[ARCHIVED] How do I make a relative path in a custom CSS file to reference the file hosted in the course?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
if I understand, you basically want to access the files inside a Canvas course, using CSS, and move them externally. Files in Canvas are not linked to a course, they have their own unique identifier. Why? For instance, a teacher might have an exam stored in files that they don't want accessible until a certain time. If you could just go into the Files externally, anyone in the world could pull that exam out- even if they weren't enrolled in the class or a member of Canvas.
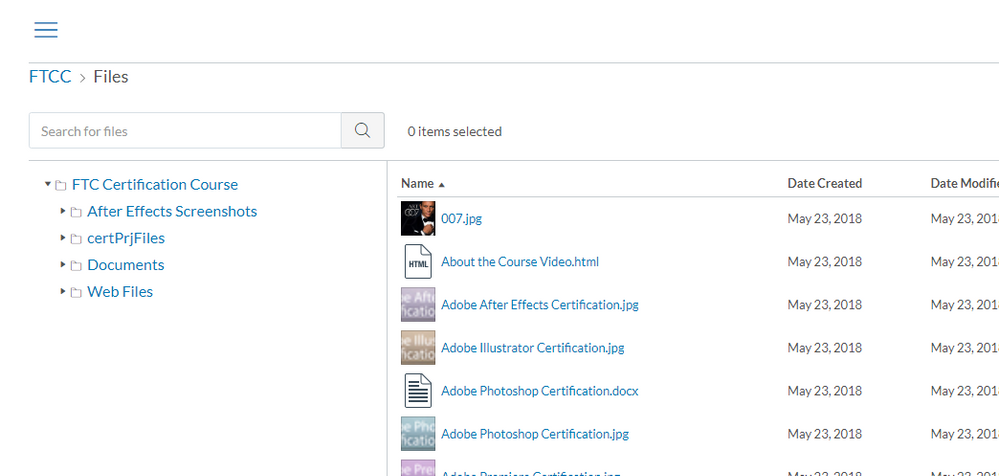
Here's an example of what I mean:
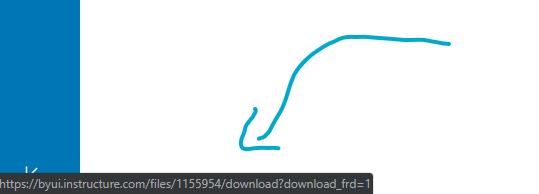
This is the files section of a random sandbox course. If I mouse over the "007.png" file, the second picture shows the link.
Notice there is NO attachment to course... and there's no "007.png" either. There's no .png at all, in fact, which means your idea to pull PNG files out with CSS is impossible.



This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.