How to Reorder Rubric Criteria
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Synopsis
This will show how you can execute two lines of JavaScript code inside your browser that will add drag and drop functionality to a rubric and allow you change the order of the criteria.
Introduction
Back in April, @Chris_Hofer created a feature request . His second item was "Drag and drop an existing rubric row to another location in the same rubric."
On May 14, Canvas indicated that this project had already been designed so they get to skip ahead and are hoping to get it onto their roadmap in June. On July 13, they are collecting and evaluating suggestions and the process starts soon with a hope to share some updates. It's now a month later, August 16, and it's still not implemented. In the Canvas Studio, the closest I can find is a document about outcomes Canvas Studio: Outcomes importer that is in development (last updated May 18) that says they want the ability to mass-edit outcomes including some things that could be rubrics.
So basically, this is another one of my "Here's something you can do while you wait on Canvas" endeavors. Other ones include Google Spreadsheets to or How to Count Student Discussion Posts. I hope to take that adjust all dates on a single page sheet and add the ability to duplicate or delete any assignment or quiz in a course from a single page.
Although I had voted for Chris' request, this wasn't even on my radar until I was developing my course materials and made the mistake of having someone proof my discussion rubric. Getting the "Looks good", I went ahead and put it into Canvas and then proceeded to add it to 16 different discussions. I decided that I would make a handout for the students with the rubric and stressing that there were two due-dates, one for the initial post and one for the follow-up discussion. It was at that point that I realized I had misspelled four words in the rubric, but was unaware because I had created it in Excel and it didn't indicate spelling mistakes.
As you probably know, you can't edit a rubric once it's used in more than one place, so I diligently went through and deleted the rubric from 15 of the discussions so I could edit it.
That led me to ask the question "Isn't there an easier way?"
Now I do a lot of work with the API and I had looked at rubrics before and the answer was no, there isn't. I looked again and that's still the answer. Part of searching for answers led me to Chris' feature idea and that led to this blog post.
This is intended as an interim solution until Canvas can deliver a fully-developed one. I hope you benefit from it.
Drag-Drop Criteria in a Rubric
Did you know that ...
- when editing a rubric,
- you can drag and drop the rows in the table, and
- change the order of the criteria
This summer, @kona taught a statistics class online and her get-to-know-each-other discussion was "2 truths and a lie." You basically make three statements, two of which are true and one of which is false.The students then try to guess which is the lie.
Well, two of the statements I made are true and one is false.
Yes, you guessed it, it's the second statement that's false.
But hypothetically speaking, if you could could do step 2, then step 3 is correct. It's not documented because step 2 is a lie.
Well, it turns out that you can't natively do the drag and drop, but you can with two simple lines of JavaScript code and a little bit of computer savvy (no programming, but you do need to install a browser add-on)
I'll tell you how to do it from your browser (assuming you're using FireFox), but if have control of your global Javascript file and have lots of people who would benefit from this (or just one really loud and obnoxious one), you might consider putting it there so it's automatically available to everyone editing a rubric.
The first line of JavaScript loads the RowSorter.js jQuery plugin and the second line attaches it to the rubric table.
Prerequisites
RowSorter.js
This is a JavaScript library by Gökhan Bora and can be found at GitHub: borayazilim/rowsorter · GitHub
All that you need is to install the jquery.rowsorter.min.js file onto a web server. By that, I mean that you don't need any other file in the distribution to make it work.
There is concern about HTTPS vs HTTP connections. Canvas is HTTPS and doesn't like mixed content (non-secure content on a page that is otherwise secure). But I tested it on a non-secure server at home using the HTTP protocol and it worked fine.
Installing the file is beyond the scope of this blog, but it's basically just putting the file out somewhere you can reach it with a web browser. You don't even have to mess with Git, you could just view the jquery.rowsorter.min.js file, click on the Raw button, copy the code, and paste it into a text editor.
FireBug Extension for FireFox
I did the testing for this using FireBug for Firefox. The bulit-in web developer stuff might have been able to do it, but I couldn't find documentation that explained how, so I just stuck with FireBug. You can add it to Firefox through the Addons or from their website Firebug
There is probably something that allows similar functionality for Chrome, but I didn't go looking.
How to Reorder the Criteria
Choose Your Rubric
Rubrics can be found by going to Outcomes >> Manage Rubrics. You can also get there by appending /rubrics to the end of your course homepage URL.
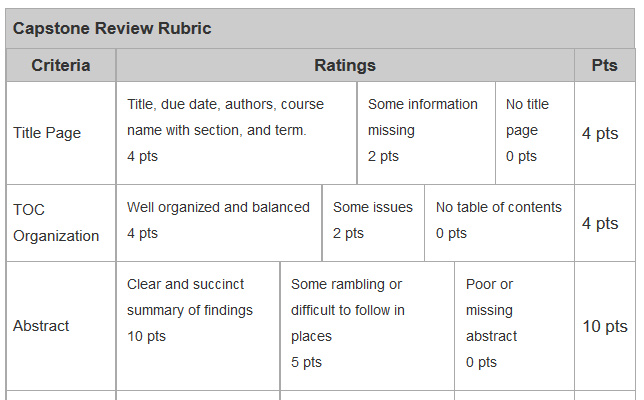
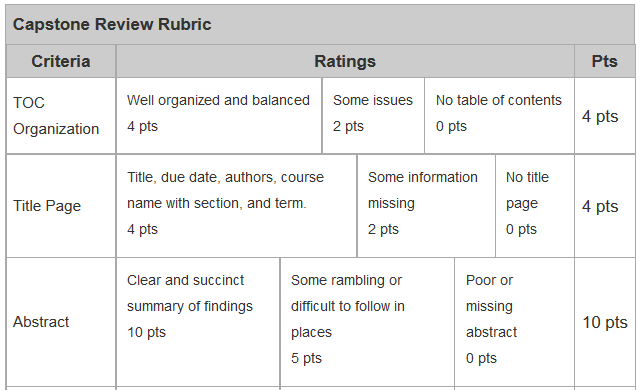
I chose a rubric that had 19 criteria. The first few criteria looked something like this:
Edit the Rubric
Once you select your rubric, click the big Edit Rubric button on the right.
Technically, you could inject the javascript first and then edit the rubric. The point is, at some point, you need to click Edit Rubric.
Inject the JavaScript Library
Now it's time to open FireBug and load the JavaScript Library. The RowSorter.js library is a jQuery library, and jQuery is already loaded by Canvas, so this makes it really simple to install because you don't have to bother with loading jQuery first.
Click on the FireBug icon on the toolbar or go to press F12.
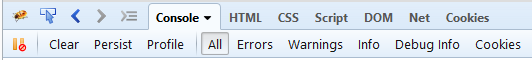
The bottom of your screen should have a menu like this:
The important part is that Console be selected.
When you do that, the right side of your screen should look like this:
You can paste JavaScript commands into that box and that is exactly what we need to do.
The URL to where I placed the jquery.rowsorter.min.js file is: http://192.168.2.50/js/jquery.rowsorter.min.js
Don't try pasting that into your browser, it's part of the private IP address space, which basically means that you can't get there from where you are. But make a note of where you stuck it because you will need that in this step.
The FireBug command to load a javascript file from its source is include. Paste this into the console box, but use your URL instead of mine.
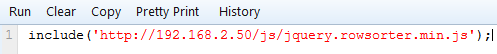
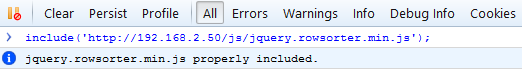
include('http://192.168.2.50/js/jquery.rowsorter.min.js');
The right side should now look like this:
When it does, click the Run button at the top of that console box.
Over on the left side, the console should now say that the file was included:
If you don't get that "properly included" message, then pay attention the error message. It's possible that your URL may be wrong. Try pasting the URL it into another browser window and see if you get Javascript code.
Yay! We're half-way there, although this was the longer half.
Attach RowSorter.js to the Rubric Table
Now that we've loaded the library, we can tell RowSorter that it should attach itself to the rubric.
The way to identify the rubric table is with a class of rubric_table (score one for simplicity).
So we need to execute the jQuery command:
$('.rubric_table').rowSorter();
This command is the same for everyone, it doesn't matter where you stuck your jquery.rowsorter.min.js file.
Remove the include line that was already there and replace it with this one so that your right-side console box looks like this:
I guess technically you don't have to remove the include(); line first, but if you don't it will download it again. It's small, but there's no point in duplication.
When you click Run, the left side should now look like this:
Close Firebug (optional)
You're done with FireBug. You were just using it to get the JavaScript commands executed and it's taking up a lot of your screen. You can click the red power button in the top right hand corner or to deactivate it or press F12 to minimize it (return it to the toolbar).
Although you don't have to close Firebug, it's recommended.
Warning: Don't be Anxious!
Some of you are wondering, "Why can't I just put both lines in there at the same time?"
Others of you tried it and found it didn't work ... the first time, but it did the second.
The problem is that you need to let the RowSorter.js library load before you try to use it and if you put them both in at the same time, then the RowSorter.js routines aren't ready when they are called. There are other ways around this, but I was going for simple.
If you absolutely hate two lines of code and are the only person that is going to be using the copy of the RowSorter.js library that you made available, then you can just add the line that attaches the rowSorter() method to the table at the end of that file. Then all you need to do is just include the one source code and you'll know that the source code is loaded before you attempt to use it because it came after the library in the file.
You may be able to create a bookmarklet that will allow you to just click a button to make a rubric editable. That is beyond my skill set.
Drag and Drop Criteria
That's it! It's now ready to drag and drop the criteria. Just click anywhere in the row and drag it to another row to reorder your criteria.
The defaults of the RowSorter.js file are good enough to do the basics. There are extra things that can be done like adding styling so you can tell which row you're dragging, but again, I was going for simple. With just those two commands, can drag and drop to reorder your rows.
Here's what the first few criteria in the rubric look like after I moved the rows around (the first two rows are switched from what I had before).
When you're done, just Update your rubric like normal.
Suggestions
- Don't do this while you're creating a rubric. It would probably work, but it's probably simpler and safer to go ahead and create the rubric and then go back later if you need to reorder rows.
- If you insist on running both JavaScript commands at the same time, you may have to press the Run button a second time to get it to work. The key to success is making sure sure the library loads before you try to use it. Alternatively, you can combine the library and the jQuery statement together to save time.
- If you have control over your global Javascript file and don't mind using it to add functionality, you could include the RowSorter.js file there (different commands would be needed). I don't have control over that file for our site, so this was a way that anyone with a few skills could reorder the rubric criteria.
I hope this can help someone who has ever wanted to change the order of the criteria in a rubric.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.