How to create image pop up in canvas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know how to get an image on a canvas page become a pop up so that full detail can be seen
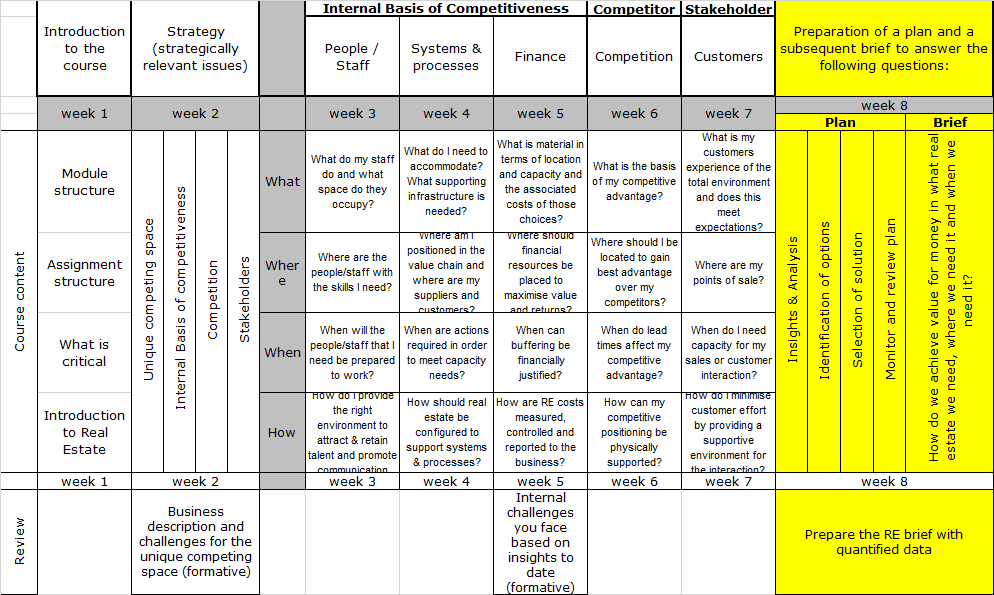
e.g for this
I know there is at feature idea at https://community.canvaslms.com/ideas/5197 but i need a solution now if possible
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi vrs07nl...
I have a bit of a solution for you, but it's not pretty. So, I'll start off by saying that if anyway has better solutions, please post them here so we can all learn together. Here's what I did...
First, I created a new page in my sandbox course. Insert your photo on the page where you want it, and then grab a corner of the image to shrink the size...hopefully keeping it to scale. Put a line or two of blank space after the image. Next, I pasted the following code in the HTML side of the page under where the code for the inserted image is:
<div id="dialog_for_link1" class="enhanceable_content dialog">Bacon ipsum dolor amet pancetta cow...</div>
<p><a id="link1" class="Button Button" style="width: 20%;" title="This is the button description when you roll your mouse over it." href="#dialog_for_link1">Click to Learn More</a></p>
When you click on the link to return to the "Rich Content Editor" view (leaving the HTML view for a bit), you'll see something like this:
Bacon ipsum dolor amet pancetta cow...
Click to Learn More <-- NOTE: this will be a button when you save the page.
Somewhere inside the "Bacon ipsum" text, click your mouse on where you'd like to insert the same image. Add the image the same way you did above. Remove any of the "Bacon ipsum" text that isn't needed. (NOTE: All the red text is completely customizable.) When you save your page, you'll see your small image and then a button that says "Click to Learn More" (I've changed the text of my button in this image.)
When you click on that button, you'll see the full-size image in a pop-up window within Canvas. The pop-up box might be a bit small at first, but you can grab the bottom right corner to expand the size of the box to see the entire image.
Like I said, this is a pretty rough idea. It's not exactly the "lightbox" idea that you are ultimately trying to accomplish (as when I was searching the Internet for ideas, most lightbox code required a combination of HTML, CSS, and JS), but it may work for you.
Hope this helps!!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content







This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.