Resize image?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do I resize an image? I'd like all images on my course home page to be the same size. Thanks.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Diane Economakis
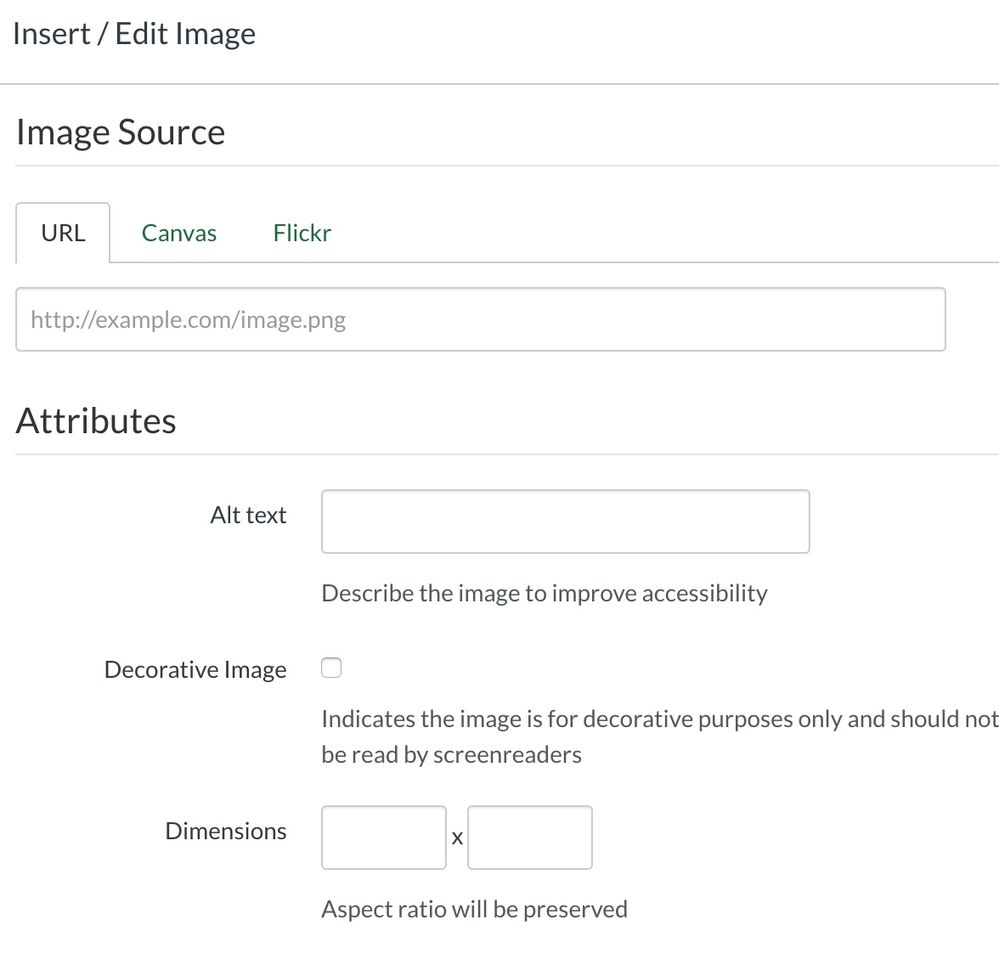
I recommend using a photo editor, but you do have a little room to adjust images size when you "embed an image" on a Canvas page here under dimensions. https://community.canvaslms.com/docs/DOC-12930-415241506
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello deconoma...
I would agree with @heather_stockfo that images should first be edited outside of Canvas before they are uploaded into your course content. Just because you can re-size the dimensions of an image within the RCE (Rich Content Editor) of Canvas does not mean you are changing the physical file size of that image. In fact, if you upload a large image in your course (let's say the dimensions are 1000x600), and the file size is 100Kb, that file size will not be reduced if you re-size the image in Canvas to, say, 500x300. It would not reduce the file size to 50Kb. It would still be 100Kb.
There are free tools available online to do image manipulation. Windows has the Paint program, there's also Gimp (an open-source software similar to Adobe's imaging software), etc.
I hope this information will be of help to you, Diane.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By resize imgages remains the gold standard in pro photo workflow software.