@dramus ,
I was able to make your code work (with the appropriate 2 changes at the top) and make it not work as well.
If you are on a page in Canvas already, so that the domain for the page where you're viewing the browser's console is your Canvas instance, it works.
If you open the developer tools from a non-Canvas page, then I get the results you're describing.
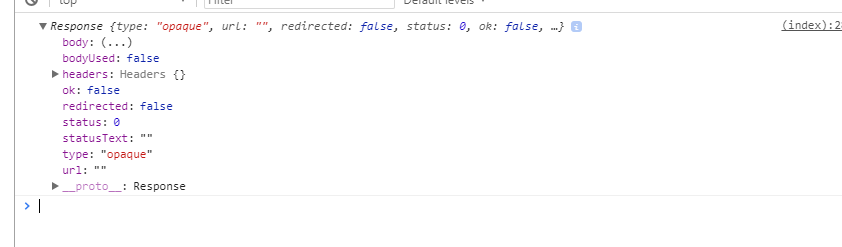
To clarify, I originally opened up the the developer tools in Chrome from a blank tab, so it thought google.com was the domain. When I tried your code there, it did not return any results, the status was 0 (not 200) and the ok was false instead of true.
Then I logged into Canvas, opened the developer tools, and re-executed the same code and I got a valid response.
Now, you may be saying ... but, but, but ... I'm sending an authorization header so it should work without being on a page inside Canvas. That's what I thought originally. What tipped me off was the error messages I was getting when I played around with your options.
First, if I'm on the Canvas page with the developer tools, I do not need credentials or mode to be specified in the options. I do need the authorization header, but this is explained in the Using Fetch - Web APIs | MDN instructions where it says:
By default, fetch won't send or receive any cookies from the server, resulting in unauthenticated requests if the site relies on maintaining a user session (to send cookies, the credentials init option must be set).
The takeaway there is that if you are running this script from within Canvas (like a user script), then you don't need to add the authorization headers, but you need to use credentials: 'include' in the options rather than credentials: 'same-origin'. You do not need to use the mode line when you do this.
If you are running this from within Canvas, then all you need to accomplish everything you have is this:
var options = { method: 'GET', credentials: 'include'};fetch(url, options).then(function(response) { console.log(response);});
Now, why wasn't it working from outside Canvas when you were including the authorization header? Let me go back to opening the Developer Tools from a blank tab. I am still logged into Canvas, just not on a Canvas page when I opened the developer tools at this point.
If I take out the credentials property completely, then I get a 404 not found for the API call. When I remove the mode: 'no-cors', then I get this (I removed the URL so Jive doesn't hyperlink it)
Failed to load <webpage URL>: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'https://www.google.com' is therefore not allowed access. The response had HTTP status code 422. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Of course, you already had that in there. What I noticed was that the Authorization header was not showing up in the Request headers, so I did some research into whether that might be an issue. I still don't know, but the Headers.has() said it had it, it just wasn't showing up in the Request Headers, but Chrome was also saying that "Provisional headers" weren't being shown.
At this point, I switched over to Firefox and still did not get the Authorization header in the request headers. But if I take out the request header completely, it comes back with a 401 (Unauthorized) error now instead of a 404 (Not Found) message, so it must be that the header is getting through.
It really appears to be related to the cross-origin restrictions that are messing you up. And it might have been as simple as you weren't on a page in Canvas when running it and you might have your solution and not need any more information.
On the other hand, if you plan on running this script from within a browser from other site, then you should probably reconsider as the token will be exposed. If you're running it from a server or a script with Node JS, then it shouldn't have the cross-origin restrictions since it wouldn't be in a browser.
Hopefully that's enough to get you headed in the right direction.