Print Canvas Quizzes UserScript
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
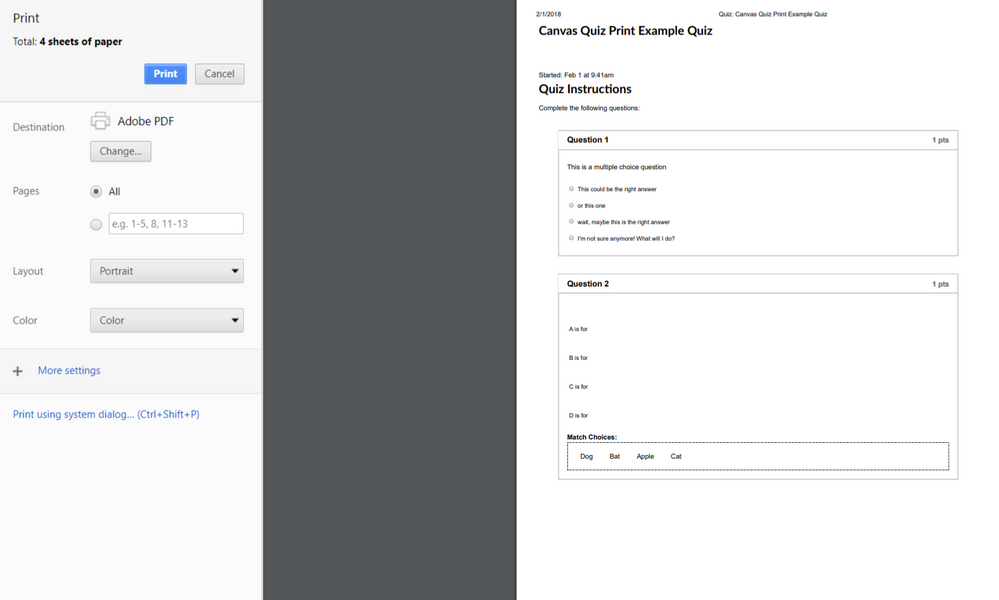
Print Canvas Quizzes is a script that will allow a user to print a quiz from the preview page.
- Features
- Adds a "Print Quiz" button below the question navigation pane
- Auto-page break: This will keep all question content on the same page and prevents a page break in the middle of a question
- The page is set to zoom to 74% to make it sized appropriately for printing
- Hides "This is a preview..." banner
- The print dialog will automatically pop-up for the user
- Adjusts certain question types for legibility and space efficiency
- Multiple Choice: Left aligns choices, all one column
- Matching: Removes drop-down menu and creates an "answer bank" at the bottom of the question box
- Multiple Dropdowns: Expands the dropdowns to width and height of content
- Limitations
- The quiz must be viewed from the "Preview Quiz" page
- All questions must be visible on the page, which means the "Show one question at a time" must be unchecked
- Currently, the zoom level of the page is not editable by the user, except through the printer dialog window
- Not usable in the Quizzez.next LTI
If you want to print canvas quizzes, do the following –
Install tampermonkey chrome extension
https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo?hl=en
Then copy/paste or open this link in Chrome
https://github.com/sukotsuchido/CanvasUserScripts/raw/master/printCanvasQuizzes.user.js
A tampermonkey install page will pop up, click “install”
To Print – make sure “show one question at a time” is Unchecked in quiz settings
Click “Preview” on the quiz page
On the right side, there is now a “Print Quiz” button
If you want to deploy to all staff, copy the script into the custom Javascript folder.
As always, I welcome feedback and improvements. This is something our teachers were absolutely demanding and this was a rudimentary attempt at giving them something usable.
Enjoy!
@G_Petruzella has created a bookmarklet that also allows for printing quizzes. It was his post that reminded me I needed to share this out!
| Comments from Instructure |
With the depreciation of Classic Quizzes in 2024, The Community Team would like to encourage Community Members to explore New Quizzes! Printing is included in the New Quizzes experience: How do I print a quiz in New Quizzes?
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.