There have been some important changes to developer keys (see the 14 Jul 2018 and 10 Oct. 2017 release notes) since my last blog post about what administrators should consider when issuing developer keys. Through feedback from the community and from our clients, I’ve noticed there is a lot of confusion surrounding developer keys in general, and specifically surrounding the Instructure-issued developer keys that appear in the “Inherited” tab of the Developer Key Management UI. This blog post should hopefully answer many of the frequently asked questions surrounding developer keys and give Canvas Account Administrators a deeper understanding of how to best manage developer keys.
Dev Keys overview
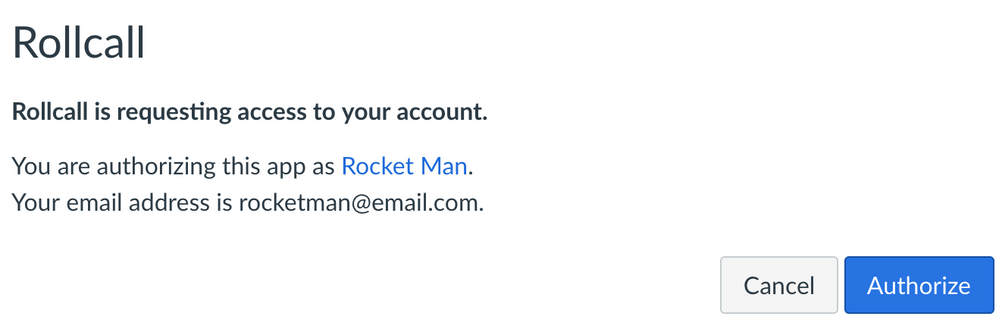
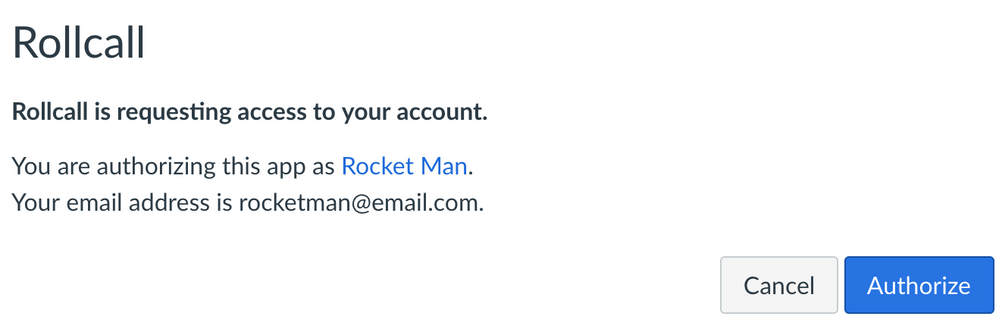
A developer key allows an application to request access to a users API information. In all cases, the user must authorize the application to act on his/her behalf. If the user authorizes an app, Canvas generates an API token and securely responds to a request from the external application with the generated token. The app can then store that token and use it to perform the API requests that it has access to. You’ve probably seen this in the UI (see image below), but may not realize that a developer key is involved:
 An example of the UI shown when a developer key to requests access to a user's Canvas API
An example of the UI shown when a developer key to requests access to a user's Canvas API
Types of Developer Keys
There are two types of API developer keys: account-bound or inherited (this may also be referred to as a global developer key).
Account-bound developer keys are issued by the Account Admin and will only be able to request API access from users that belong to that account.
Inherited developer keys are issued by Instructure based on a basic set of criteria (see our API docs under the “What management features are available?” section) and can access any account where they have been enabled.
History
Understanding the history of developer keys in Canvas will help you understand your current list of inherited developer keys.
Before October 2015
Account-bound Developer Keys did not exist, so if a vendor wanted API access, we had to work with them to issue a global/inherited developer key. As you can imagine, this raised concerns, so a series of releases (19 Sept 2015, 10 Oct 2015, and 31 Oct 2015) allowed developer keys to be account-bound and managed by the Canvas Account Administrator for each institution.
October 2015 to July 2018
Vendors had to work with each institution they integrated with to obtain a developer key. They also had to manage multiple developer keys inside of their application. Instructure severely limited its issuance of developer keys and pressured vendors to work with individual institutions to obtain an account-bound developer key. Inherited developer keys were only issued In rare cases where they seemed like only reasonable option and where Instructure had a very strong partnership in place.
Canvas Account Administrators raised legitimate concerns over the level of access that developer keys had (the API token issued had access to every API endpoint the user had permission to access). Furthermore, they had no way to know which inherited developer keys had access to their accounts, let alone the approval process by which Canvas issued the developer keys, without reaching out to their CSM.
July 2018-present
In response to the concerns raised by our customers, we released a set of features (14 July 2018 and 10 Oct. 2017 releases) that allow for admins to manage which inherited keys have access to their accounts. Furthermore, developer keys can now have their access restricted through the use of developer key scoping.
Instructure began issuing inherited developer keys, simplifying both the management of developer keys for application owners and reducing the steps required to enabling developer key access for Canvas Account Administrators.
Default settings for inherited keys
Simply put, developer keys issued prior to July 2018 were defaulted to ON, since we wanted to avoid breaking any existing integrations. Developer keys issued after that default of OFF so that a Canvas Account Admin must approve and enable the developer key to have access to their account.
Instructure’s approval process/vetting for Inherited Developer Keys
Many admins have been surprised at the number of developer keys that they find in their “Inherited” tab, spurring (rightly) many questions related to how they got there and what processes are in place for approval. The previous section should help understand the how they got there aspect for anything issued before July 2018, but may want to know more about the current policy that Instructure takes when issuing a new developer key.
As mentioned previously, we (the Partnerships/Platform team) issue developer keys based on a basic set of criteria (see our API docs under the “What management features are available?” section). I’ll flesh this out in a bit more detail here:
What Instructure does:
- Requires scope enforcement for newly issued inherited developer keys.
- Requires justifications for why those scopes are needed.
- Requires explanations of how developer keys and tokens are securely stored.
- Expects Canvas Account Admins to determine their own vetting policies and apply them when enabling an inherited developer key.
What Instructure likes to have:
- A basic product demo showing the integration. This is pretty much required for anyone who doesn’t have a partnership with us.
- Links to relevant documentation about the integration.
What Instructure does not do:
- Thoroughly examine the application’s code base
- Audit security. privacy, or storage policies for the application. As noted above, Instructure expects Canvas Account Admins to determine their own vetting policies.
- Ensure that the application will comply with all of our customers various integration policies.
Best practices for managing inherited developer keys as a Canvas Account Administrator
As a Canvas Account Administrator, you are the gatekeeper for which applications have the ability to request API access from users in your account. That’s a lot of responsibility, but fear not, I can help.
The first thing your should do is audit which developer keys have already been used to issue tokens in your account. The best way I have found to do this is by running the User Access Tokens report. You can then look at the “dev key id” column and make sure those are all turned on.
Next, Once you have the report, use whatever internal policies or processes you may have to determine if each of the developer keys is appropriate for your organization. You might consider doing the following:
- Determine who (at your organization) requires these developer keys / access tokens
- Check if these are still actively being used, and why
- Determine why these are being used (and document these reasons)
- Approve the continual use of these
Next, You can turn off any of the inherited keys that don’t appear in the report, but you may want to check with any of your internal teams to verify. There may even be someone who already knows which integrations are currently being used. Just know that if you turn off a developer key for an integration that depends on it, you will be limiting it or completely breaking its functionality. Note that a key can be turned on again in case of error.
Last (optional) you may want to reach out to others (admins, teachers, students etc) to keep an eye out for any errors related to integrations that throw authorization errors just in case you made a mistake.
That’s it! You’ve now limited access to only those keys that your account is dependant on. When you work with a new vendor that has an inherited key, you can now push them through whatever vetting processes your institution may have in place and then enable their inherited dev key.
A note about scope enforcement
Using scoped developer keys requires some work by the vendor that uses the developer key. They must determine the scopes they need access to and modify their OAuth2 request to include the scopes they want access to. Furthermore, some applications use “include” query parameters in their API requests. Canvas scoping ignores these parameters, so they must come up with alternatives API endpoints to more explicitly obtaining the same information. Our Partner Support team is happy to help our partners create a roadmap toward this end, but it’s up to our clients to put the heat on while understanding the technical challenges that they face.
Roadmap: Developer Key Experience Improvements
The Canvas API integration experience can be better. I’m currently scoping out requirements to enhance the developer key experience. I have some ideas in mind (ex: exposing the scopes for Inherited developer keys to Canvas Account Admins), but I’d rather hear your ideas to make sure mine are as good as I think they are! If you have an idea for an experience enhancement or any other ideas related to developer keys, please follow the Feature Idea creation process and throw a link to the feature idea in the comments! Make sure to review the comments and open feature ideas to make sure there isn’t one already open that addresses your idea.
Conclusion
I hope that this blog post has helped our Canvas Account Administrators understand more about all the recent changes to dev keys and how best to user their new shiny developer key management UI. Happy vetting!
FAQ
Q: "If we disable these inherited keys, do we in effect become a gatekeeper to individual instructors being able to install an app for their course?”
A: Yes. Instructors must work with their Canvas Account Administrator to turn on any inherited developer keys before their course-level integration that depends on it will work.
Q: "Where do the Inherited Developer Keys originate?"
A: Instructure issues them. See the “History” section above for more info.
Q: "Are there any best practices recommended for ensuring a higher degree of security?“
A: The same recommendations that are outlined in my previous blog post should help here, but there are no specific Instructure defined “best practices” that will work for everyone. Talk to your technical folks at your Institution, or your network of professionals to see what they think is best on top of what I’m presenting here.
Q: “Does allowing the inherited keys to remain enabled cause any unintended data to be sent to these vendors?“
A: Only if the vendors requests access to data and the end-user authorizes access. Most vendors have an LTI integration that is required before the app will even ask for authorization, so if it’s not installed, chances are you can safely turn the integration off. That said, there are API based integrations that don’t require an LTI component.
Q: “How do I know which developer keys are being used in my account?”
A: Run the User Access Tokens report and examine the “dev key id” column. If a dev key has been used to issue an API token for your account, it should appear here.