[ARCHIVED] Two institutions, exact same HTML code, different results? Why?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I work at two different institutions and have the EXACT same HTML code copy and pasted verbatim. What I'm having issues with are a set of 6 boxes I have in quick links, like you would see on a phone (going for that look). Please see screenshots below.
At one institution, the boxes are perfect: rounded, spaced apart nicely. At the other, they're crammed together, rectangular, and frustrating. I mean it - the exact same HTML code is used, both using Canvas.
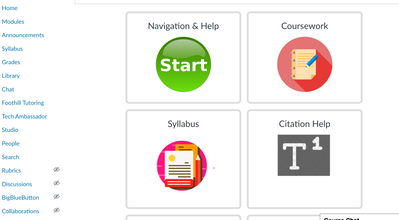
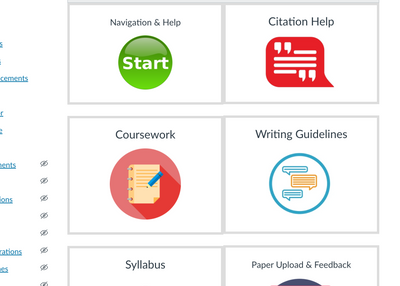
School #1 with the layout that I like best:
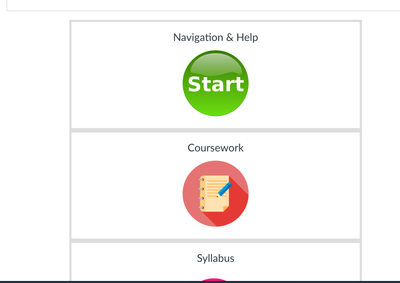
School #2 - same exact code, but square and uggggly/crammed together. I've tried everything from adding < div and < /div (editing since I am posting here) and more spacing. Nothing can get them unsquished and stacked rather than that nice layout. This is literally copying/pasting the whole code from one to the other.
Same school - worked to modify the layout trying to figure out how and the best I could manage was this:
Here is the code from the school I like:
<h2 style="text-align: center;"><strong> <img src="https://foothillcollege.instructure.com/courses/20124/files/5577903/preview" alt="Colorful banner with the words HLTH 300 and the title: Health Across the lifespan" width="1108" height="277" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577903" data-api-returntype="File" /> </strong></h2>
<p> </p>
<div class="content-box pad-box-mini border border-trbl border-round" style="margin-top: 0px; margin-bottom: 0px;">
<div class="grid-row">
<h3 class="ic-image-text-combo__text" style="text-align: left;"><span style="font-size: 14pt;"><strong>Course Instructor:</strong> Rebecca Ryan, PhD, MPH <br /><strong>Contact</strong>: Email through Canvas <br /><strong>Office Hours:</strong> Tuesdays @ 10a on Canvas Chat</span></h3>
</div>
</div>
<div class="item-group-container">
<div class="item-group-condensed" style="padding: 0px;">
<div class="ig-header">
<h3 class="ig-header-title element_toggler" aria-controls="cond_group_1" aria-expanded="true"><i class="icon-mini-arrow-down"></i> Welcome to HLTH 300: Health Across the Lifespan</h3>
</div>
<div id="cond_group_1" class="ig-list" style="display: block;">
<div class="ig-row ">
<div class="">
<p><span style="font-size: 14pt;">I'm glad you're here! This course will cover the basic principles that guide growth, development, and the health of individuals across the lifespan.</span></p>
<p><span style="font-size: 14pt;">To get started, please navigate through the course using the links below. </span></p>
</div>
</div>
</div>
<section class="fh_grid-2col" style="width: 70%; margin: 20px auto 30px auto;">
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Navigation & Help</h3>
<p style="text-align: center;"><a title="Start Here - Course Navigation & Help" href="https://foothillcollege.instructure.com/courses/20124/pages/start-here-course-navigation-and-help" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/start-here-course-navigation-and-..." data-api-returntype="Page"> <img id="4236550" src="https://foothillcollege.instructure.com/courses/20124/files/5577933/preview" alt="Picture of start button in green" width="150" height="150" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577933" data-api-returntype="File" /> </a></p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Coursework</h3>
<p style="text-align: center;"><a title="Modules" href="https://foothillcollege.instructure.com/courses/20124/modules" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/modules" data-api-returntype="[Module]"> <img id="4236543" src="https://foothillcollege.instructure.com/courses/20124/files/5577925/preview" alt="Picture of paper" width="150" height="150" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577925" data-api-returntype="File" /> </a></p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Syllabus</h3>
<p style="text-align: center;"><a title="Syllabus" href="https://foothillcollege.instructure.com/courses/20124/assignments/syllabus"> <img id="4236551" src="https://foothillcollege.instructure.com/courses/20124/files/5577931/preview" alt="picture of syllabus" width="170" height="170" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577931" data-api-returntype="File" /> </a> </p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Citation Help</h3>
<p style="text-align: center;"><a title="Citation Help" href="https://foothillcollege.instructure.com/courses/20124/pages/citation-help" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/citation-help" data-api-returntype="Page"><img src="https://foothillcollege.instructure.com/courses/20124/files/5733824/preview" alt="picture of icon for citation help" width="142" height="112" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5733824" data-api-returntype="File" /></a> </p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Writing Guidelines</h3>
<p style="text-align: center;"><a title="Writing Guidelines" href="https://foothillcollege.instructure.com/courses/20124/pages/writing-guidelines" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/writing-guidelines" data-api-returntype="Page"><img id="5577936" src="https://foothillcollege.instructure.com/courses/20124/files/5577936/preview" alt="discussion.png" width="163" height="160" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577936" data-api-returntype="File" /></a> </p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Paper Upload & Feedback</h3>
<p style="text-align: center;"><a title="How to Upload Papers and Review Submission Comments" href="https://foothillcollege.instructure.com/courses/20124/pages/how-to-upload-papers-and-review-submissi..." data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/how-to-upload-papers-and-review-s..." data-api-returntype="Page"> <img id="4236548" src="https://foothillcollege.instructure.com/courses/20124/files/5577932/preview" alt="Help image" width="200" height="142" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577932" data-api-returntype="File" /> </a></p>
</article>
</section>
</div>
</div>
And code for the school I don't when using the EXACT same code:
<h2 style="text-align: center;"><strong> <img src="https://foothillcollege.instructure.com/courses/20124/files/5577903/preview" alt="Colorful banner with the words HLTH 300 and the title: Health Across the lifespan" width="1108" height="277" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577903" data-api-returntype="File" /> </strong></h2>
<p> </p>
<div class="content-box pad-box-mini border border-trbl border-round" style="margin-top: 0px; margin-bottom: 0px;">
<div class="grid-row">
<h3 class="ic-image-text-combo__text" style="text-align: left;"><span style="font-size: 14pt;"><strong>Course Instructor:</strong> Rebecca Ryan, PhD, MPH <br /><strong>Contact</strong>: Email through Canvas <br /><strong>Office Hours:</strong> Tuesdays @ 10a on Canvas Chat</span></h3>
</div>
</div>
<div class="item-group-container">
<div class="item-group-condensed" style="padding: 0px;">
<div class="ig-header">
<h3 class="ig-header-title element_toggler" aria-controls="cond_group_1" aria-expanded="true"><i class="icon-mini-arrow-down"></i> Welcome to HLTH 300: Health Across the Lifespan</h3>
</div>
<div id="cond_group_1" class="ig-list" style="display: block;">
<div class="ig-row ">
<div class="">
<p><span style="font-size: 14pt;">I'm glad you're here! This course will cover the basic principles that guide growth, development, and the health of individuals across the lifespan.</span></p>
<p><span style="font-size: 14pt;">To get started, please navigate through the course using the links below. </span></p>
</div>
</div>
</div>
<section class="fh_grid-2col" style="width: 70%; margin: 20px auto 30px auto;">
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Navigation & Help</h3>
<p style="text-align: center;"><a title="Start Here - Course Navigation & Help" href="https://foothillcollege.instructure.com/courses/20124/pages/start-here-course-navigation-and-help" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/start-here-course-navigation-and-..." data-api-returntype="Page"> <img id="4236550" src="https://foothillcollege.instructure.com/courses/20124/files/5577933/preview" alt="Picture of start button in green" width="150" height="150" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577933" data-api-returntype="File" /> </a></p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Coursework</h3>
<p style="text-align: center;"><a title="Modules" href="https://foothillcollege.instructure.com/courses/20124/modules" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/modules" data-api-returntype="[Module]"> <img id="4236543" src="https://foothillcollege.instructure.com/courses/20124/files/5577925/preview" alt="Picture of paper" width="150" height="150" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577925" data-api-returntype="File" /> </a></p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Syllabus</h3>
<p style="text-align: center;"><a title="Syllabus" href="https://foothillcollege.instructure.com/courses/20124/assignments/syllabus"> <img id="4236551" src="https://foothillcollege.instructure.com/courses/20124/files/5577931/preview" alt="picture of syllabus" width="170" height="170" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577931" data-api-returntype="File" /> </a> </p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Citation Help</h3>
<p style="text-align: center;"><a title="Citation Help" href="https://foothillcollege.instructure.com/courses/20124/pages/citation-help" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/citation-help" data-api-returntype="Page"><img src="https://foothillcollege.instructure.com/courses/20124/files/5733824/preview" alt="picture of icon for citation help" width="142" height="112" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5733824" data-api-returntype="File" /></a> </p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Writing Guidelines</h3>
<p style="text-align: center;"><a title="Writing Guidelines" href="https://foothillcollege.instructure.com/courses/20124/pages/writing-guidelines" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/writing-guidelines" data-api-returntype="Page"><img id="5577936" src="https://foothillcollege.instructure.com/courses/20124/files/5577936/preview" alt="discussion.png" width="163" height="160" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577936" data-api-returntype="File" /></a> </p>
</article>
<article style="border: 5px solid #ddd; padding: 10px 20px 15px 20px;">
<h3 style="text-align: center;">Paper Upload & Feedback</h3>
<p style="text-align: center;"><a title="How to Upload Papers and Review Submission Comments" href="https://foothillcollege.instructure.com/courses/20124/pages/how-to-upload-papers-and-review-submissi..." data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/pages/how-to-upload-papers-and-review-s..." data-api-returntype="Page"> <img id="4236548" src="https://foothillcollege.instructure.com/courses/20124/files/5577932/preview" alt="Help image" width="200" height="142" data-api-endpoint="https://foothillcollege.instructure.com/api/v1/courses/20124/files/5577932" data-api-returntype="File" /> </a></p>
</article>
</section>
</div>
</div>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello again, @rryan ...
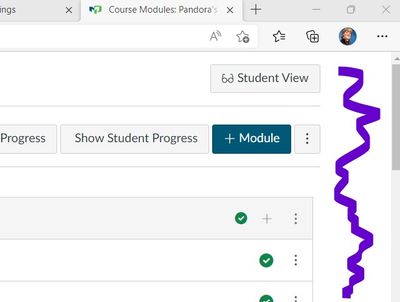
Thank you for confirming that you have your images uploaded to the other course and also that you've re-linked your buttons/icons to point to the correct locations in that course. The only other thing that comes to mind is something that may not even sound related to your question, but it's worth taking a look at. I would like you have both courses open at the same time so you can look at the right portion of the screen. Check out these two screenshots from my own sandbox course:
These two screenshots are from my "Modules" index page. Notice that the first one has some extra white space (which I've scribbled in purple) along the right side compared to the second image. Do either of the course pages with the same code have any extra white space on the far right side of your page? If so, there is a setting that your school's local Canvas administrator can toggle on/off called "New User Tutorial". When the "New User Tutorial" is toggled off, then there is extra white space on the right side of course content pages. When the "New User Tutorial" is toggled on, that white space is eliminated, and course content extends to the edge of your screen. So...with this information, I wonder if your other school (where your layout isn't looking like it should) does not have the "New User Tutorial" toggled on for everyone at that school? If the "New User Tutorial" is not toggled on, maybe that's a reason why your page doesn't look exactly like the first course...because the content is being scrunched slightly? This is all speculation on my part, of course, but it might be worth having a conversation with your school's Canvas administrator about what I've mentioned. There is more information on this Guide, What feature options are currently available for a... - Instructure Community (canvaslms.com), that details how the "New User Tutorial" behaves when toggled on/off. It has to do with pages being "responsive":
This feature removes the maximum width in Canvas, which affects Canvas courses. When enabled, the Dashboard course cards are responsive to the full width of the browser. Depending on a user's browser's resolution, the Dashboard course display more than three course cards in a single row. Additionally, Canvas in other feature areas such as Assignments and Discussions use the full width of the page and minimize white space in the sidebar.
Anyway...I'm not sure if this will be of help or not, but I thought I'd throw it out as something to investigate on your end. If none of this applies, then you might need to have further discussions with your school's Canvas admin or even try contacting the Canvas Help Desk staff to see if they would be able to investigate further. How do I get help with Canvas as an instructor? - Instructure Community (canvaslms.com)
Keep us posted on your progress...thanks!






This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.