Introduction to this Series
This is the second document in a series that I will be writing in regards to using the Canvas Styleguide. If you are unaware, the Styleguide is a public tool used by our engineers to make Canvas look and feel consistent across the different parts of Canvas. What this means is that the Styleguide is NOT designed for using items within the Rich Text Editor. With that in mind, certain parts or elements of the Styleguide do work in the Rich Content Editor. It has taken me a year of experimenting and playing with Canvas and the Styleguide to identify exactly which elements work and which ones don't.
As I've browsed the community, I've seen a lot of people reference the Canvas Styleguide, but there is no clear explanation for non-technical users on how to use it. So I'm approaching this blog series from a non-technical approach. Be aware that you will be using the HTML Editor to accomplish certain tasks within Canvas. I will walk you through the different steps of using the Rich Content Editor, HTML Editor, and Styleguide to make cool things happen.
If you haven't seen the first document, you may find it worthwhile to look at before proceeding to this content. - Using the Canvas Styleguide: Buttons
Canvas Styleguide - Icons
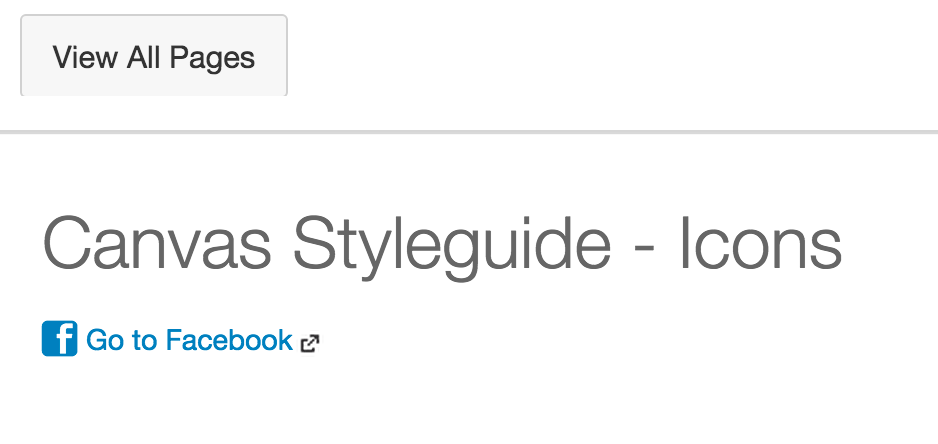
This document will help you learn to include icons used throughout Canvas in the Content you are creating for your classes. At the end of this session, you'll see how to insert icons as in the image below.

To get started, I want you to:
- Create a New Page - How do I create a new page in my course?
- Insert a Link (to anything you like) - How do I create a hyperlink in the Rich Content Editor?
- Open the HTML Editor - How do I edit content in the HTML view in the Rich Content Editor?
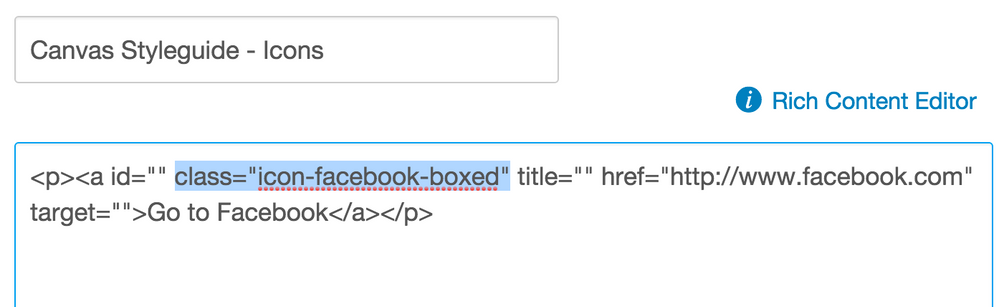
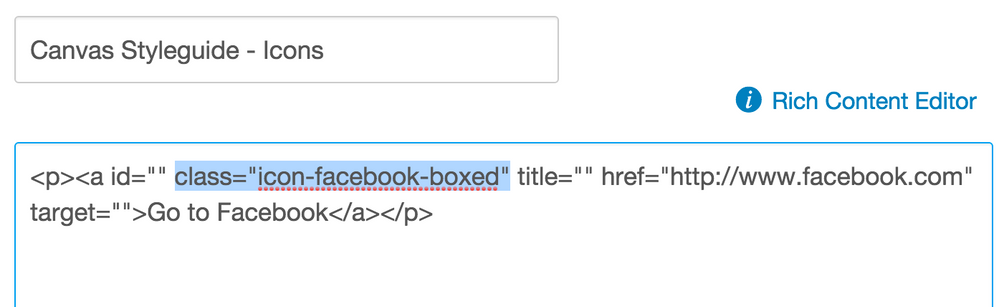
You'll want to make sure your HTML code looks similar to the image below.

We are going to modify the class of the link to include a Facebook Icon. Your code should have class="icon-facebook-boxed" in it, as seen below.

Hit Save and now you should have a link to with a Facebook Icon next to it!

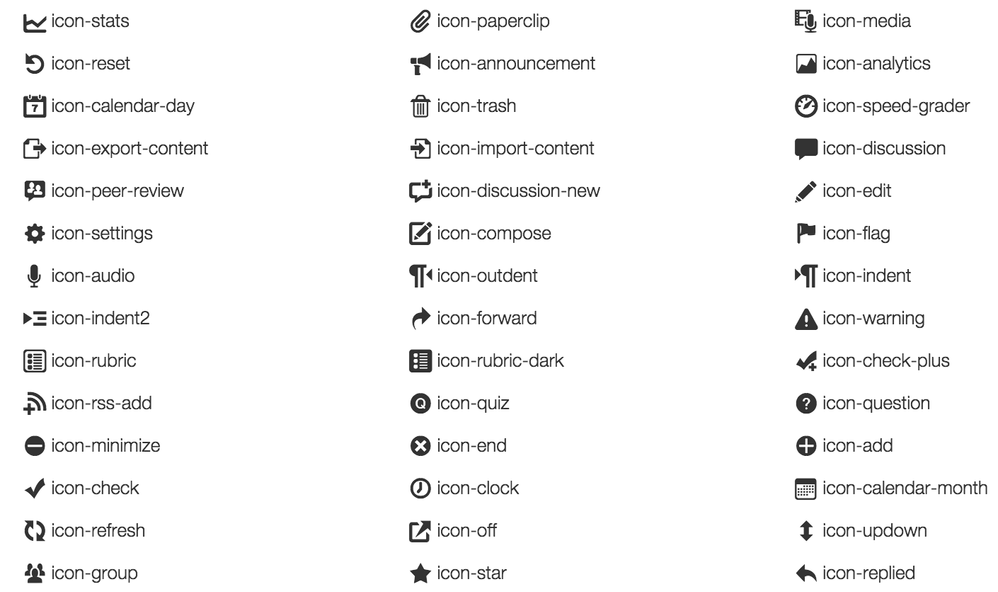
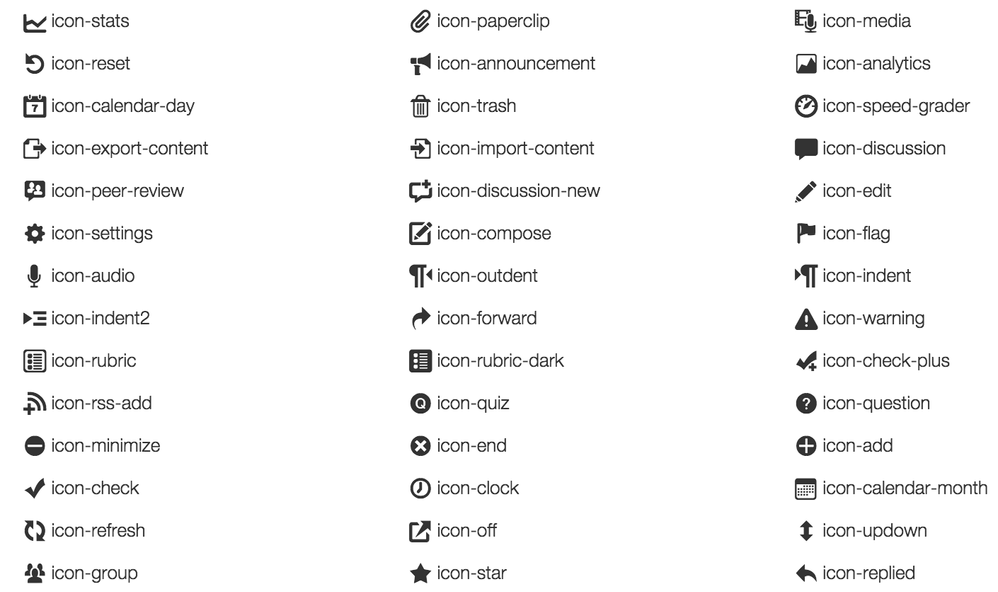
We aren't limited to just Facebook Icons. Click Here to see a full list of the different icon classes you can use for your course content. Otherwise here is a sample of different ones you can use in an image below.

Good luck using Icons in your course content. They are really fun to combine with Buttons!  If you don't know how to make buttons yet, please see Using the Canvas Styleguide: Buttons article I wrote.
If you don't know how to make buttons yet, please see Using the Canvas Styleguide: Buttons article I wrote.
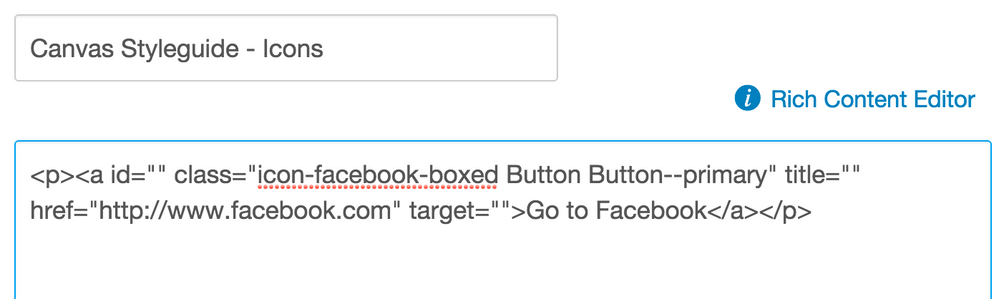
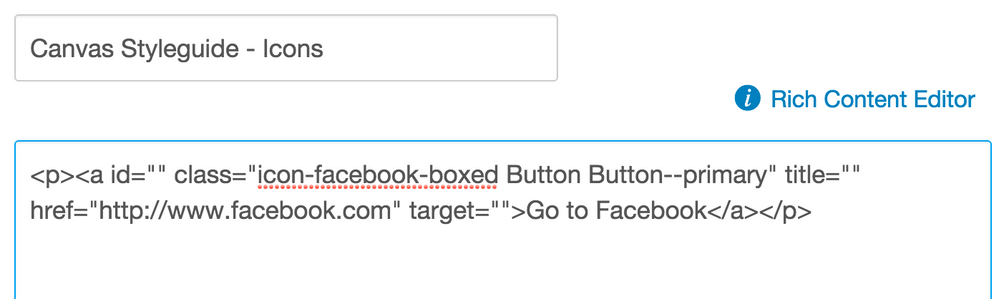
Hint! To have both Buttons and Icons, just put a space between the different classes. Like below...