Using Google Tag Manager to add Google Analytics
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Google Analytics is a great way to gather data and understand how visitors to your Canvas instance are navigating their courses. If you are new to Google Analytics I would recommend reading How to Set Up Google Analytics for Canvas by @jperkins or going through this Google Analytics Course for Beginners from Google. This document will share how to manage Google Analytics using Google Tag Manager and discuss some of the benefits for doing so.
What is Google Tag Manager?
A tag is simply a snippet of code that you place on your website, generally to facilitate communication with another website or service. When you add Google Analytics JavaScript to Canvas you are adding a tag to share data from your instance of Canvas with Google. The Google Tag Manager (GTM) tool provides a number of helpful tools to manage Google Analytics or any other tags that you may want to add to your site.
Why Google Tag Manager?
Although Google Tag Manager does require some time to become familiar with another tool, the benefits are tremendous:
- Google Tag Manager provides robust tools to preview and test all of your data collection before turning it on for users.
- GTM makes sure your Google Analytics code is always the most up to date version, you won't need to manually update the tracking code when Google makes changes.
- Once the GTM container has been added to your Canvas instance, new data and features can be implemented without touching your code.
- GTM provides access to all kinds of additional data you can gather without writing a single line of JavaScript. For exampe: link clicks, YouTube views, form submissions, etc...
- Other great features such as version control and user management.
See Also:
Using Google Tag Manager
The article How to Set Up Google Analytics for Canvas is still a great place to start to setup a Google Analytics account and create your custom dimensions before we get started with GTM. If you are the kind of person who likes to look before you leap, here are some resources to get started with:
Setup and Add GTM Container
The first step will be creating a Google Tag Manager container that it will use to insert tags (i.e. Google Analytics) when you publish them. Here is how you can get started:
- Sign in to Google Tag Manager.
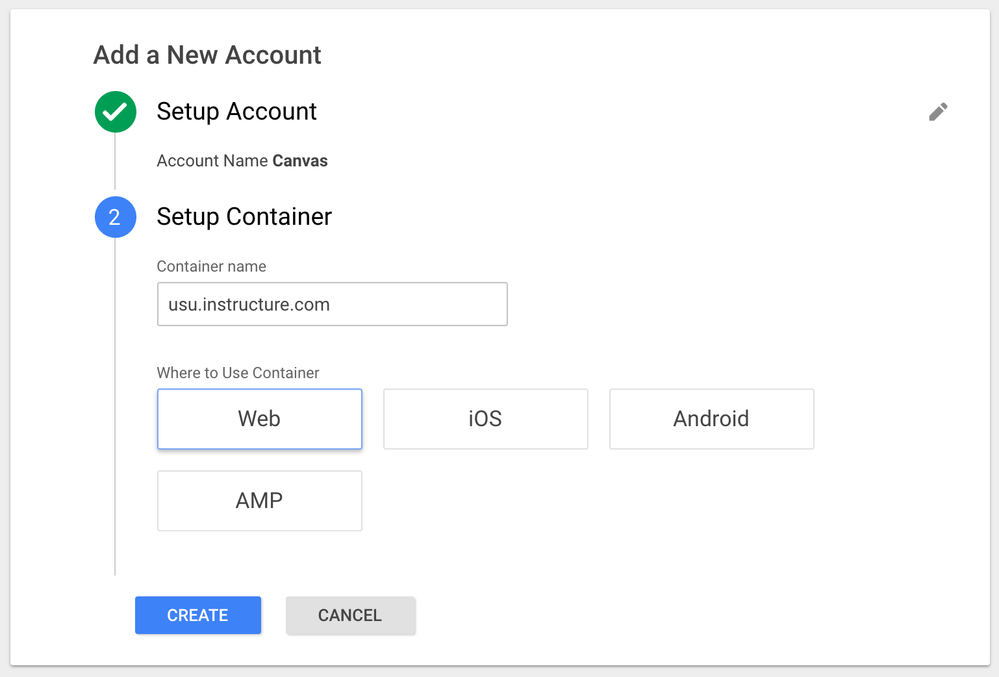
- After signing in, the website will ask you to setup an Account and a Container:
The names can be whatever you like, but be sure to select "Web" as the location you would like to use the container. - Click "Create"
- Agree to the the "Terms of Service Agreement"
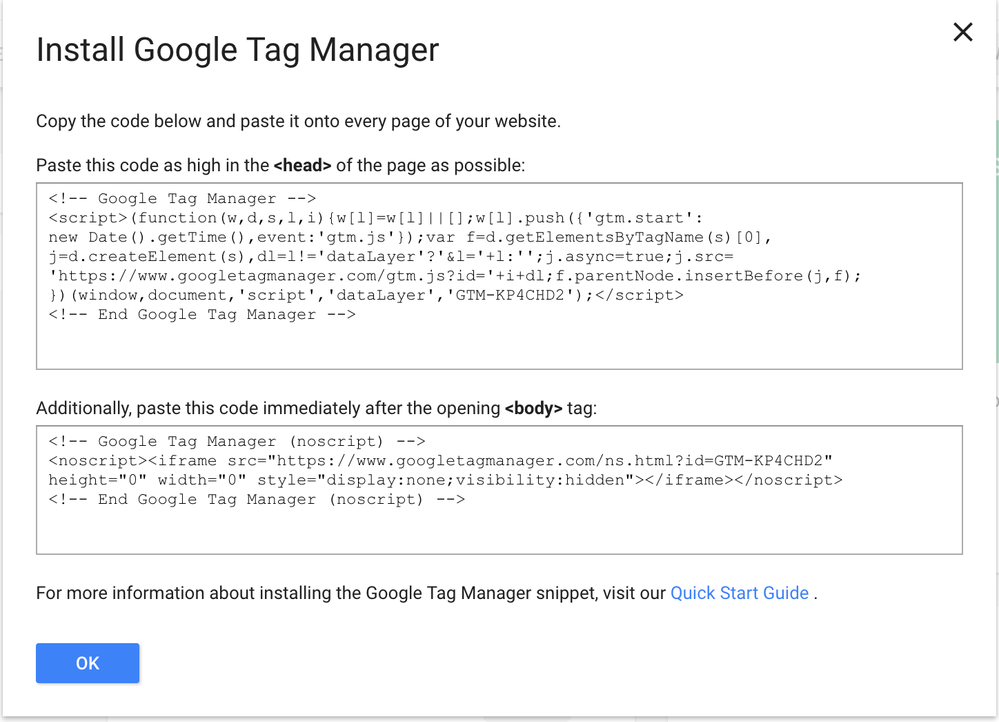
- You will then be given the code needed to install the container on your site:
This is standard code except for the GTM-XXXXXXX identifier found in both pieces of the code that will be unique for you. - Notice that the first code snippet goes into the <head> of your document and the other one goes after the opening <body> tag. We will use the Upload Custom Files feature in the Canvas Theme Editor to upload or add the below code to your custom JavaScript file. The first snippet is easy and can be added anywhere in the <head> section:
// GOOGLE TAG MANAGER CODE (function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start': new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0], j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f); })(window,document,'script','dataLayer','GTM-XXXXXXX');
The next one is supposed to go right after the <body> tag, credit to @kenneth_larsen who came up with a way to add it to the same JavaScript file in a way that uses jQuery to move it to right after the <body> tag:
var googleTagManager = '<!-- Google Tag Manager (noscript) -->' + '<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-XXXXXXX" height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>' + '<!-- End Google Tag Manager (noscript) -->'; $('body').prepend(googleTagManager);So both of those snippets can be added together to your custom JavaScript file and they will start showing up in the appropriate place on your pages. Be sure to replace GTM-XXXXXXX with your unique code.
- Now you have added the GTM container and that is the last time you will have to edit the JavaScript in your header. From here on out all of the code will be added through the Google Tag Manager interface.
Add Google Analytics to Google Tag Manager
Now that you have a container setup, we will go through the process of adding Google Analytics to that container.
- From the default Workspace, click "Add a New Tag":
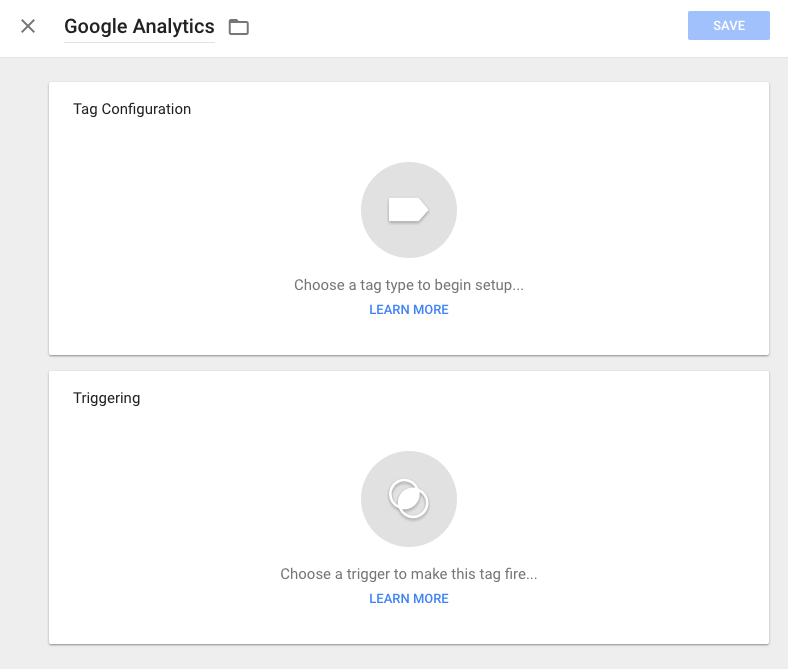
- From there you are prompted to name the tag (anything you want) and we are going to choose the type of tag and select a trigger for when that tag should be activated:
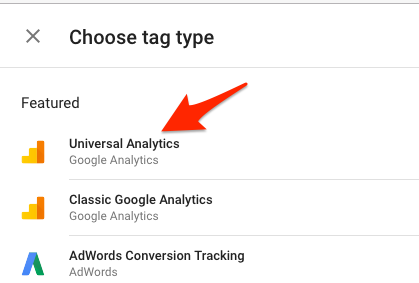
- Click "Choose a tag type to begin setup..." where you will see the option to select a number of different types of tags. Select the "Universal Analytics" tag:
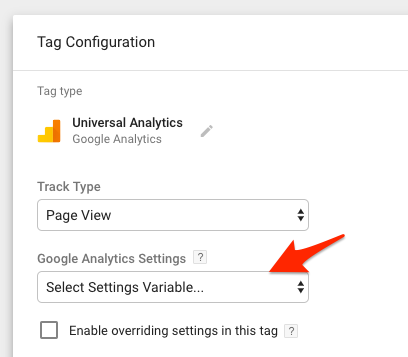
- This will take you to the "Tag Configuration" page where you select "New Variable" under "Google Analytics Settings":
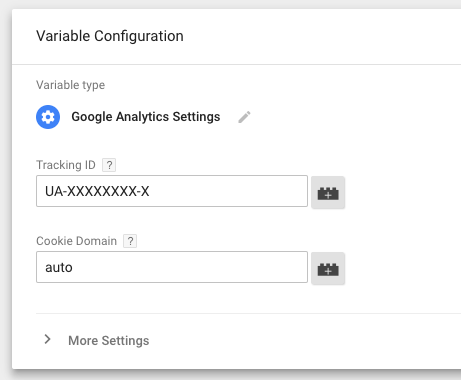
- This will automatically create a variable for your Google Analytics settings:
You can find the Tracking ID in your Google Analytics account using the instructions found here. Enter your Tracking ID and click Save. - This will take you back to the Tag Configuration page where you can chose a trigger:
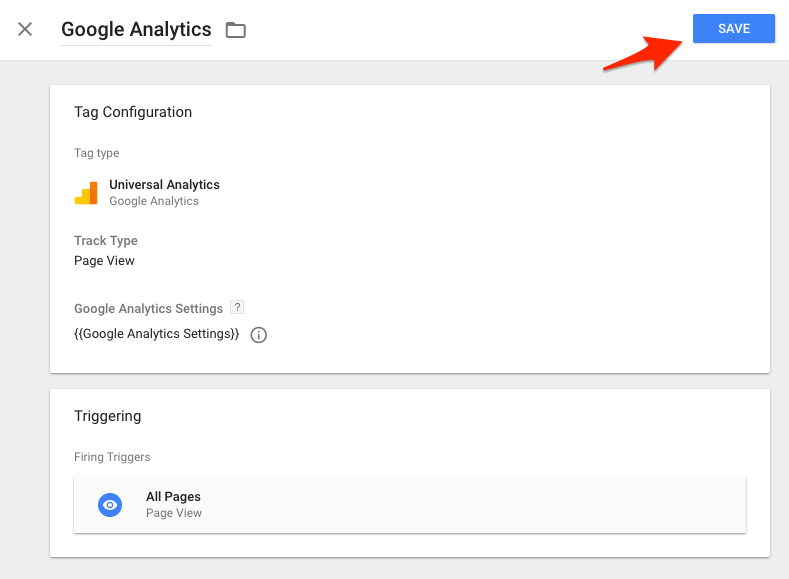
- Select the "All Pages" trigger and you should come back to your configuration page that looks like this:
Click "Save" to continue. That is it, you have added Google Analytics to your container.
Preview and Publish your Google Analytics Code
Even though you have added your Google Analytics code to the container, it will not go live on your site until you publish it. This is an area where Google Tag Manager shines. Before you publish, take a moment to try out the Preview feature to make sure the code is working correctly:
If you enter Preview mode in Chrome, then you can visit your Canvas Instance and a dialog will show up on the bottom of your browser where you can check to make sure your tags are working correctly. With Preview mode enabled you can also go into Google Analytics to verify that data is being received from your visits.
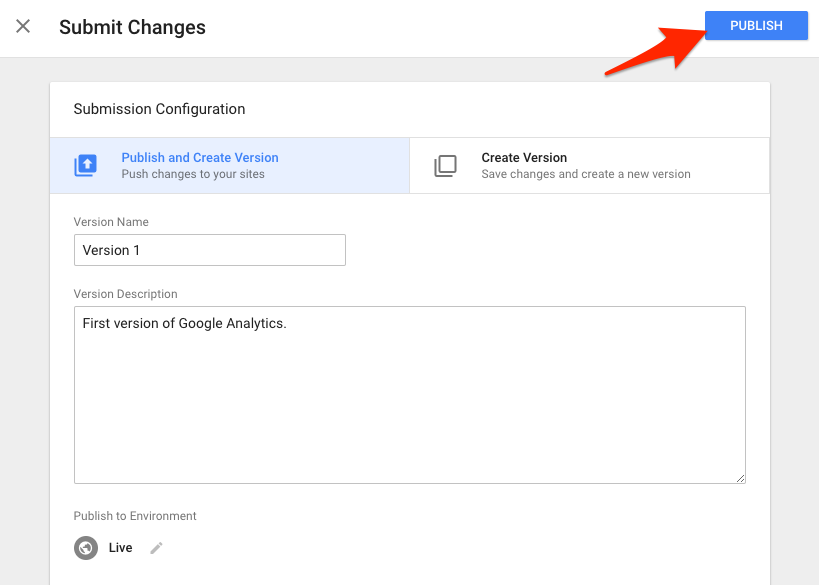
One you have verified that it is working correctly, click "Submit" and you will be prompted to enter information about this version of the tag that you are publishing:
Enter whatever information you would like and click "Publish". Google Analytics has now been published to your instance of Canvas and you should start to see the data rolling in!
Check back soon for a follow up blog post on adding custom dimensions through Google Tag Manager.