[ARCHIVED] ARIA for accordion content in Canvas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello all,
I'm making accordion content structures for my homepage. I know how to make the code for the accordion:
<details style="background: #F8F4EC; color: #7C2529; border-bottom: 1px solid #E4D5B9">
<summary style="background: #C8102E; color: #FFFFFF; padding: 10px"><strong>ODL Services</strong></summary>
<div style="padding: 20px">
What We Do<br>Request a Canvas Account<br>Request Canvas Question Bank & Quiz Coding<br>Request Content Recording Support<br>Request Survey Coding<br>
</div>
</details>
But what I don't know is how to make sure that screen readers can see the content in the accordion drop down (the <details> element). Has anyone had success with making these accessible on canvas? In other websites not using the canvas html editor, this works.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @JordanGongora
Thanks for posting in the community. I am seeing that we are entering some custom HTML inside Canvas Editor and wondering if this would be able to be read by screenreaders. When looking at your HTML we are not seeing an issue with what was pasted in the community post or within the RCE.
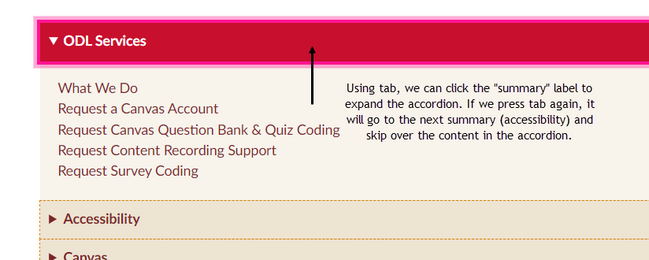
However we were seeing a situation where you mentioned using tab to navigate and that its skipping over the text in the accordion.
This is expected behavior as tab navigation will only focus on elements you can interact with. If you have added links to the accordion details, for example, you'd be able to tab to them but since it's just text, tab will not navigate to the text. Screen Readers navigate differently to read text elements. If you navigate the page by individual elements (Voiceover you use control+option+left/right arrows - NVDA/JAWS you use up/down arrows) then it will read the accordion details just fine.
Hope this helps!


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.