[ARCHIVED] Student app renders page differently - why?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm creating an infographic-style page in Canvas and the iOS student app appears to be rendering it differently to browsers (both desktop and mobile browsers).
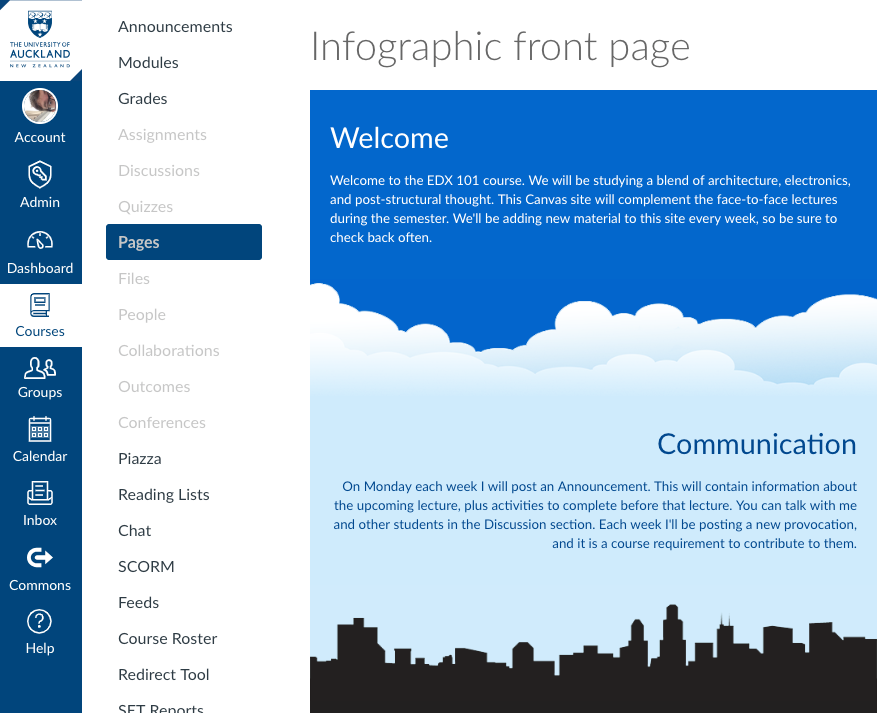
Browser:
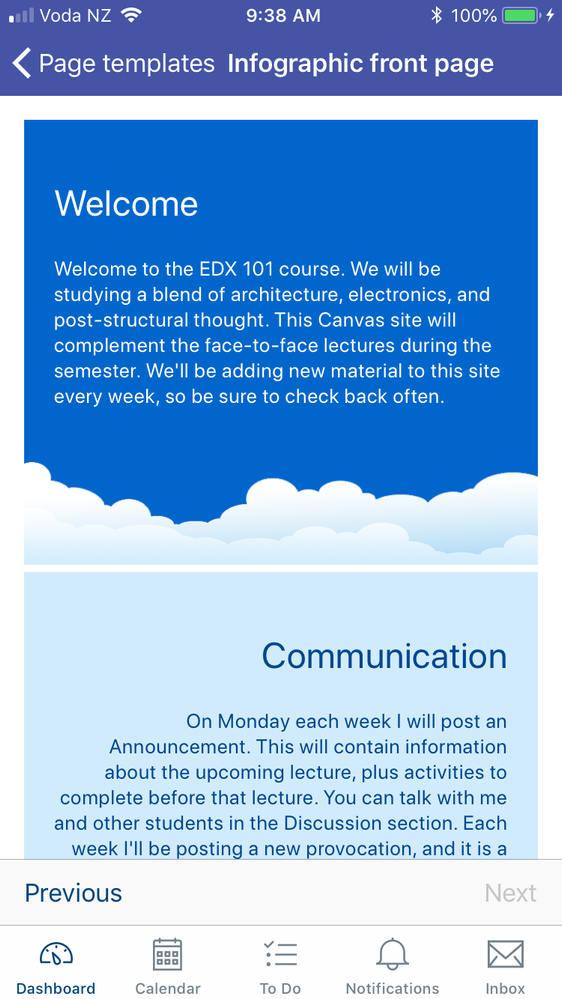
App:
Why is there whitespace at the bottom of the cloud image on the app? I'm not so familiar with the Canvas student app - is this common behaviour?
[Incidentally, the page is a combination of stacked divs (with text paragraphs) and images with the colour matching the div background. All of them have 0 margins, which is why this gap is so annoying.]
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply @rseilham . I've found a solution! But it's not via the theme editor.
(Incidentally, I tried adding a custom class with "margin: 0; padding: 0;" to the mobile app CSS file in the theme editor, and using it on the divs, but the margin remained.)
The solution was to set the image to "display: block;"
What I suspect was happening is that the app adds a margin to the bottom of inline elements (or maybe inline-block elements, or maybe just images - I haven't tested that!) to account for a baseline - so changing to block display sidesteps that rendering idiosyncrasy.



This disucssion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.