If you are the type of teacher who spent hours building out beautiful PowerPoints with lots of transitions and things, you may have noticed that the Canvas document viewer strips all of that out. A solution is to upload your PowerPoint to Google Drive (or OneDrive) and then embed the presentation from Google's (or Microsoft's) software. We'll cover how to do this with Google Drive, but the process is very similar if you are using OneDrive.
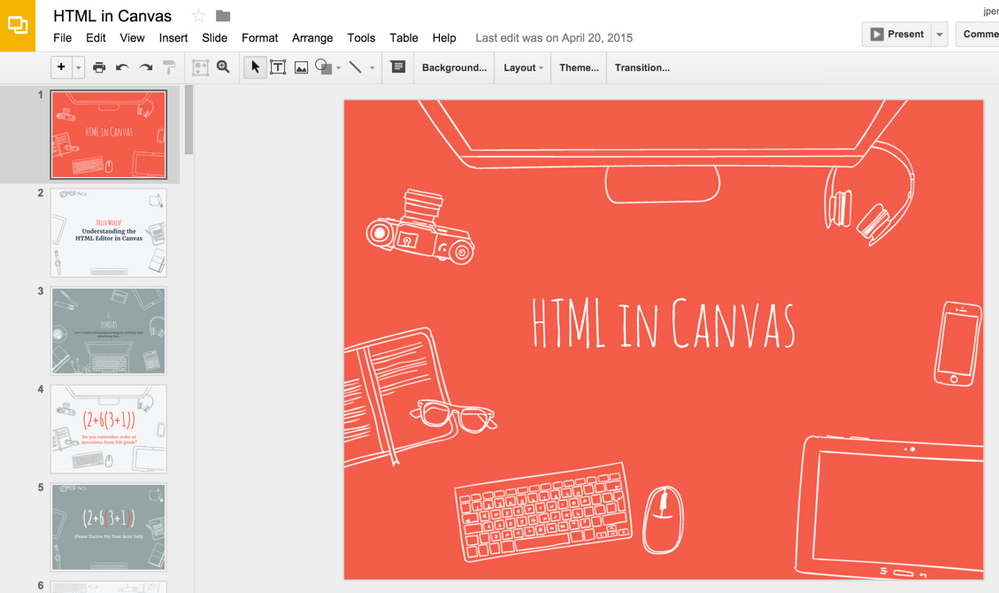
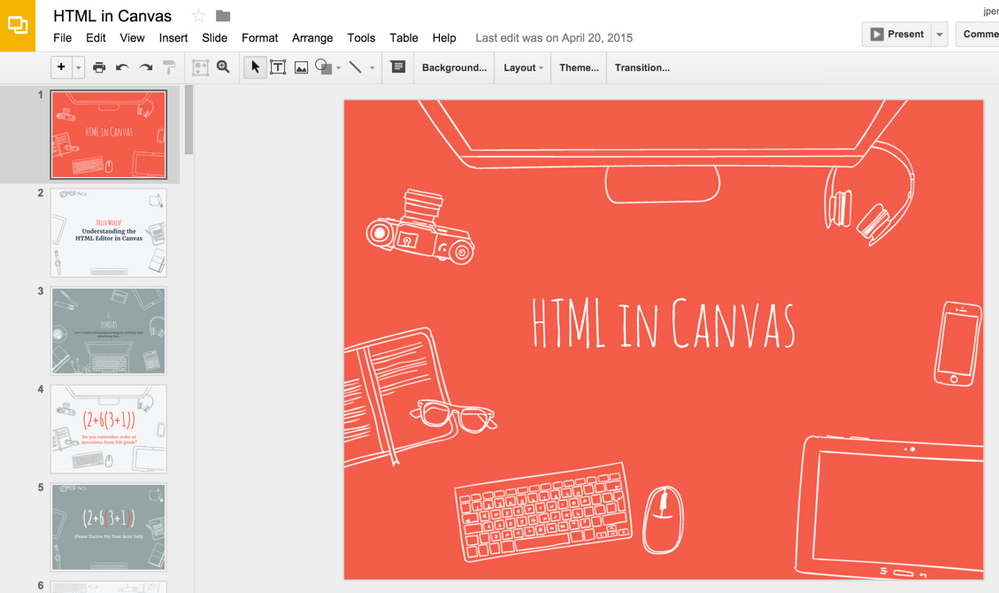
1. Open up the Presentation in your Google Drive (you may have to convert to Google Slide)

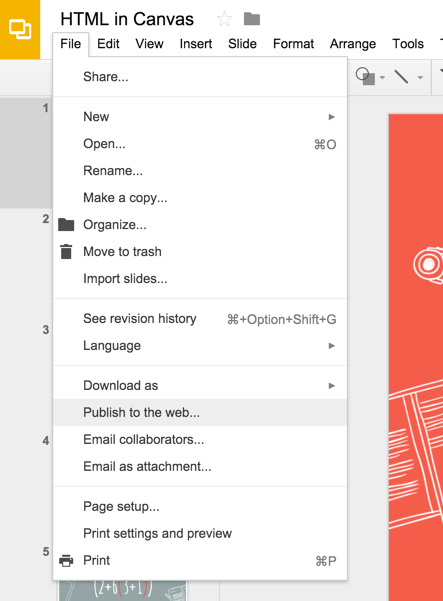
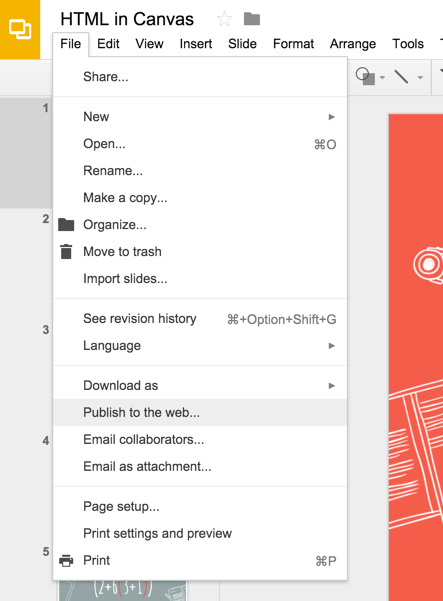
2. Go to File->Publish to the Web

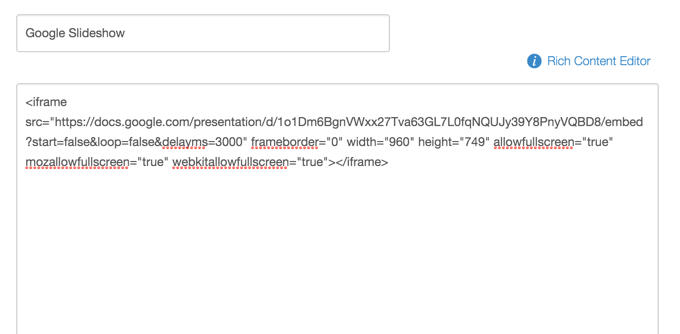
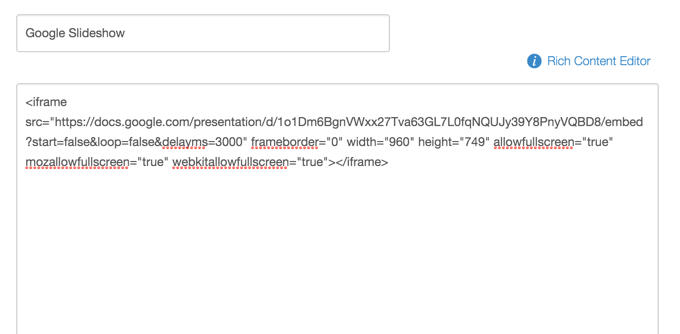
3. Start Publishing the Presentation and Copy the Embed Code

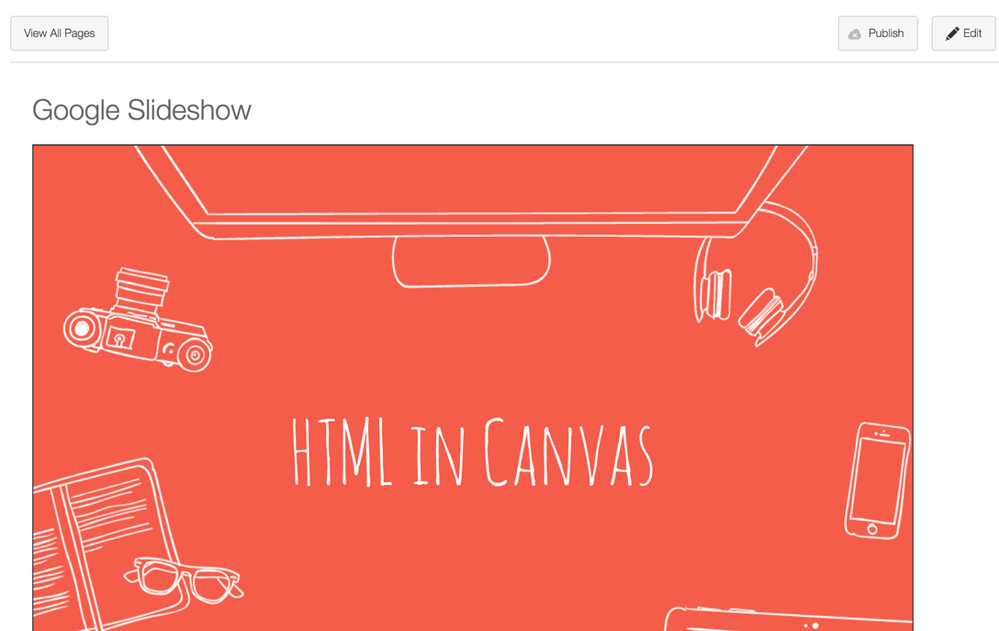
4. Put the Embed Code into the HTML editor anywhere in Canvas

5. Save and View your Presentation in Canvas