In the rich content editor you can add tables in a similarly way that you do in Word; however, the table you create doesn't automatically add a caption and header row/column to the table. You need to add these to the table manually. The following guide details how to use the table feature in the rich content editor.
Generally speaking tables should only be used for tabular data. If you do use tables for design, make sure the content will make sense when read from left to right in each row of the table. When used for tabular data, it is important to add this information to your table so it can be easily read by people who use screen readers. In some cases your table may need a header row and column. This will be dependent on the data you are presenting in your content. The tutorial below show you how to complete these steps in the editor.
Step 1: Add a Caption to a Table
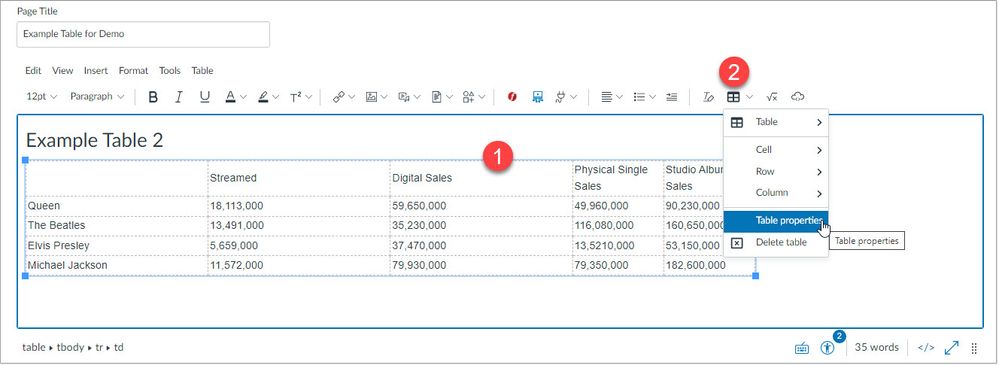
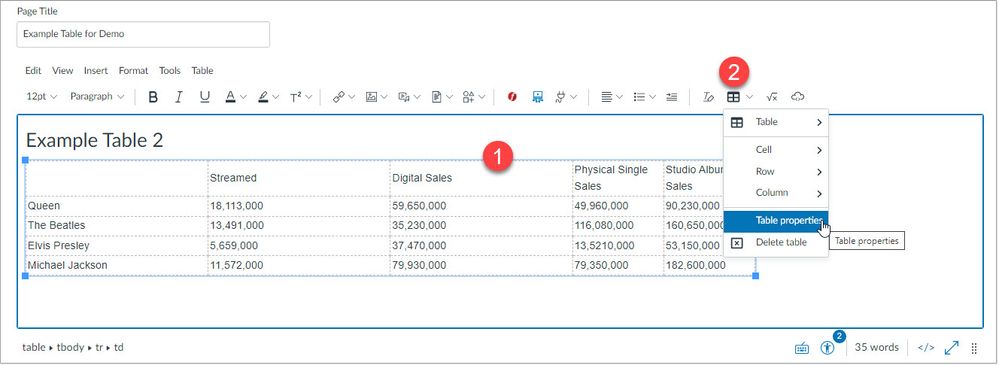
The first step to making your table more accessible is to add a caption. (1) Select the table until you see the blue handles at the each corner. (2) Click the Table icon in the toolbar and select table properties.
 Figure 1: Selecting a table and highlighting the table icon in the toolbar
Figure 1: Selecting a table and highlighting the table icon in the toolbar
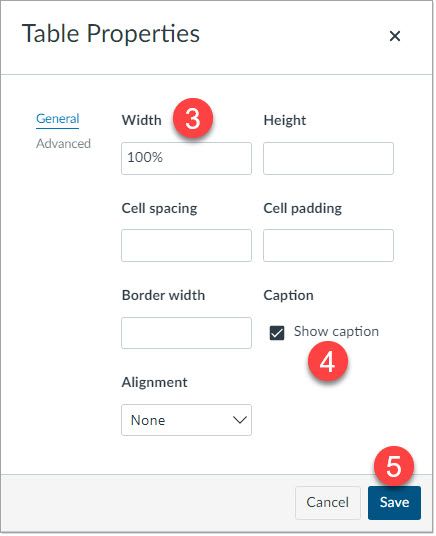
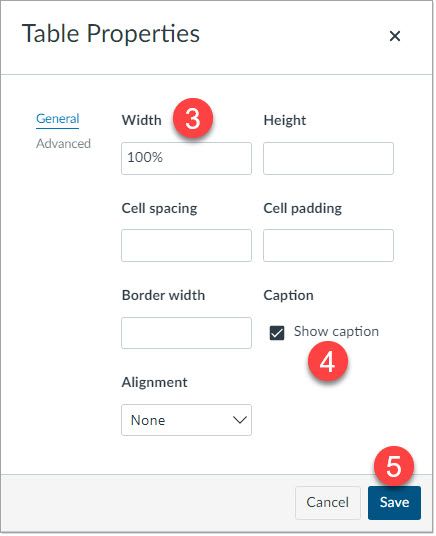
In the table properties dialog box there are two tasks to complete. (3) Next to Width enter a percentage for the width. This will allow the table to resize when the page is resized. You will also need to set percentage for each cell as well. This will be complete in step 2. (4) Next to caption option, place a check mark in the box. (5) Click OK.
 Figure 2: The table dialog box
Figure 2: The table dialog box
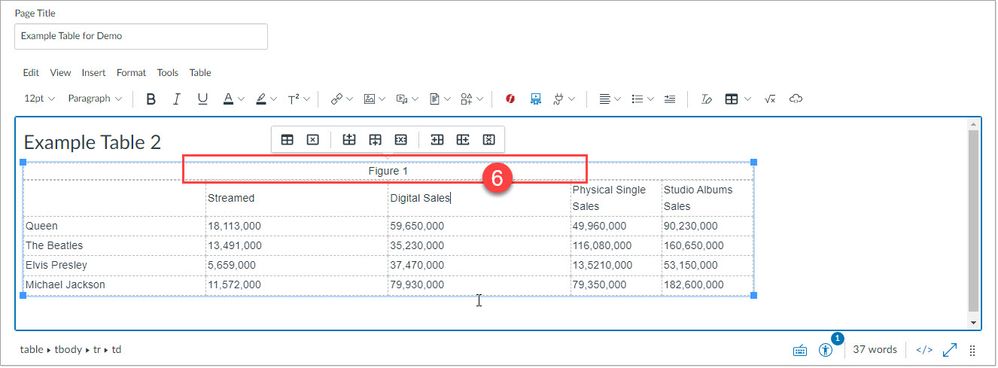
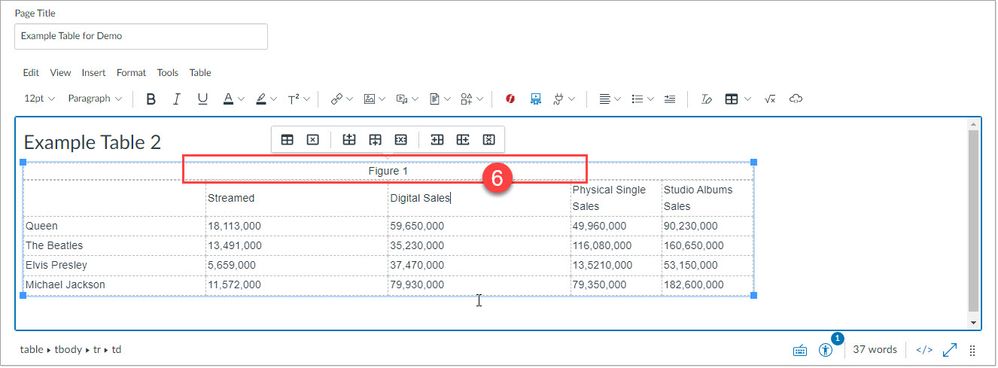
In the editor you will see extra space above the table. (6) Enter your caption text here.
 Figure 3: The table caption highlighted
Figure 3: The table caption highlighted
Step 2: How to Header Rows/Columns to the Table
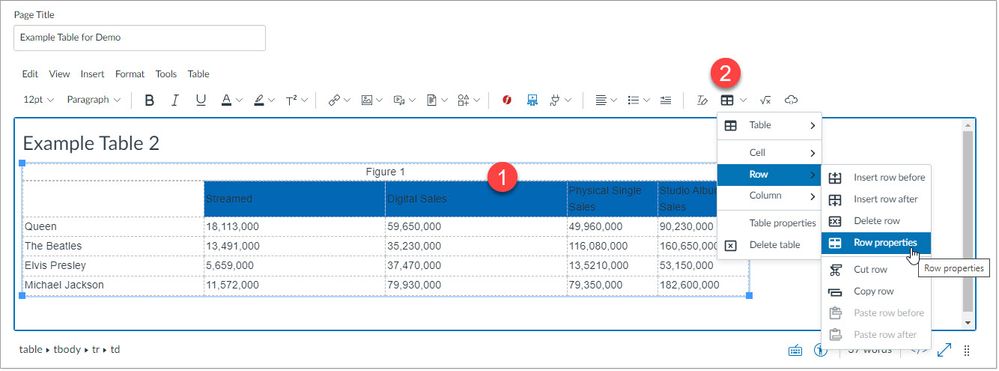
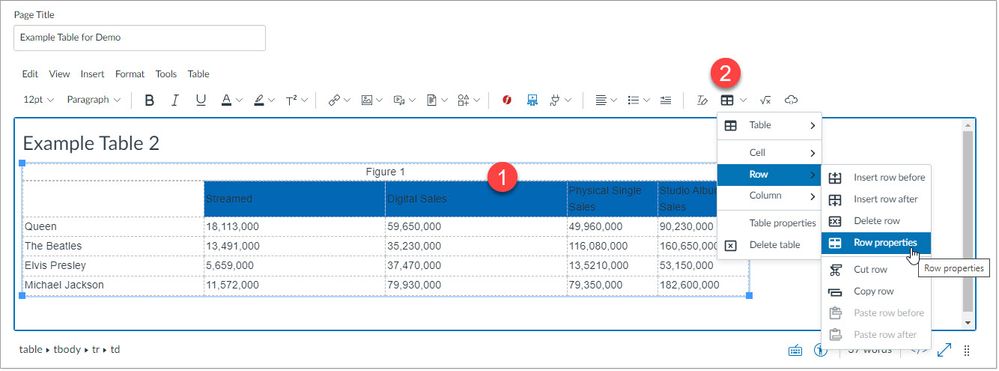
In this example the table has a header row and column. Use the tutorial below for step by step instructions on how to add header row/column and caption. Create the table as normal. (1) Select the first row of your table. (2) Click the table icon in the toolbar and select Row > Row Properties.
 Figure 4: Table row selected in the rich content editor with table icon highlighted
Figure 4: Table row selected in the rich content editor with table icon highlighted
In the row properties dialog box (3) next to row type select Header. (4) Click Save.
 Figure 5: The row properties dialog box
Figure 5: The row properties dialog box
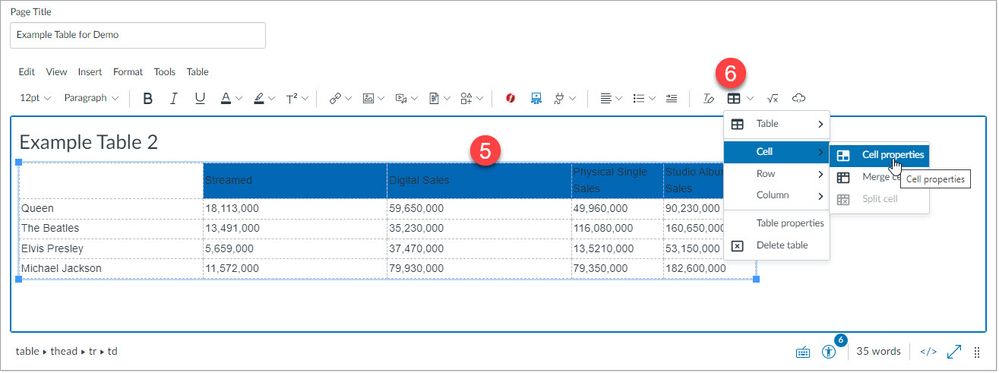
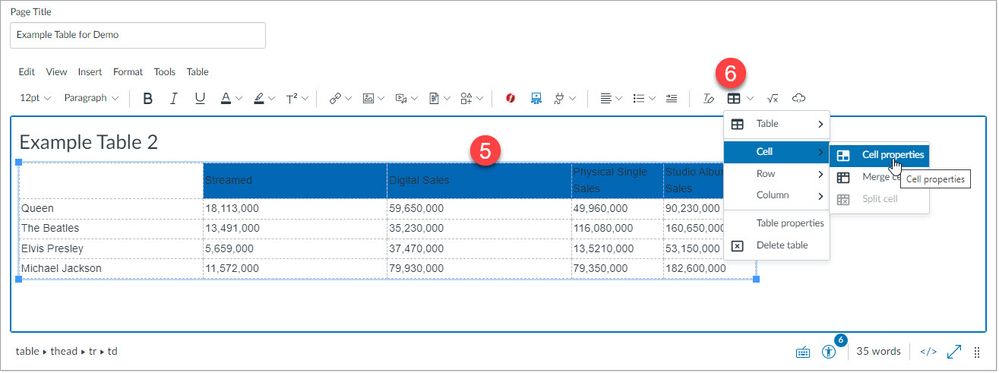
(5) With the first row still selected, (6) click the table option in the toolbar again and select Cell > Cell Properties.
 Figure 6: Table with row select and table icon highlighted
Figure 6: Table with row select and table icon highlighted
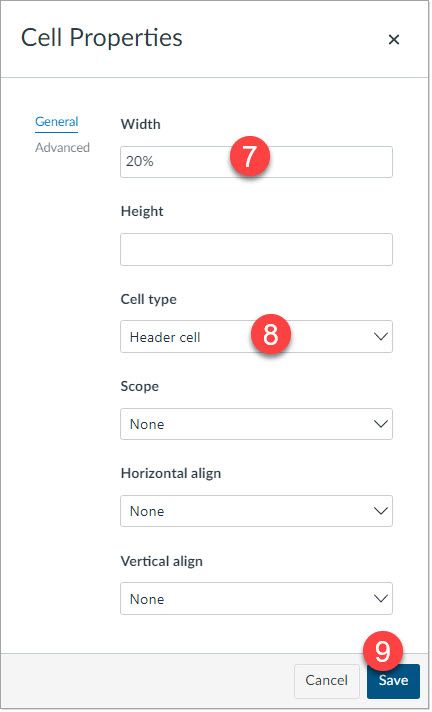
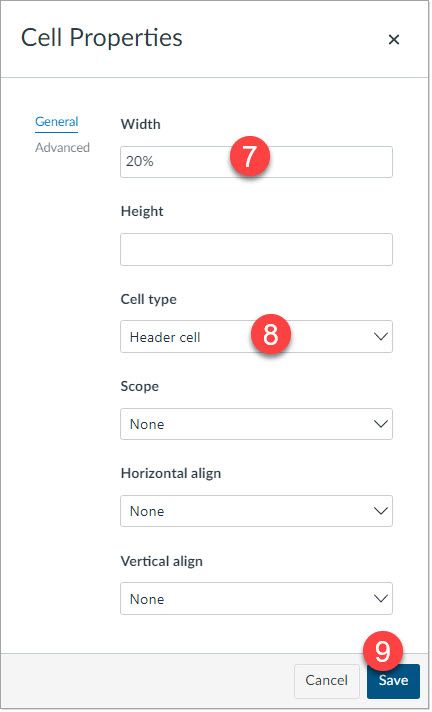
In the cell properties dialog box, (7) enter a desired percentage for the cell width. Note: You may wish to adjust the cell width for cells individually depending on your content. (8) Next to cell type select Header cell. (9) Click Save. Be sure to save the page once complete.
 Figure 7: Cell Properties dialog box
Figure 7: Cell Properties dialog box
Once you have completed these steps your table will be more accessible for all your students.