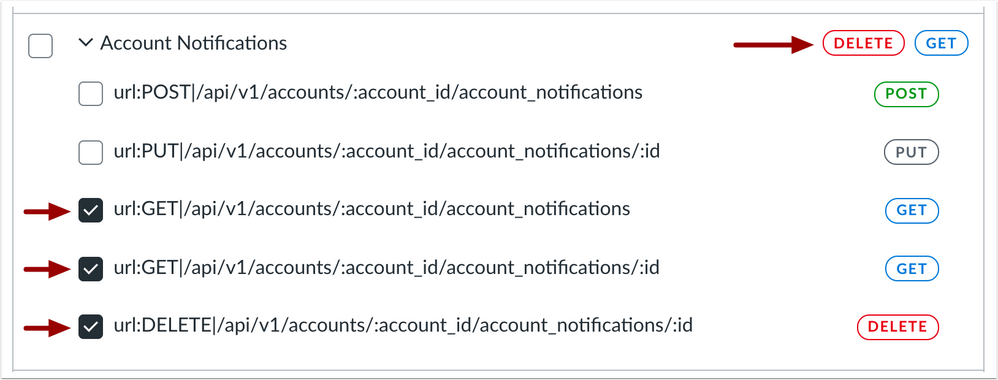
To customize API scopes, admins can search for specific endpoints or scroll down the list of endpoints. To select all endpoints in a scope, click the checkbox next to the scope name. All selected request types for an API endpoint—GET, PUT, POST, or DELETE—display to the right of the scope name. However, endpoints can be selected individually by selecting the associated checkbox. The scope name will display the selected request types.

Scopes can be edited for a developer key at any time and update access tokens for the authorizing user appropriately.
Existing Global Development Keys
Existing global development keys will remain global and provide access to all endpoints until Instructure is able to work with vendors to migrate them to a scoped developer key.
Admins should contact their vendors to ensure the vendors can support scoping for their developer key. Enforcing or restricting scopes will deactivate any previously issued API tokens, so the tool should request authorization using the newly scoped key. For more details about this change, see the notes in the API documentation.
OAuth2 Workflows
Once a developer key has scope enforcement enabled, tools that rely on that developer key for API access will need to adjust their OAuth2 workflow to explicitly declare their scopes in the initial OAuth2 request.
Technical documentation for implementing scopes for OAuth2 are available in the Canvas API documentation OAuth2 section. These documents should be fully reviewed to understand Developer Key Scopes and their associated considerations.
 Canvas Community contributions: https://community.canvaslms.com/ideas/11350-read-only-developer-key
Canvas Community contributions: https://community.canvaslms.com/ideas/11350-read-only-developer-key
DocViewer
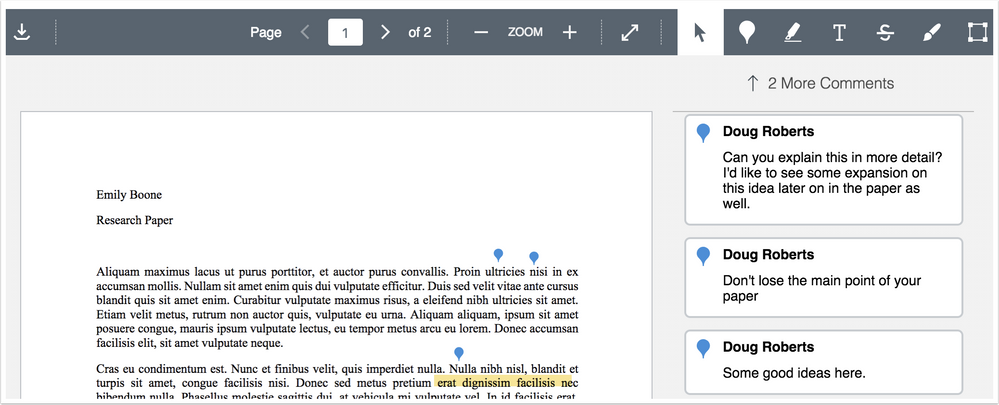
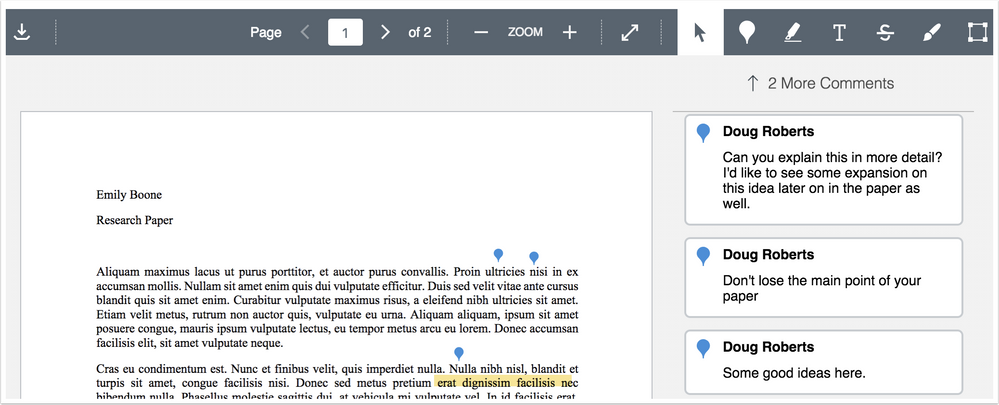
Single Page Comments
DocViewer features are not available for testing in the beta environment.
DocViewer comments have been updated to improve comment usability and management. Comments remain on the same page as the annotation. If there are too many comments to display, comments near the top or bottom of the page are automatically hidden, and comments become scrollable within the page. An indicator shows how many comments are hidden on the page.

Files
Microsoft Office 365 Files Access Update
These changes were deployed to production on July 3.
Microsoft has modified some functionality that affects the Microsoft Office 365 LTI integration in Canvas.
Files Access
All users must re-login to Microsoft Office 365 to access their files. When accessed from the Office 365 link in Course Navigation, files display directly in the Microsoft editor, making it easier for users to edit and save files. PDF file types cannot be edited.

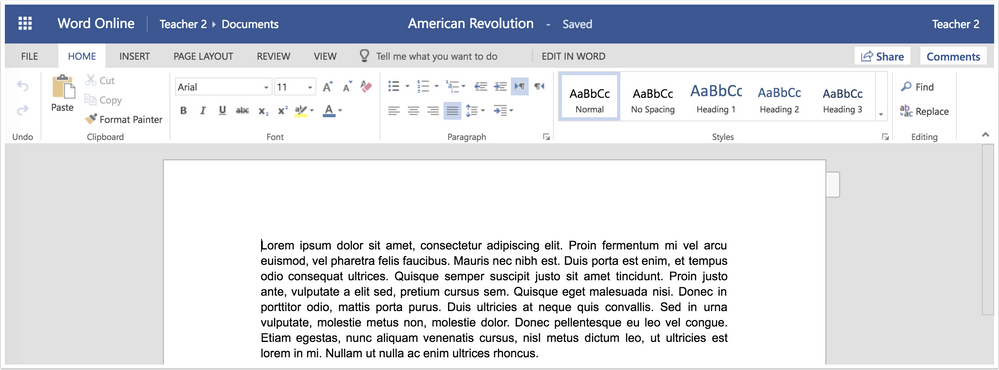
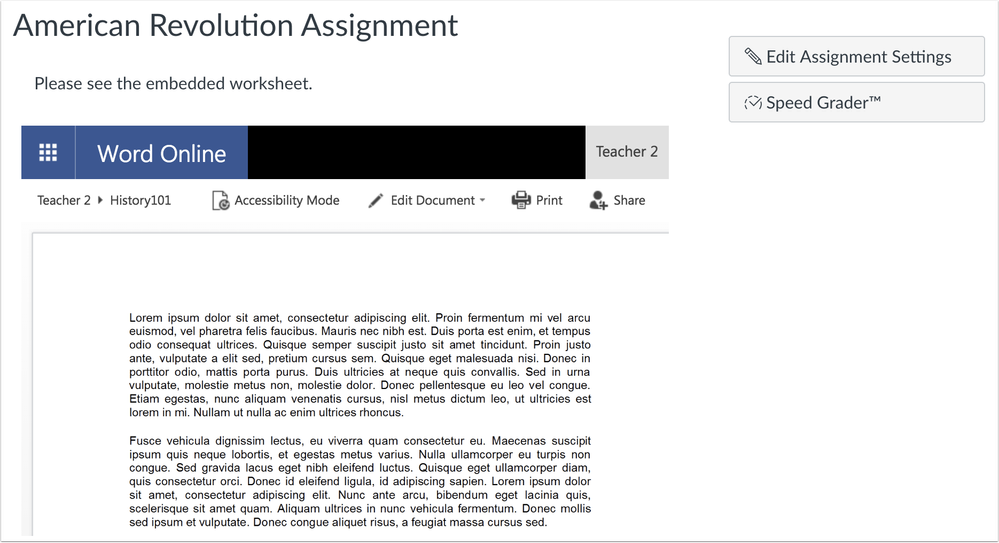
Options Placement
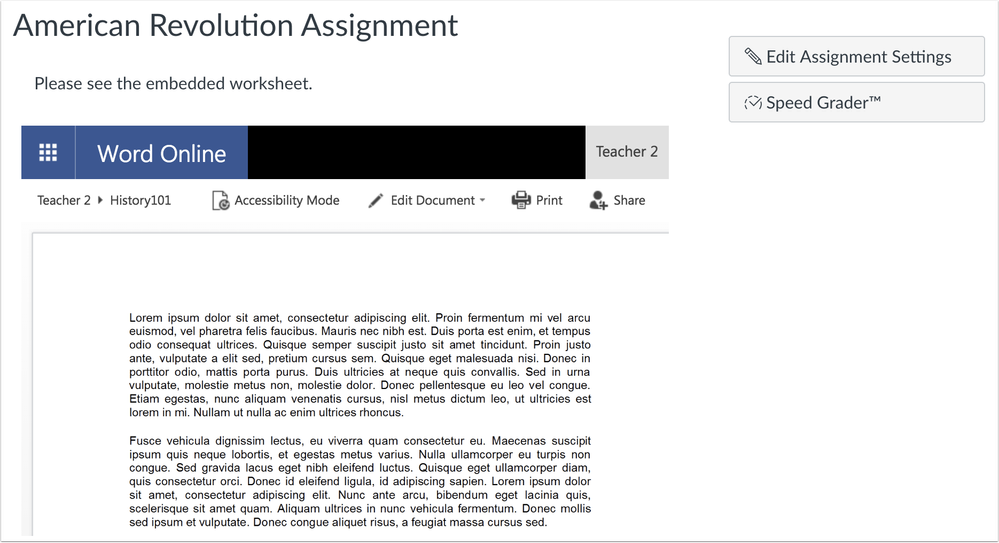
This update also improves file accessibility for users when a file is embedded in an assignment. When an instructor embeds a Microsoft file in an assignment using the External Tool submission type, the accessibility, edit, print, and share options display at the top of the frame.

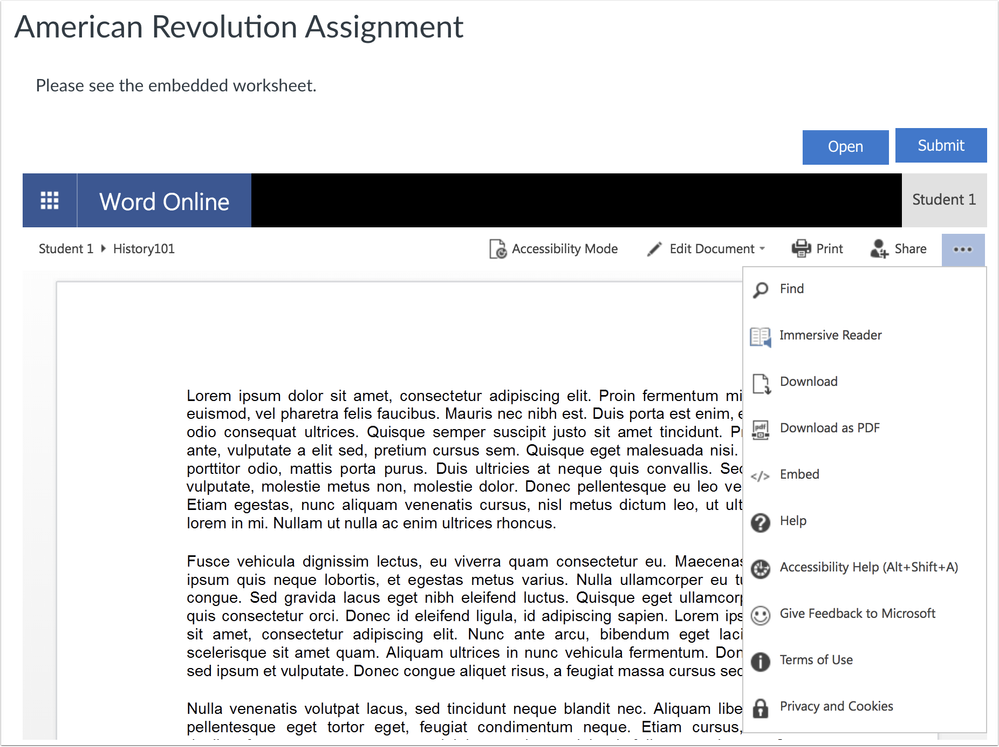
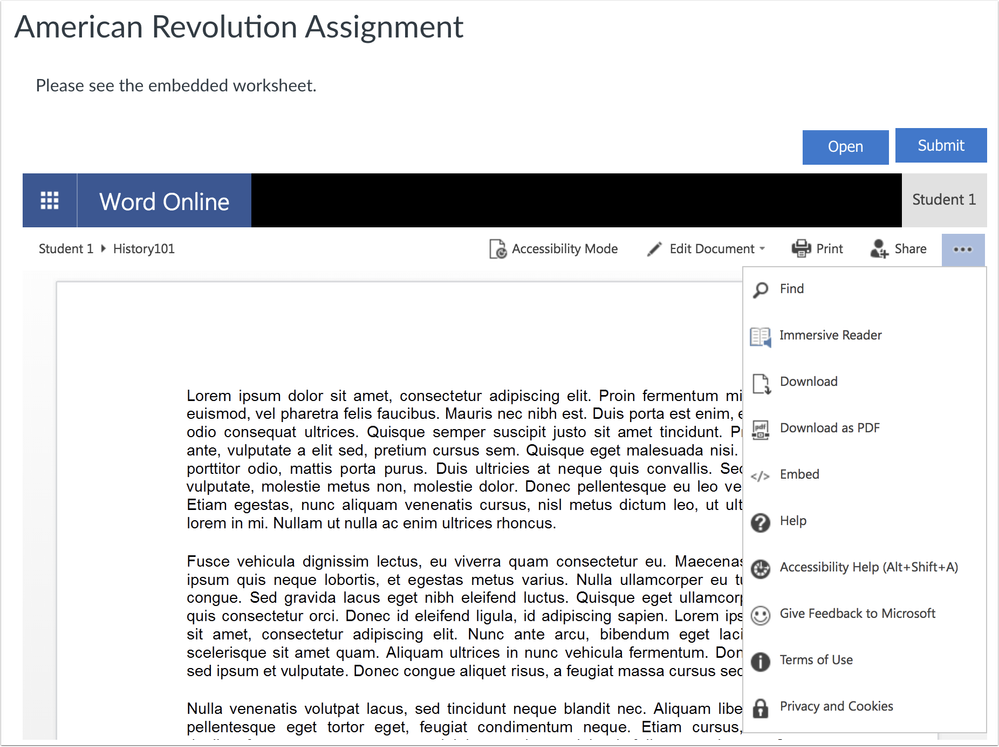
The accessibility, edit, print, and share options also display for student users when they view an embedded Office file. Additionally, students can click the More Options icon for additional file options.

Permissions
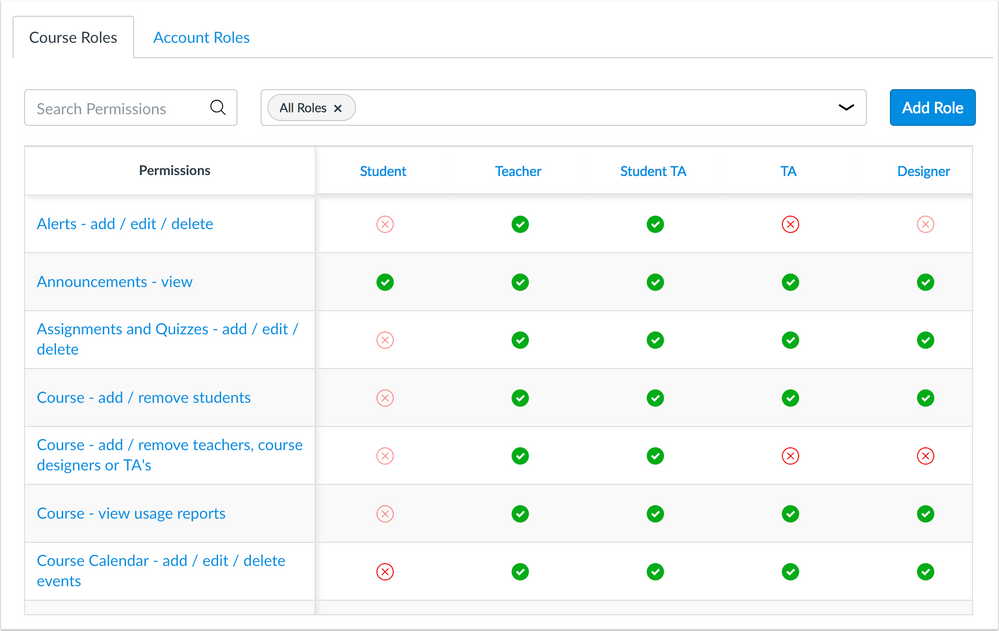
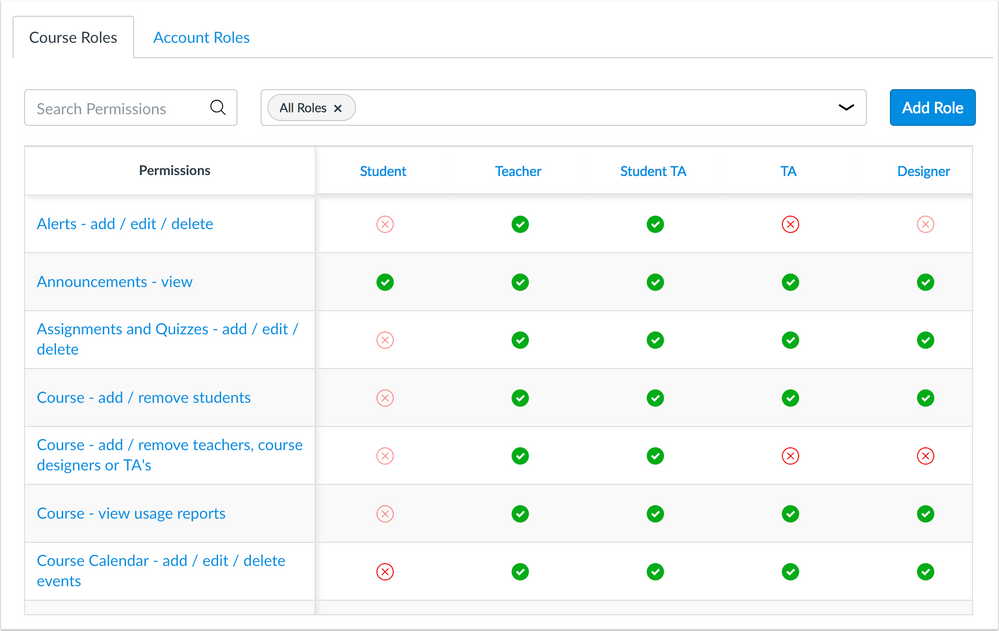
New User Interface
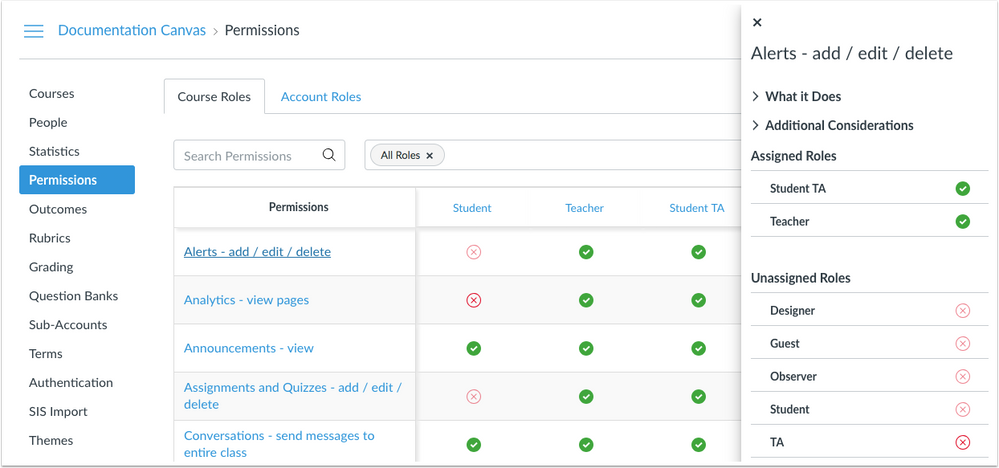
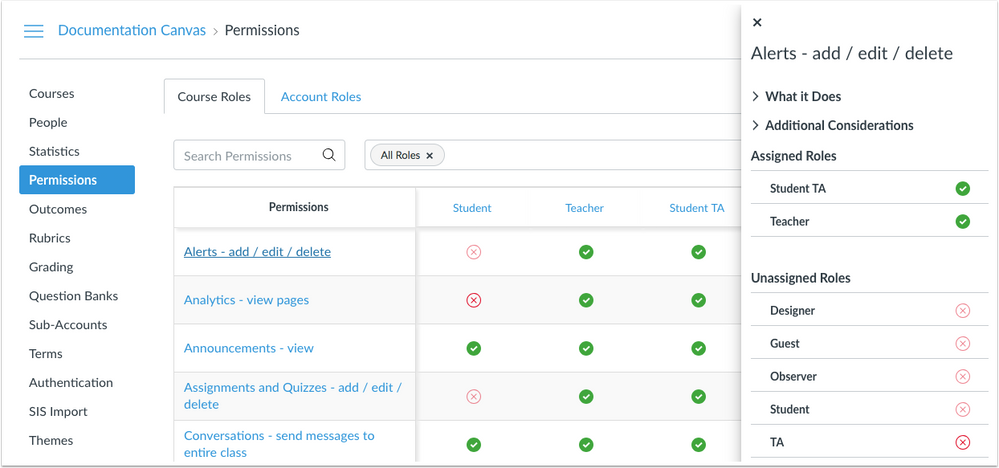
The Permissions page has been updated with a new interface for simplified permissions management. This change allows admins to learn about each permission directly in the interface and manage permissions by user role.

Admins can search for individual permissions by name, or they can use the user drop-down menu to display all permissions assigned to one or multiple roles. Additionally, the Permissions column is static while allowing the rest of the table to scroll appropriately. Role order is assigned by base role.
Permissions names have been adjusted and are grouped according to function. No permissions functionality has been affected. For a complete list of permissions name comparisons, please see Permissions Name Updates (2018-07-14 Canvas Release).
Note: The Roles API documentation will be updated with the revised permission names in the next release.
Permissions icons have been updated within the page. As part of managing permissions, the permissions menu also includes a simplified design that displays a checkmark next to the selected permission status.
Permissions Sidebar
Permissions links display a sidebar that includes the assigned and unassigned roles associated with a permission. Individual roles can be edited directly by clicking the status icon. Grayed out icons cannot be modified.
For each permission, the sidebar also displays information about what the permission does and if there are any additional considerations for the permission, such as if the permission affects other permissions or requires additional permissions for a feature's full functionality.
Note: The permissions sidebar information will be fully translated by August 4.

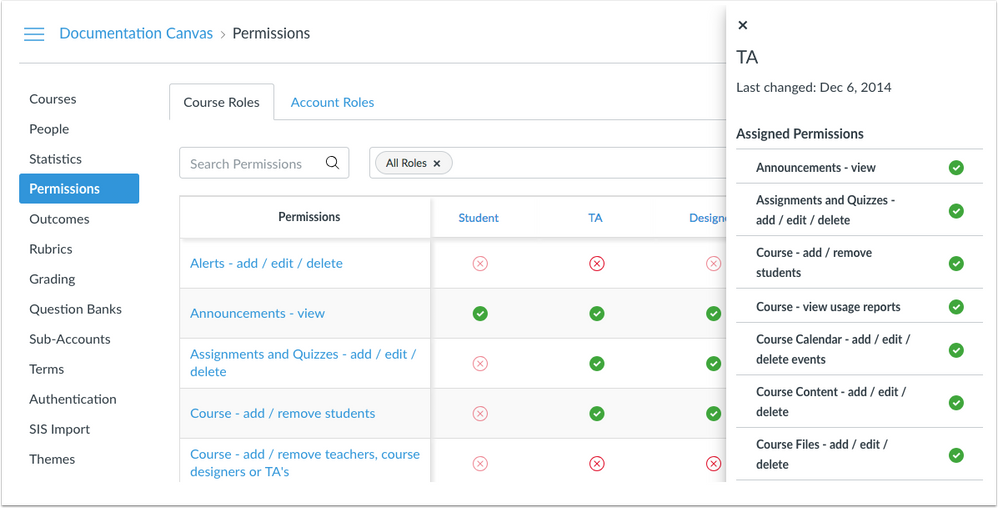
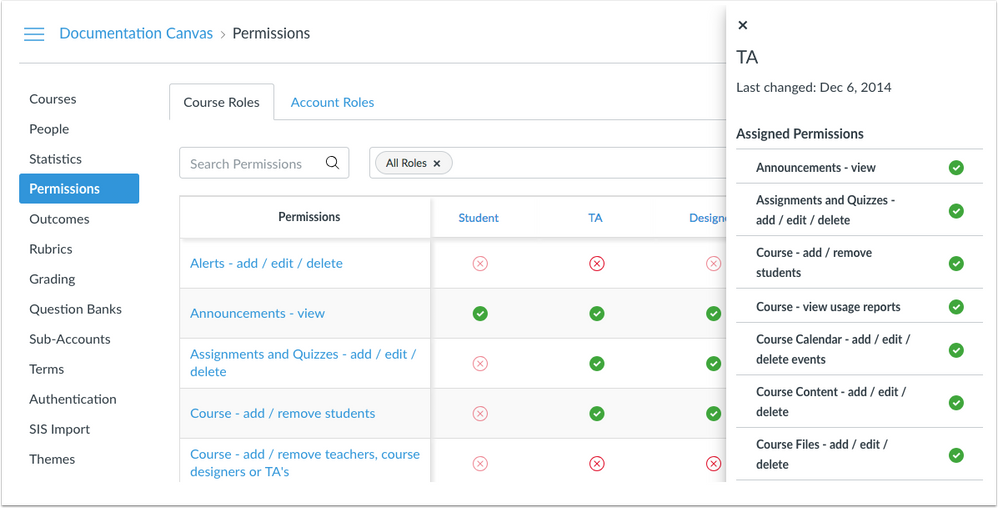
Roles Sidebar
Role links display a sidebar that includes the assigned and unassigned permissions associated with a role. Role names can also be edited or deleted. Individual permissions can be edited directly by clicking the status icon. Grayed out icons cannot be modified. If any changes are made to the role, the date displays in the sidebar for reference. Permissions changes within the same day only display the time.

 Canvas Community contributions: https://community.canvaslms.com/ideas/3358-permissions-page-improvements
Canvas Community contributions: https://community.canvaslms.com/ideas/3358-permissions-page-improvements
BACK TO TABLE OF CONTENTS
Pages
Wiki Terminology Update
To ensure additional consistency throughout Canvas, Pages terminology has been changed from wiki to page(s) in the following locations:
- Content menus (e.g. Modules)
- Page titles
- Email notifications
- Rich Content Editor sidebar
 Canvas Community contributions: https://community.canvaslms.com/ideas/11758-remove-wiki-and-may-make-your-life-easier-from-page-chan...
Canvas Community contributions: https://community.canvaslms.com/ideas/11758-remove-wiki-and-may-make-your-life-easier-from-page-chan...
Quizzes.Next
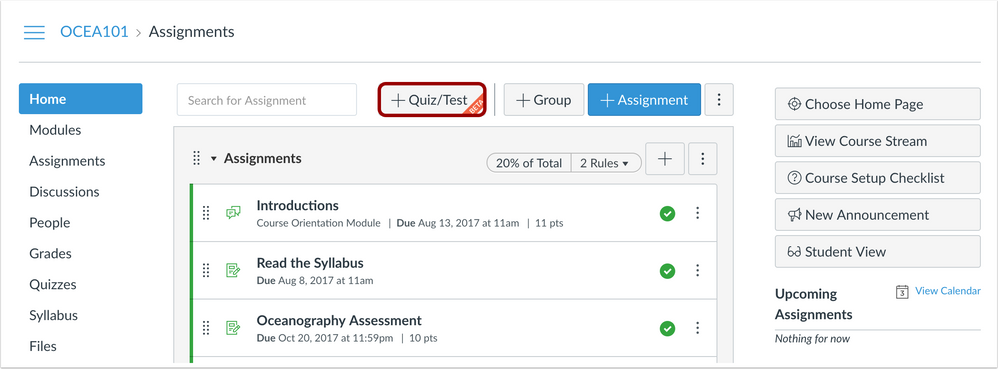
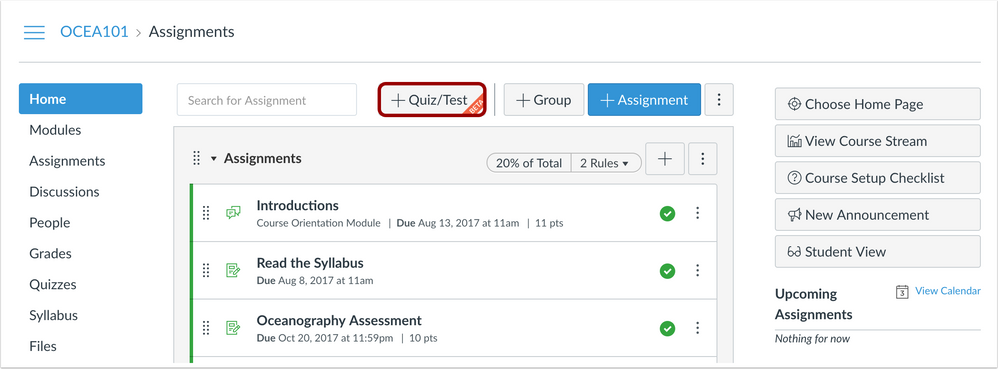
Course Home Page Quiz/Test Button
This update applies to institutions using the Quizzes.Next LTI. As of 29 June 2018, all Canvas admins can enable this feature by contacting their Customer Success Manager.
When a course home page is set to the Assignments List, the home page displays the +Quiz/Test button. This change helps content creators easily create a new Quiz from the home page instead of having to access the Assignments page.

SpeedGrader
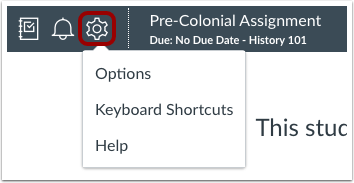
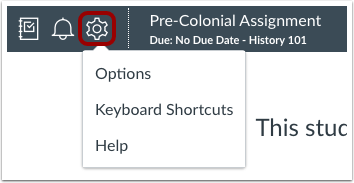
Menu Icon Changes
In the SpeedGrader menu, the Keyboard shortcuts and Help links have been moved to the Settings menu. This change helps consolidate icons in the menu and provide more space for assignment information.

User Settings
Delete My Account Button
This update only to users with accounts located outside the United States.
For accounts located outside the United States, the User Settings page no longer displays the option for users to request to delete their accounts. Users who want to delete their Canvas account should contact their institution. Users who created a free account and are not associated with an institution should contact Canvas support.
Please note that deleting a Canvas account cannot be undone and will delete all Canvas information including courses, assignments, grades, and participation.
BACK TO TABLE OF CONTENTS
API
API Change Log
Please see the API Change Log for details on the following modifications:
API Changes | API Additions |
|---|
| - Proficiency Ratings API
- API Token Scopes
|
BACK TO TABLE OF CONTENTS
Accessibility
Assignments
In the assignment creation page, screen readers are notified when an external tool has been selected.
Global Navigation
Typing J in the Help Menu does not place focus on an assignment group.
API
Courses API
The Courses API accepts the sis_section_id parameter as a valid input.
Explanation: When enrolling a user in a course via API, the parameter for course_section_id was not accepting the sis_section_id as a valid input. Canvas code has been updated to accept the sis_section_id parameter in the API.
Assignments
Concluded Enrollments and External Tools
External tool assignments with concluded enrollments do not hide the assignments sidebar.
Explanation: When an assignment configured with an external tool included a concluded enrollment, the external tool hid the assignment sidebar from instructors, preventing them from accessing SpeedGrader. This behavior did not affect other assignment types. Canvas code has been updated to retain the assignments sidebar for external tool assignments with concluded enrollments.
Multiple Assignment Groups and Index Page Loading
Courses with multiple assignment groups maintain performance when loading in the Assignments page.
Explanation: When a course included more than 11 assignment groups, the Assignments page was unable to load completely or displayed other negative performance behavior. Canvas code has been updated to improve performance for the Assignments page.
Multiple Enrollment Assignment Access
Students enrolled in multiple sections with multiple enrollment types can only access assignments with active enrollments.
Explanation: When a student enrolled in multiple sections had an inactive enrollment in one section, the student was able to access assignments assigned to the section with the inactive enrollment. Canvas code has been updated to verify enrollment status and not display assignments to inactive enrollments.
Course Import
Numerical Answer and Scientific Notation
Numerical Answer quizzes copied in a Canvas course retain the Answer with Precision answer type when the value is converted to scientific notation.
Explanation: When a Canvas course was copied that contained a numerical answer question set to the Answer with Precision answer type, and the value was greater than the precision set and converted to scientific notation, the answer type changed to the Exact Answer answer type.
Courses
New Course Search Validity
At the account level, the Courses page displays a loading indicator when search results are still loading.
Explanation: When an account user searched for a course in the Courses page, the page showed that no courses could be found before listing the results of the search. Canvas code has been updated to show a loading indicator when search results are still loading.
Global Announcements
Account User Role Access
Global announcement notifications are only available to roles within the account or subaccount where the global announcement was created.
Explanation: When an admin created a global announcement, the announcement was able to be viewed for user roles outside the account where the announcement was created. Canvas code has been updated to restrict global announcement viewing for user roles within the account or subaccount where the global announcement was created.
Modules
Course Content Order Display
When added to a module, course content is displayed alphabetically.
Explanation: When course content was added to a module, the course content list did not display any specific order. Canvas code has been updated to display course content in alphabetical order.
SpeedGrader
New Gradebook Late Policy and Grading Status
Late Policies in the New Gradebook apply correctly in SpeedGrader.
Explanation: When the Late Policy feature was enabled in the New Gradebook, SpeedGrader would not mark students as graded when students were given a grade. Canvas code has been updated to verify graded statuses from the Gradebook in SpeedGrader.