[ARCHIVED] Can a custom help menu item display within the Canvas frame (not in a popup)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see that custom help menu items open in a new tab. Is there a way to have them display in the regular Canvas frame instead? (as any LTI tool would). Ideally, this would not require any custom javascript. Thanks in advance for any information or suggestions.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ideally, this would not require any custom javascript
Bad news... I'm providing JavaScript because I believe it's the only way. :smileygrin:
Warning:
Because of mixed content warnings, the only links you would be able to load externally would require HTTPS. Just be weary about opening external links inside Canvas, unless you know what scripts and actions those pages are going to execute. I think the best and safest usability for this would be to have a very concise web document (hosted by your institution), with no further external links, that can open and be displayed cleanly inside the frame... Don't just open random web pages, applications etc, you will have frustrating and mixed results.
With that said, the very basic example below, will append an iframe to the Help Tray, and load the Help Tray Link into the iframe, with a simple easing/slide out effect.
This is in no way a finished idea, just a proof, and borrowing an example from the following post by Deactivated user, https://community.canvaslms.com/thread/23003-custom-javascriptcss-changes#comment-101354
$(document).ready(function() {
function load_help_window(url) {
if($('#help_window').length > 0) $('#help_window').remove()
var help_window = $('<iframe>', {
id : 'help_window',
style : 'position: absolute; left: -100px; top: -10px; border: 2px solid #ccc; border-left: 0; overflow: scroll;',
width : $(window).width() * .75,
height : $(window).height(),
frameborder: 0,
src : url
});
// append after help tray, so its not constrained to the help tray properties
$('#help_tray').parents('span._3Cm5YxM').after(help_window)
// if the help window isn't loaded, slide it out
$('#help_window').animate({left: '400px'}, 300, 'linear')
}
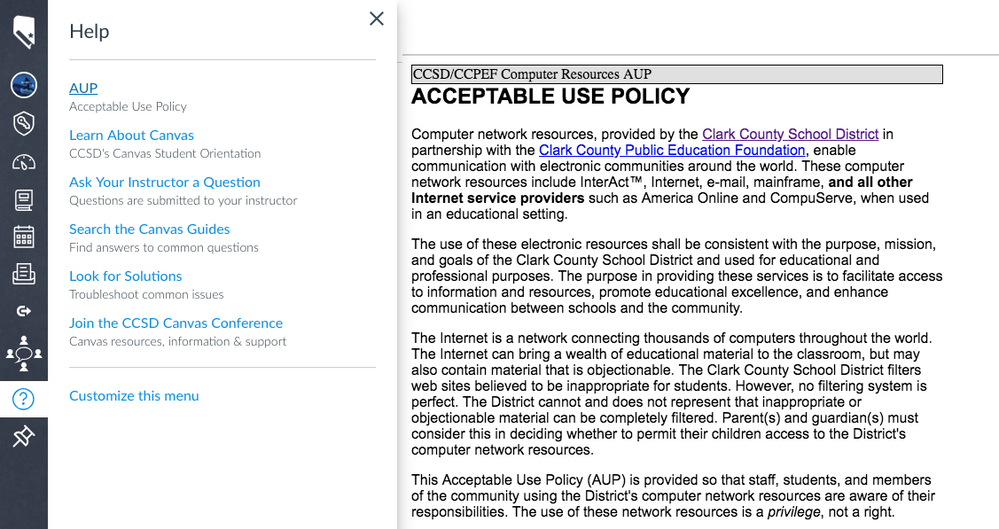
$(document.body).on('click', '#help_tray a[href="https://ccsd.net/aup"]', function(e) {
e.preventDefault()
load_help_window($(this).attr('href'))
})
})
I keep doing these nav hacks because they solve some ideas I have for future projects.


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.