NEDERLANDS - Canvas-deployopmerkingen (16-8-2023)
Canvas-deploys bevatten codewijzigingen die zijn bedoeld om bugs te verhelpen, de prestaties te verbeteren en voorbereidingen uit te voeren voor nieuwe functies. Deze deploys vinden elke twee weken plaats en kunnen in de bèta-omgeving worden getest vóór de productiedatum van de deploy die in de titel van dit document wordt vermeld.
Deployopmerkingen verwijzen naar opmerkelijke wijzigingen in de deploy op basis van functies. Zie Canvas-functies op basis van gebruikersrol om de functionaliteit op basis van de gebruikersrol te bekijken.
Opgeloste bugs zijn te vinden op de pagina Bekende problemen. Zie de tag 16-8-2023 Bekende problemen voor gerelateerde problemen die in deze deploy zijn opgelost.
|
Wijzigingslogboek Deployopmerkingen
- Interface-updates
- Inbox
- Aantal ontvangers
- Andere updates
- Gebruikersinstellingen
- Update van veld voor Multi-Factor-verificatie
Interface-updates |
Inbox
Aantal ontvangers
|
Gebruikersrol en samenvattingslink |
Alle gebruikers | Canvas-functies per gebruikersrol |
|
Relevante functiegebieden |
Inbox |
|
Accountinstelling om in te schakelen |
Geen |
|
Machtigingen |
Inherent aan de gebruiker |
|
Verwante ideeën |
Geen |
Samenvatting
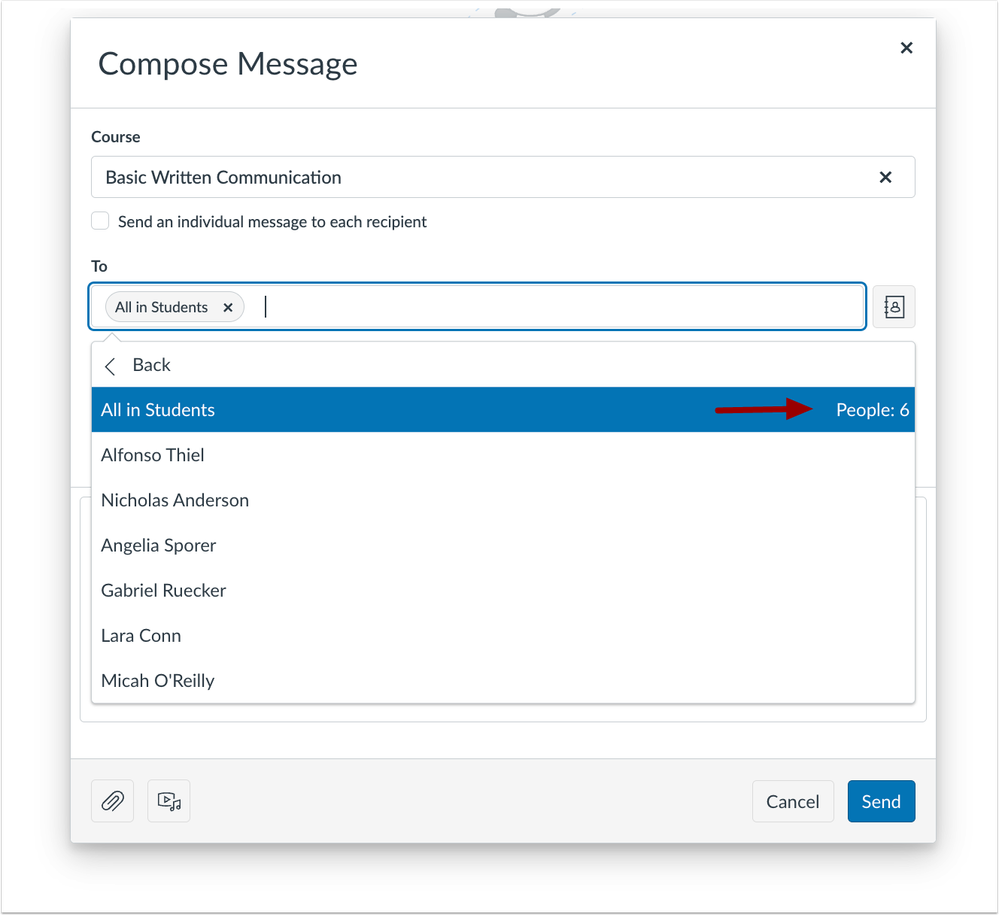
Tijdens het opstellen van een bericht aan alle deelnemers met een specifieke gebruikersrol in een cursus, wordt in de Inbox het aantal gebruikers in die specifieke rol weergegeven.
Voordeel van de wijziging
Met deze update kunnen gebruikers zien hoeveel mensen het bericht in een specifieke gebruikersrol ontvangen.
Functiewerkstroom

Bij het verzenden van een bericht naar Iedereen in Studenten wordt het aantal studenten in die cursus weergegeven.
Andere updates |
Gebruikersinstellingen
Update van veld voor Multi-Factor-verificatie
|
Gebruikersrol en samenvattingslink |
Alle gebruikers | Canvas-functies op basis van gebruikersrol |
|
Van invloed op gebruikersinterface |
Nee |
|
Relevante functiegebieden |
Multi-Factor-verificatie |
|
Verwante ideeën |
Geen |
Samenvatting
Bij het configureren van Multi-Factor-verificatie (MFA) kunnen in het veld Verificatiecode spaties worden ingevoerd.
Voordeel van de wijziging
Deze update verbetert de gebruikerservaring doordat een ingevoerde code niet meer wordt geweigerd als die code spaties bevat.
Functiewerkstroom

Bij het invoeren van de Verificatiecode kunnen gebruikers de code met of zonder spaties invoeren.
Aanvullende details
Veel OTP-apps gebruiken eenmalige toegangscodes met een spatie in het midden, waardoor dergelijke codes voorheen door Canvas werden geweigerd.
Wijzigingslogboek Deployopmerkingen
| Datum | |
|---|---|
| 4-8-2023 | Gepubliceerde deployopmerkingen |
