[ARCHIVED] Dynamically Customize Canvas Global Help Menu
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Good Day,
Let me start off by thanking those who contribute to these discussion boards. I've been here quite a bit over the last few months and have found a lot of extremely helpful information.
I'm somewhat new to Canvas development but am hoping someone can help me. We have a sub-account for our school that we would like to have custom help links made available to students. After reviewing the help documentation on customizing the Canvas global help menu...we thought we were in luck. Unfortunately, links in this help menu propagated throughout the entire Canvas system at the "institution" level and not customizable at the sub-account level.
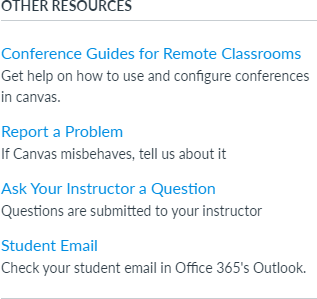
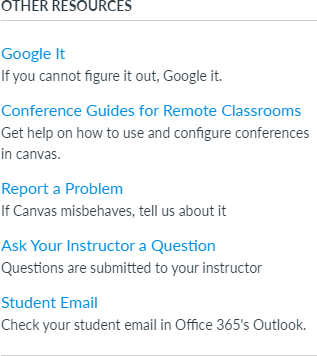
To get around this issue, and because we want to train our students and faculty to reference the global Canvas help link, I have written a simple JavaScript to add our school-specific help links to the Canvas global help menu by targeting id="help_tray". The solution is working just fine in desktop mode.
Unfortunately, there are no human-readable ID or class names to anchor this functionality to when the interface switches to mobile view. I've looked through the structures created and it looks like everything is being generated dynamically (vue.js?). Class names and IDs like the following "MlJlv_bGBk MlJlv_ycrn MlJlv_fFWz" are everywhere. As confusing as these are, It does seem like these class names and IDs stay the same...at least when I closed my Canvas window and opened a new one the IDs and class names were the same for the elements I was investigating.
I have two questions:
1. Do these machine-generated element IDs and class names stay the same and, if so, how long do these names persist?
2. If these class names and IDs are constantly changing, what can I reference within the interface so that we can customize help links for our school?
And a critical request:
I'm not sure if these posts are reviewed by Instructure. If so...please find a way to surface useful anchors such as ID's or class names that can be relied upon for schools to customize interface options within Canvas. Our faculty use the bare minimum of features in Canvas-mainly course downloads and grading. Faculty, staff and students have all commented on how frustrating and confusing the interface is and that the overall experience of using Canvas is not that enjoyable. In the short time our Digital Education team has been working with the school, we have been able to transform the experience through careful use of some of the core Canvas features along with customized styles and user interface tools enabled by API calls and JavaScript. Being able to extend the administrative UI would go a long way towards smoothing out user experience pain.
Thanks to all for your insight.



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.