Lightbox Effect
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
As noted in the comment below by cgaudreau, this will not work on iOS devices.
In the web design world, you might come across a site that has photos/images where if you click on the image, a larger version of that appears front and center, and the rest of the website is grayed out behind it temporarily...until you close the image to return to the webpage. This is commonly known as a "lightbox". The following are some related discussion threads I've found around the topic here in the Community:
Most lightbox sites I've seen require a combination of HTML, CSS, and JavaScript (or other programming languages), but you can mimic this with only a few lines of HTML inside of Canvas. Although the lightbox is not a current feature of Canvas, here are some very rough directions on how you can do this in Canvas. Keep in mind my coding skills aren't stellar, so if you have suggestions or other ways to accomplish this, please feel free to post them below. I've tested this in my own sandbox course in Canvas, and it works.
- Create a brand new content (wiki) page in your course.
- Insert your photo/image into the page.
- Grab the bottom-right corner of the image to resize the image so it is smaller ... making sure to keep the scale of the image relatively the same as the original (you should be able to hold the "Shift" key down while grabbing the corner to keep it scaled properly).
- Add a line or two of blank space after the image you've inserted.
- Switch over to the HTML view of your page, and paste in the following lines of code:
<div id="dialog_for_link1" class="enhanceable_content dialog">Bacon ipsum dolor amet pancetta cow...</div> <p><a id="link1" class="Button Button" style="width: 20%;" title="This is the button description when you roll your mouse over it." href="#dialog_for_link1">Click to Learn More</a></p> - Click on the link to return to the "Rich Content Editor" view (leaving the HTML view for a bit). You'll see something like this:
Bacon ipsum dolor amet pancetta cow...
Click to Learn More <-- NOTE: this will be a button when you save the page. - Somewhere inside the "Bacon ipsum" text, click your mouse on where you'd like to insert the same image. Add the image the same way you did in Step #2. Remove any of the "Bacon ipsum" text that isn't needed.
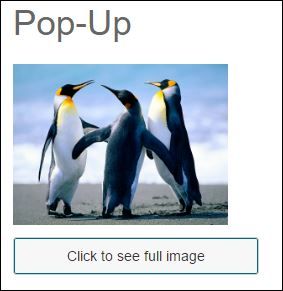
- Save your page. You will see your small image and then a button that says "Click to Learn More" (however, you could re-name this button to whatever you wanted).
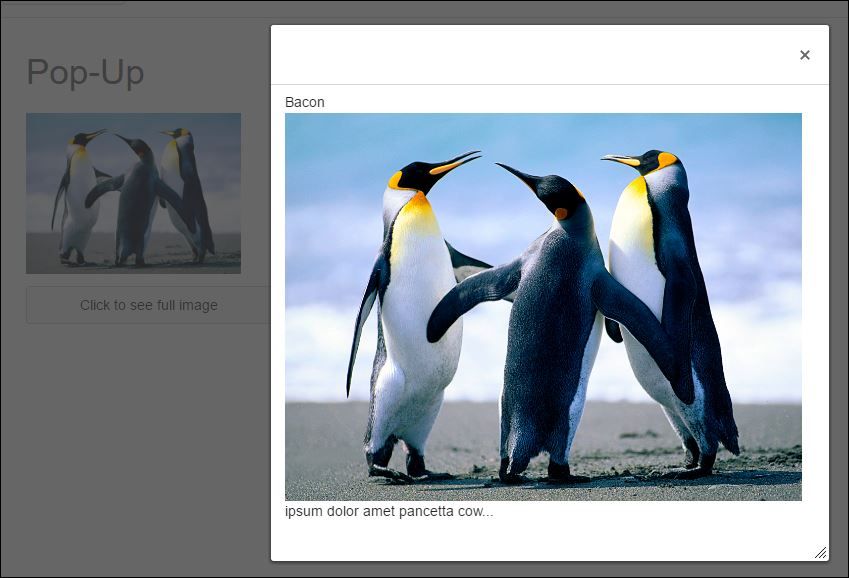
- Click on your button. You will see the full-size image in a pop-up (lightbox) window within Canvas. The pop-up (lightbox) might be a bit small at first, but you can grab the bottom right corner to expand the size of the box to see the entire image. (It sounds like you could also modify your global CSS file to tell the pop-up box (lightbox) to auto-fit instead of being restricted to a small view all the time. (vrs07nl, do you have that bit of code you'd be willing to post below?)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.