Navigation Within Data Portal Documentation
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
04-03-2020
09:26 AM
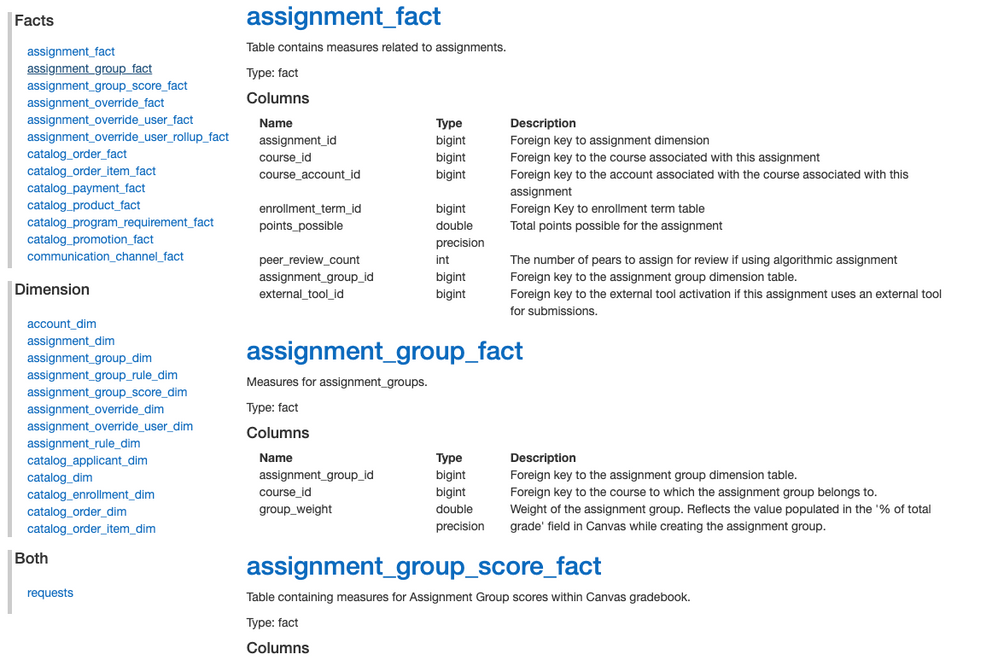
As seasoned devs working newly with the Data Portal, we have a suggestion. Could the left navigation in Canvas Data Portal documentation be improved, so that it is collapsed, and frozen somehow? We are either scrolling forever, or we are doing a search on the page for a term that shows up 30 times. Having some sort of way of keeping the index on the left available to use regardless of your position in the doc, would be awesome. Would save us some time, as we teach ourselves a crash course in Canvas table structure and data relationships! Our work from home laptops, aren't nearly as large and accommodating as our typical dev in-office setups.
Sincerely,
2 Devs With Tired Eyes