Hiding the document download link
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
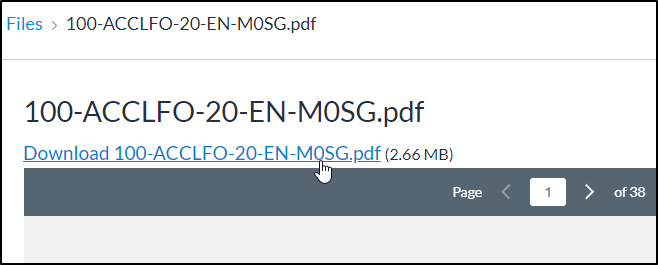
I've added a PDF file to a module (+ -> File -> [select a pdf])
It is displayed in a pdf viewer with buttons to zoom and navigate through pages.
Above the PDF viewer is a link to download the file (see attached pic).
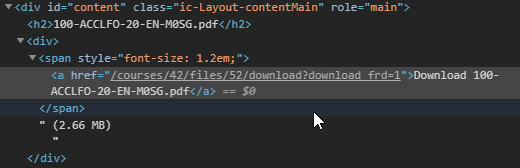
I would like to prevent the link being seen. I've seen how people can hide things using CSS but I can't see any particular CSS class being applied to the download link (see attached for the source).
Has anyone managed to hide this or can offer any advice?
Thanks.
Paul
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interesting challenge...
This view in Canvas doesn't have any unique ways to target just this element within this view, but a brute force method of doing this could go in a JavaScript override file in your theme editor:
$("#content div")[0].style.display = "none";In plain English this is basically jQuery telling the document to take the first <div> element within the #content" id and set its display CSS rule to "none". The first div contains the <span> which in turn contains the <a> element AND the text with the file's size. Hiding that div will do what you are proposing, (I think).
With that being said, I need to emphasize that this has not been tested to not affect any other areas of the Canvas UI. It could have disastrous results if you don't test this or find a way to lock it down just to when a module file item is clicked and displays the file. This will work for any renderable file that the DocViewer supports...not just PDF files.
I just wanted to let you know that you can do this via the JavaScript console as a proof of concept. You will need to explore this on your own and accept the risks of overriding the Canvas default behavior this way.