prevent making thousands of calls to the API from web page? Is there a better way?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want to display the analytics for observees to the observers. On the observers page >
```
``` in order to do so the api calls that I would need to call are:
```
```
I am using the fetch api to get the information:
```
```
and then innerHTML to display information fetched.
Is there a better approach to this?
I feel like I am going to breeze through our API cap or something.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You seem enthusiastic about trying to solve this so I'm going to lay out what I can and just state, I'm always open to collaborate, especially with like-minded K12 folks.
Years ago when I started looking to provide tools for our district, which is not small, the amount of endpoints and code and limited staff (me) necessary to bring in the data we wanted to use was just overwhelming. Then Canvas Data came out it solved much of our reporting and data needs, and we focused on using the API to send data to Canvas and manage background tasks. One of our purposes for CD was an LTI for teachers to discern between submissions/activity and just course access, which is page views or Requests, so I get the need for showing access vs course progress stats.
Then, Live Events was released and we no longer have a delay in data, and can use Canvas Data or Live Events, or combine them based on purpose. We currently use LE to provide a 1 page attendance screen of last submission by attendance week, number of submissions for that attendance week, and most recent activity, with a count of students current online for the course. This gives teachers a much faster way to do SIS attendance than bouncing around Canvas to collect that info on each student, and we're eventually going to use this data to pass a boolean course attendance to the SIS.
Both of those solutions require some technical architecture and deployment to ingest the data, and a secure web server to host the LTI. If you're interested in that, we can go down that rabbit hole.
However, an LTI for your purposes could be much simpler start using a web server and server side LTI as @James suggests. The Awesome CanvasLMS has tons of open source resources, including a single page Node LTI examples from pklove that might be a decent starting point. With that, you could use a developer token to collect page views when the user accesses the LTI and provide the information you want to the parent, or other endpoints only available through admin privileges.
Additionally, I tried to look into what API and GraphQL endpoints are available for observers but was directed to look at the permissions by role in Canvas, this revealed some really absurd options.
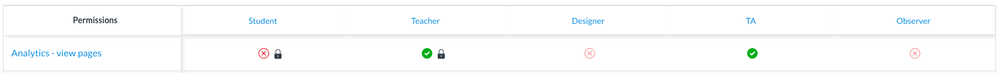
Analytics - Page Views is not available, cannot be enabled for an Observer. Parent should have access to this. Alternatively, a parent should have a view of /users/:kid profile page by default, which would provide page view list.
Really absurd, permissions page has the option to allow an observer to:
Add/Edit/Delete:
- Course Pages
- Learning Outcomes
- Course Files
- Course Calendar events
- Course Content*
But for some odd reason, we can't let them Manage the Course State, and Add/Edit or Delete course sections.
We can give them the option to Import Learning Outcomes, though. /sarcasm :thumbsdown
Most of this, I'd hope isn't actually possible through the views/routes, but it shows some not-thought-out-to-well purpose of the Permissions page. Some testing will be done and a conversation with our CSM.
edit: nope!
In test instance, I allowed observers to set course content. I deleted assignments, modules, and edited the syllabus... but can't set page_view rights to their kids.
![]()


This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.