Course import tool: include completed courses by default
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
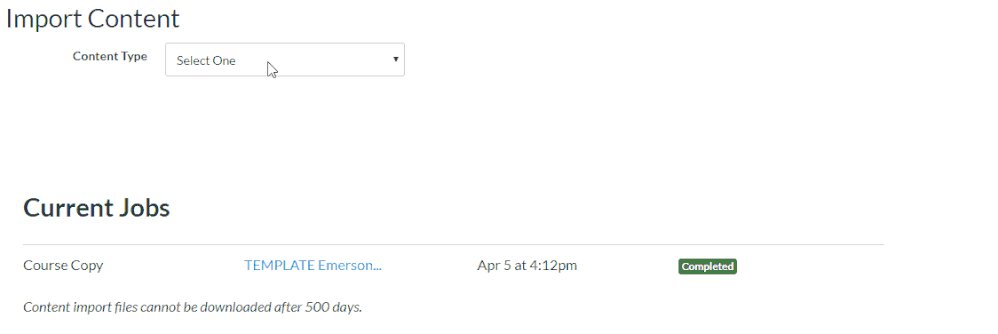
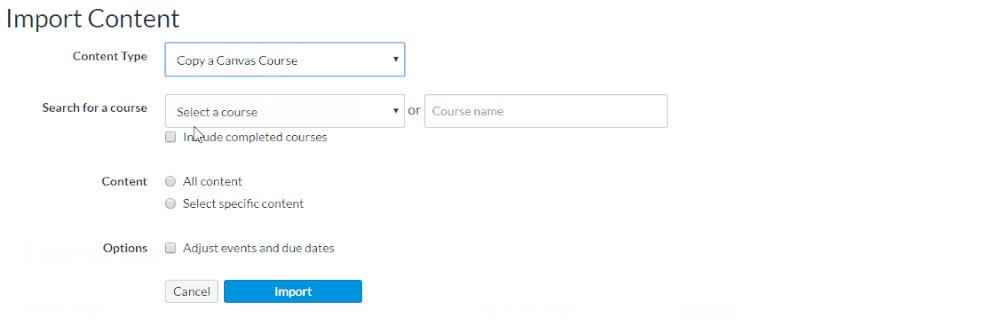
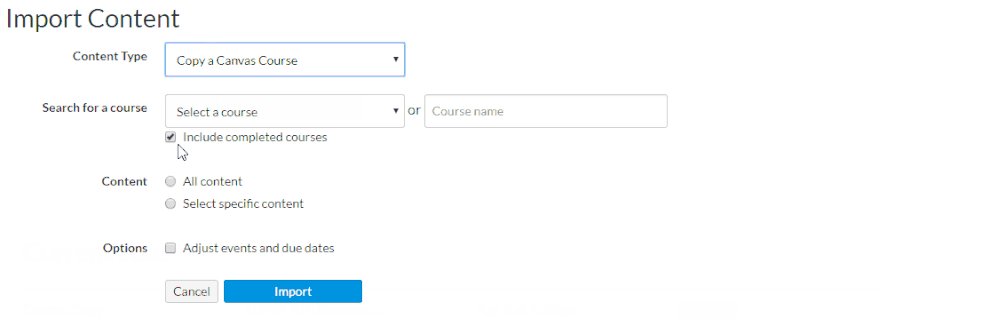
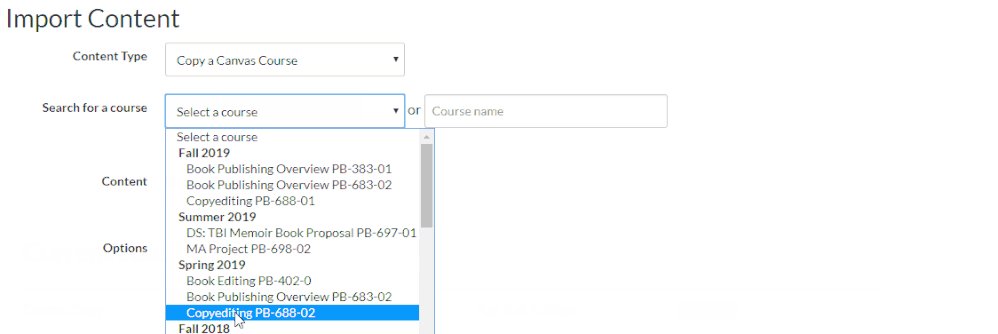
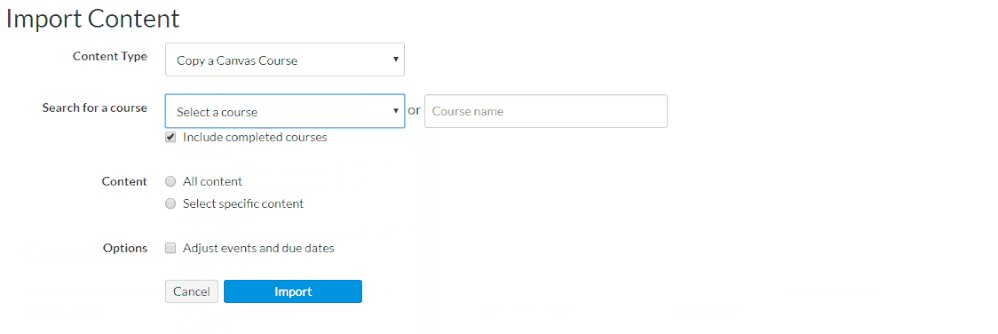
In the 2019-04-20 release notes, one of the bug fixes was: “The Copy a Canvas Course option uses active term dates to display available courses in the drop-dow... Recently, it came to our attention in Emerson College’s Instructional Technology Group, that this bug fix had the side effect of removing past courses from this drop-down list unless the “Include completed courses” box is checked.
Since we’d all gotten used to past courses appearing in the list whether or not this box was checked, the change caused us to assume that the drop-down was broken. Based on the comments by chriscas, @rmurchshafer , @Chris_Hofer , and @millerjm in the release notes thread, we aren't the only ones who ignored this checkbox until now.
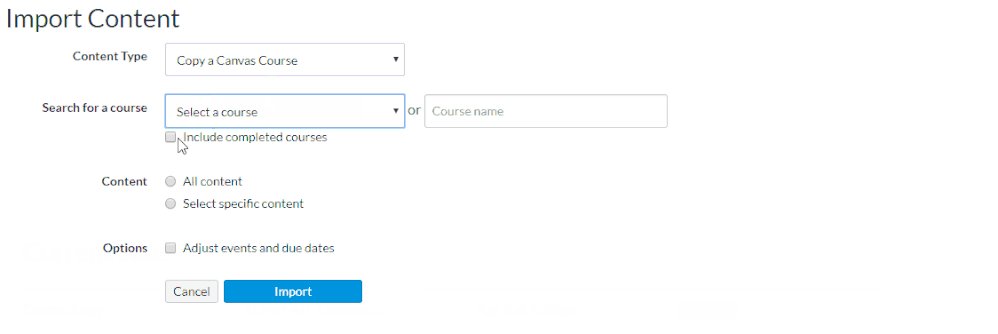
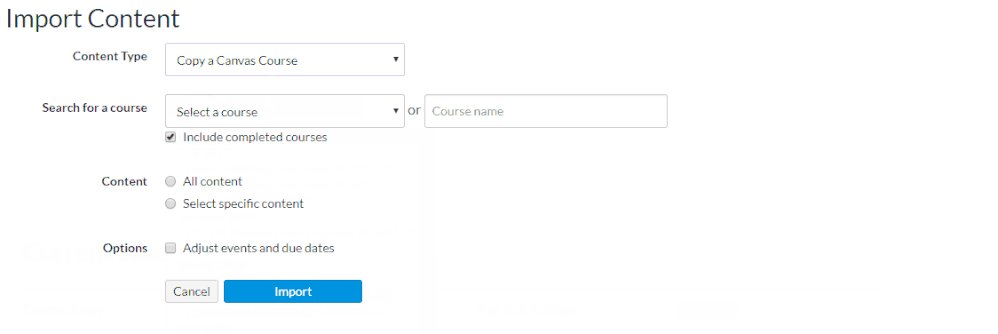
Almost all of the times our faculty use the course copy tool, it’s to copy from a past semester to the current one. To prevent confusion due to the new functionality, we decided to force the “Include completed courses” to be box checked by default.
Here’s the code I used to make this happen. I’m happy to help others get this working in their custom js files too!
Edited to add: Check the comments for more efficient and concise code for this. I'm leaving the original version here for the thought process breakdown.
I started by writing a helper function to do the actual work of checking the box:
/*
* Check the "Include completed courses" box on course import screen.
* NOTE: If the checkbox ID changes in future versions of Canvas, this
* code will need to be adjusted as well.
*/
function checkCompletedCourses() {
var completedBox = document.getElementById("include_completed_courses");
if ((typeof completedBox !== 'undefined') && (completedBox !== null)) {
// Set the checkbox value
completedBox.checked = true;
// Trigger the change event as if the box was being clicked by the user
completedBox.click();
}
}Inside the document ready function in our custom js code file, I already had a variable for running code only on specific pages. I added an additional regular expression to check for the Import Content page in a course.
var currentCoursePath = window.location.pathname;
var importPattern = /(\/courses\/[0-9]+\/content_migrations)$/i;Since the “Include completed courses” checkbox doesn’t exist until the “Copy a Canvas Course” option is selected, I set up a MutationObserver to monitor the div that this checkbox gets added to.
if (importPattern.test(currentCoursePath)) {
var importBoxObserver = new MutationObserver(function(mutations) {
mutations.forEach(function(mutation) {
checkCompletedCourses();
});
});
importBoxObserver.observe(document.getElementById("converter"), {
childList: true
});
}So far this is working for us and we’re hoping it’ll prevent extra pre-semester stress once faculty are back on campus for the Fall.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.