The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Product Releases
- Canvas Releases
- Canvas Production Release Notes (2016-02-20)
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Canvas Production Release Notes (2016-02-20)
Canvas Production Release Notes (2016-02-20)
Upcoming Canvas Changes
New Canvas User Interface (UI): July 9
On July 9, 2016, the New Canvas Interface will no longer be a Feature Option in Canvas and will be enabled for all Canvas users as a standard feature. Enabling the New UI affects the user interface for the entire Canvas account.
In this Canvas release (February 20), admins can restrict students from viewing future enrollments in their courses list, and instructors can tell if their assignment submission Crocodoc annotations are being read by students. Canvas also includes various design enhancements to existing feature areas.
Unless otherwise mentioned, features apply to both the current and new Canvas user interface.

Canvas New Feature Screencast (2016-02-20)
The next release schedule:
- Beta release and notes: February 29
- Production release notes: March 7
- Production release and documentation: March 12
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
- New Features
- Account Settings
- SpeedGrader
- Updated Features
- Analytics
- Announcements
- Assignments
- Dashboard
- Grades
- Outcomes
- Quizzes
- Settings
- Other Updates
- User Interface
- Login
- SIS Import
- Theme Editor (New UI only)
- Platform/Integration
- APIs
- Fixed Bugs
New Features |
Account Settings
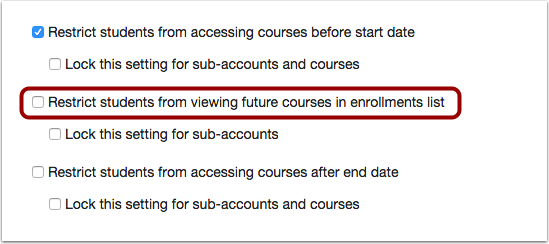
Restrict Future Enrollments in Courses List
As part of selecting the Restrict students from accessing courses before start date checkbox, admins have an additional option that allows them to restrict students from viewing those courses in their Courses (or enrollments) list. This checkbox option is called Restrict students from viewing future courses in enrollment list and only appears if the start date restriction checkbox is selected.
This feature removes the name of the future enrollment course from the Courses list so that students do not see they are enrolled in the course. This setting can also be locked for sub-accounts.
This change also rearranges the account restriction checkboxes so the course start date checkbox is listed first. (This change has not yet been applied at the course level.)
SpeedGrader
Crocodoc Student Feedback Document Review
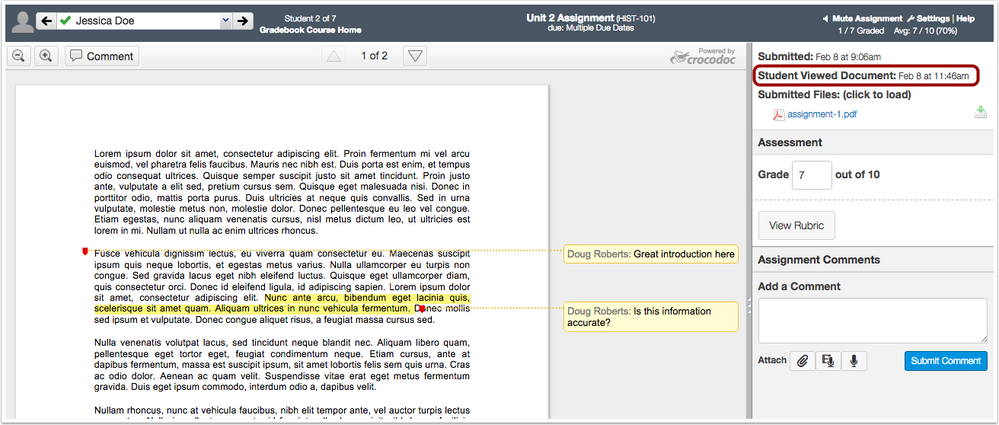
When an instructor adds Crocodoc annotations to a student’s submission, instructors can view if the student has viewed the feedback. This change does not affect any student behavior in Canvas.
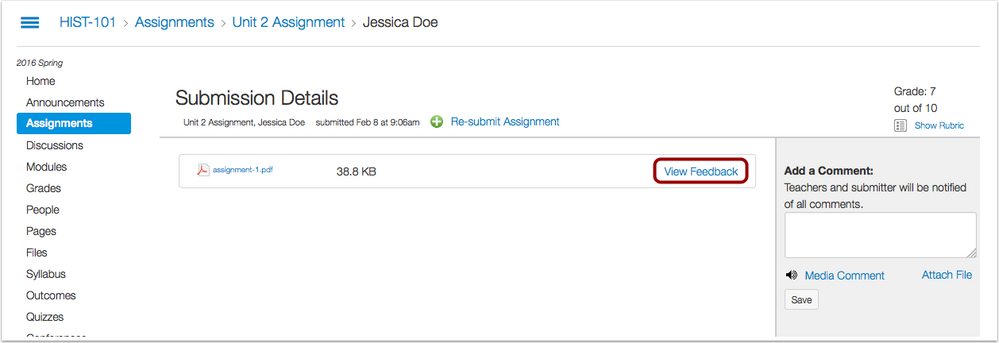
Students view Crocodoc feedback by viewing the submission details page and click the View Feedback button.
Note: Crocodoc only supports specific file types, such as Microsoft Word and PDF documents. If a student submission does not support Crocodoc, SpeedGrader renders the document in the Canvas document previewer and the submission details page shows the Preview button.
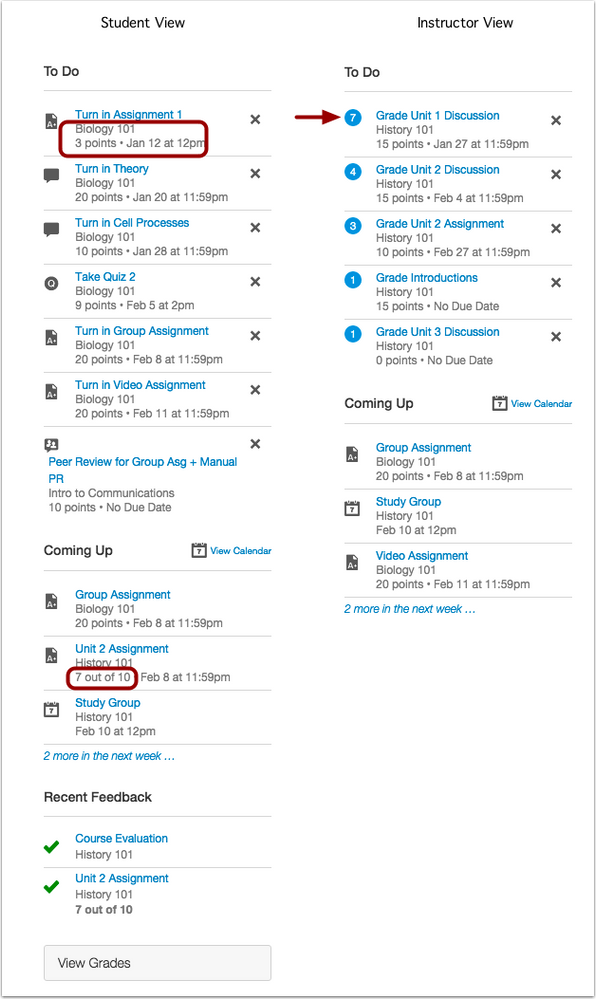
Student View
Instructor View

Updated Features |
Analytics
Graph Enhancements
Account, course, and user analytics graphs have been improved for accessibility and readability; changes do not affect current functionality.
The Activity by Date graphs show the number of page views and participation activity by date. The graphs have been changed to display light and dark bars for contrast instead of bars with similar brightness. Specific participations and page views can be viewed by hovering over the date.
In the Courses page, all explanatory text that was shown to the left side of each graph has been replaced with a summary key directly above the graph. Additionally, because the page includes breadcrumb text, the course name at the top of the page has also been removed for redundancy.
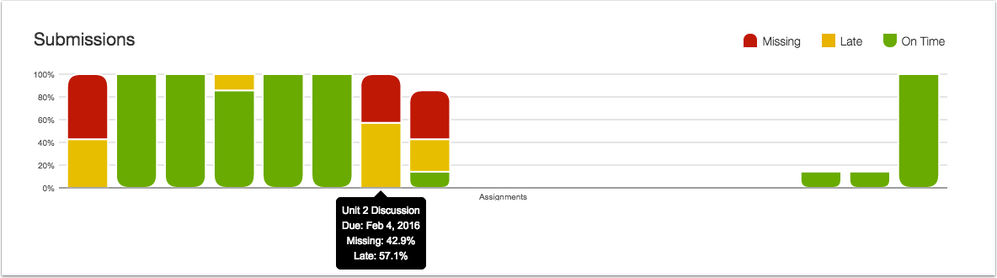
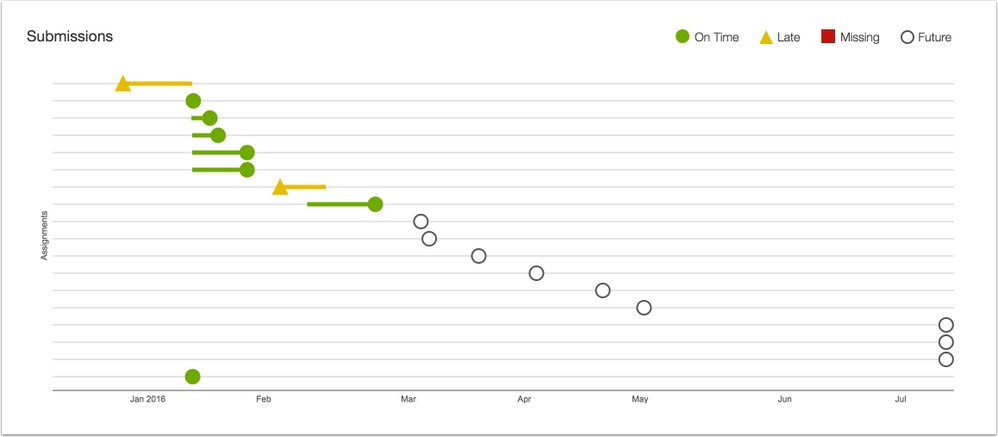
The Submissions graphs use different colors and shapes to distinguish missing, late, and on-time assignment submissions. Specific percentages for each submission status can be viewed by hovering over the assignment. The Courses page shows submissions for all students; the users page shows the submissions for each individual student, as well as future assignments that are not due yet.
Courses Page
Users Page
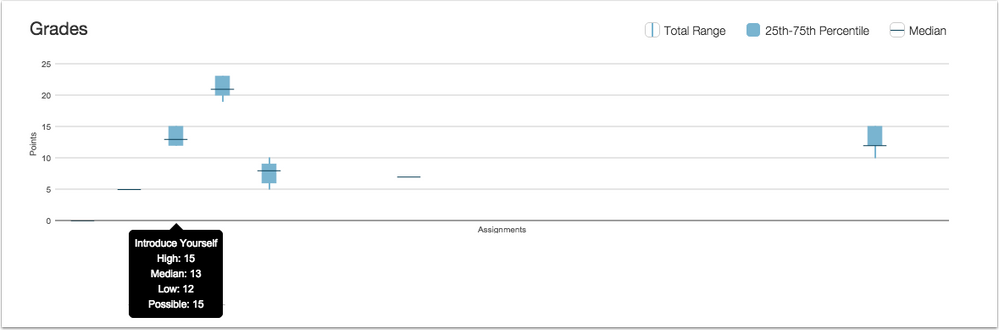
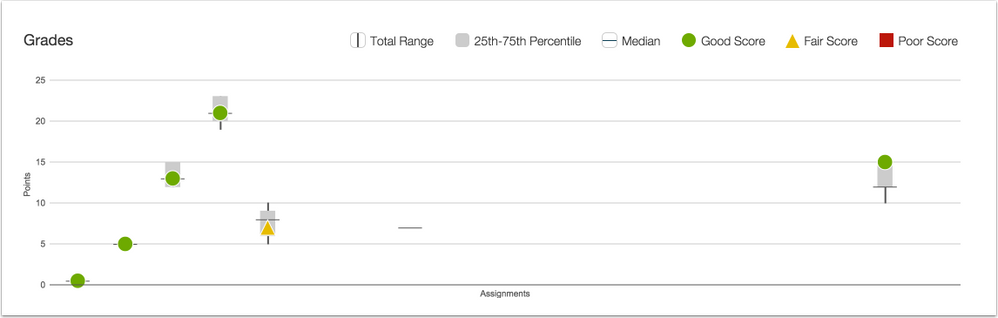
The Grades graphs have a more simplified Y axis with fewer point lines only displayed on the left side of the graph. The percentile color has also been updated for better accessibility contrast. The users page shows individual performance for each and whether the student received a good, fair, or poor grade.
Courses Page
Users Page
In the Courses page, the individual student graph at the end of the page has been replaced with numerical data. Submission data is identified individually as the number of assignments that were on time, late, or missing. Data also includes the student’s current score in the course. The page views, participations, and current score columns can be filtered in ascending or descending order.
Announcements
Announcement Likes in Student Replies
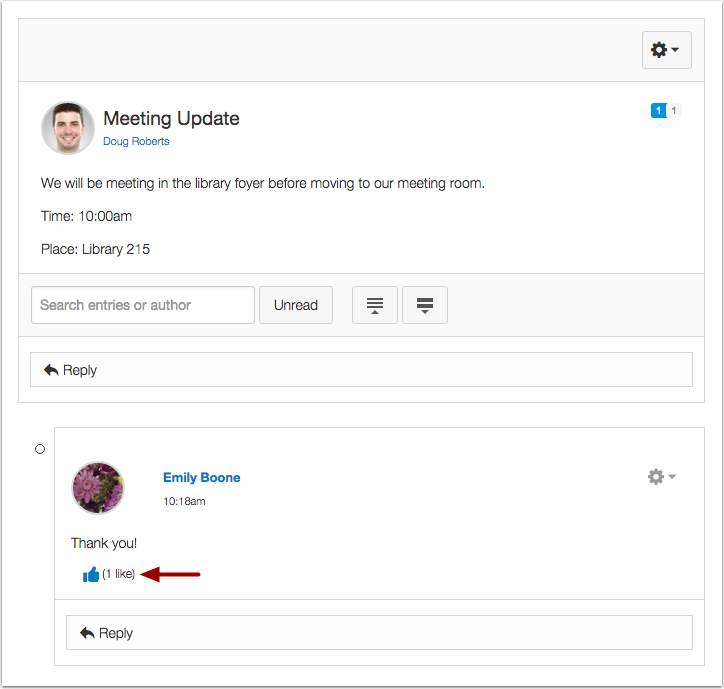
When an instructor creates an announcement, they can choose to allow students to like a reply. This feature is only applicable to courses that allow students to respond to announcements. When a student responds to an announcement, other students can view and click the like icon below the reply.
Announcements mirror the functionality of Discussions in that instructors can set other options for liking as part of the announcement settings. They can choose to allow only graders in the course to like an announcement reply and sort replies by the number of likes.
Assignments
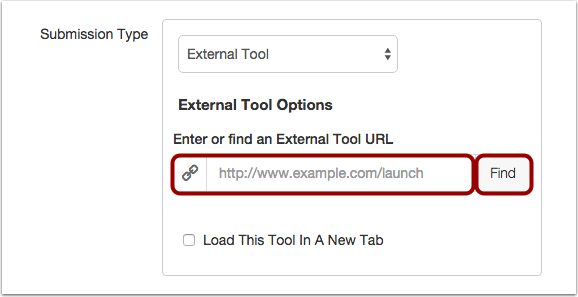
External Tool URL
When an instructor created an External Tool assignment submission, previously instructors could only add an External URL by clicking the URL field. This functionality has been improved by allowing a direct URL to be entered in the link field. Instructors can still locate an External Tool by clicking the Find button.
Dashboard
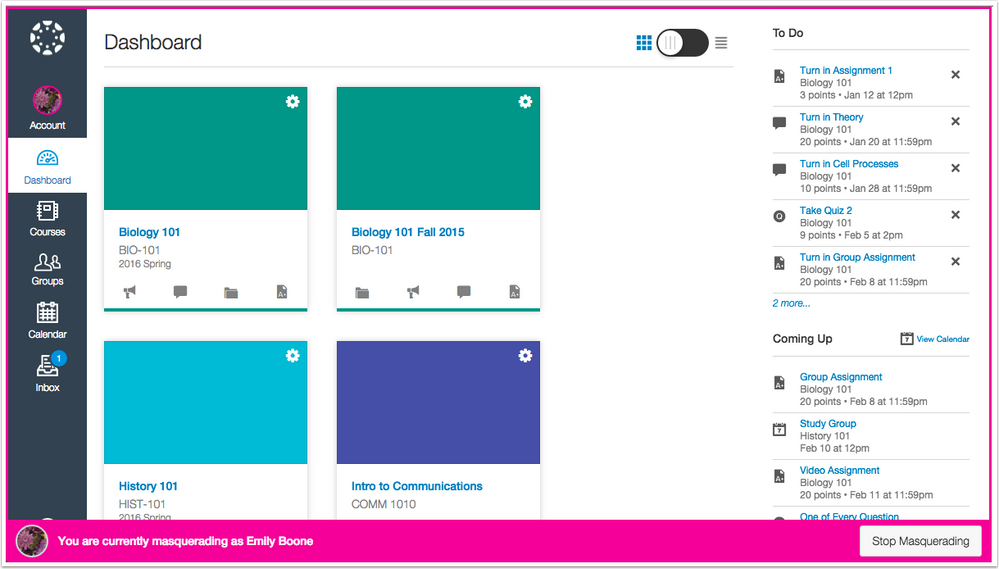
Sidebar Enhancements
Dashboard sidebar content includes more white space and enlarged font sizes for better readability. All sidebar areas include the name of the course, and assignments also include the total number of points.
The Coming Up section includes the specific date of the assignment or event instead of the day of the week. Additionally, any assignments that have already been graded include the assignment score.
For instructors, the To Do list assignment icons are replaced with an indicator representing the number of submissions that require grading. The indicator matches the primary color of the account's theme as set in the theme editor. If there are more than nine submissions, the indicator shows as 9+. Additionally, removing a sidebar item (by clicking the x icon) only hides the item until another submission is made.
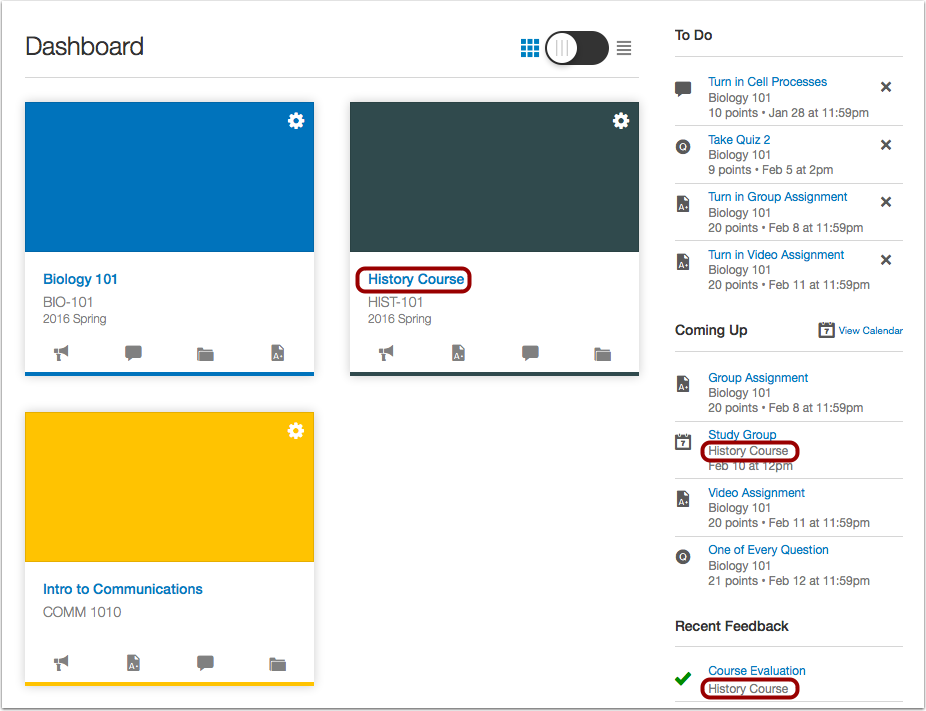
Course Nicknames (New UI Only)
The sidebar supports course nicknames. When a student creates a nickname for a course, the course nickname is displayed with all associated assignments or events.
Grades
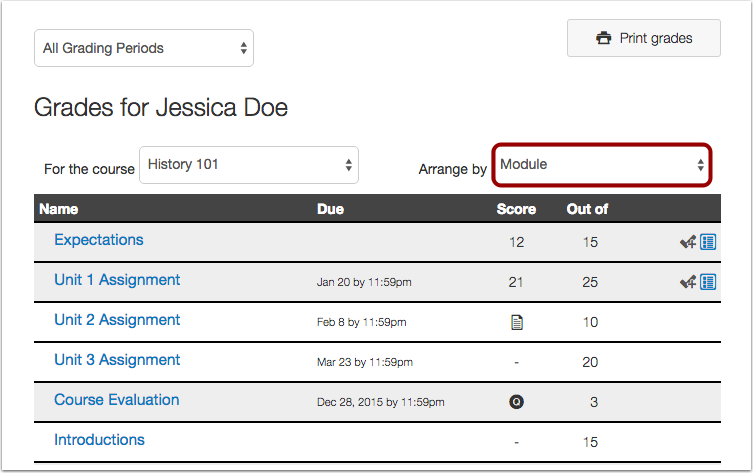
Grade Sorting
When students view the Grades page, they can sort grades by due date, module, assignment title, or assignment group. By default, sorting is by due date. If modules or assignment groups aren’t used in a course, they won’t be included as sorting options.
Outcomes
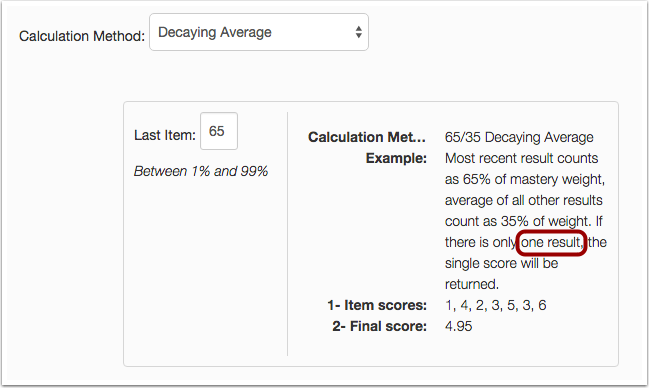
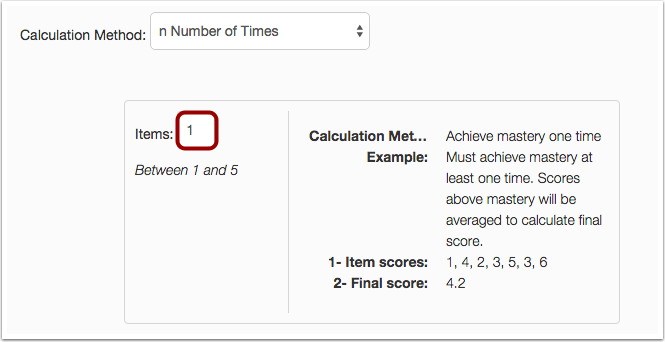
Single Calculation Methods
When calculating a decaying average, outcomes creates a calculation when only one assessment has been made. Previously the calculation wouldn’t return a calculation unless two submissions had been made.
Additionally, when calculating for n number of times, outcomes supports a calculation that is set to achieve mastery only once.
Quizzes
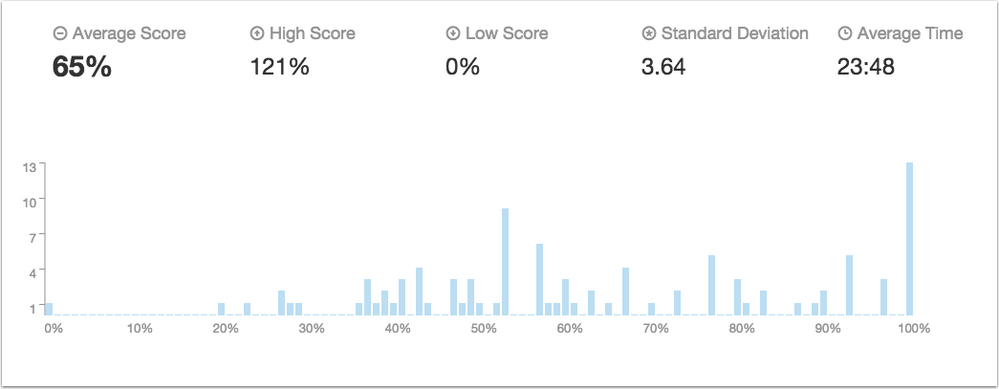
Quiz Statistics Updates
The Quiz Statistics page has been updated for accessibility. The overall statistics graph no longer includes an option to view a specific segment. Instead, the graph includes a Y axis that indicates the percentage of students who received a specific score.
Question breakdown graphs have been changed to display horizontal bars with question responses, the number of respondents, and the percentage of students who selected each response. Correct answer responses display a green bar with a check mark, and incorrect responses display a black bar. The bars are scaled according to the percentage of answer responses. Question types that do not have set answer choices, such as as Fill-in-the-Blank questions, display answers other than the correct answer in a black striped bar. For responses that show a discrimination index, the index displays the number but no longer displays the associated graph.
Settings
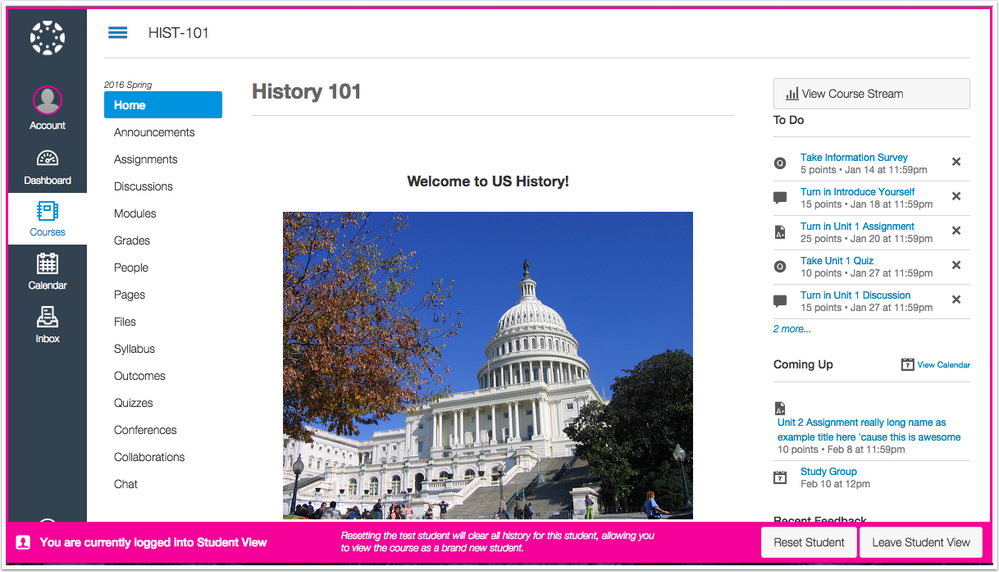
Masquerade and Student View Notification Bars (New UI Only)
The admin masquerade and instructor Student View notification bars has been updated to stretch the full width of the browser window. This change keeps the notification bar below the Canvas footer and helps prevent content from being hidden inadvertently. Additionally, the bar color has been updated to match the action menu in the Canvas style guide, which also helps draw more attention to the functionality and reminds admins and instructors that they are viewing Canvas as another user. The color also borders the entire browser window.
Note: Currently the notification bars cover the Help icon in Global Navigation. Our UI team is working on an update for a future release.
Other Updates |
User Interface
Font Sizes
The user interface has been updated to support relative font sizes throughout Canvas. This change does not apply to any specific text sizes as noted in HTML, vendor libraries’ css, or through font size editing in the Rich Content Editor.
Login
Password Reset Field
For users who can reset their own passwords through Canvas, the password reset field verifies password reset information by user login. This feature also supports functionality for institutions who set the login label field as something other than email. If a user enters a login credential (e.g., username or student ID) that is associated with multiple email addresses, the user will receive a password reset email at each address.
SIS Import
User Enrollment Error Messages
Canvas has improved the SIS imports error messages for user enrollments to show specific errors with the user, course, and section ID.
Theme Editor (New UI only)
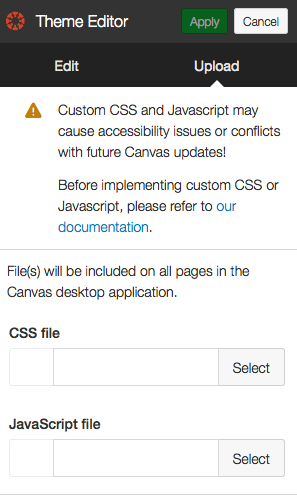
Custom CSS/JS Upload Warning
The Theme Editor upload tab contains a warning message about custom CSS/JS files. Although custom CSS and JS files can be updated, custom CSS and Javascript may cause accessibility issues or conflicts with future Canvas updates.
Platform/Integration |
APIs
For details about using Canvas APIs, please see https://www.canvaslms.com/policies/api-policy
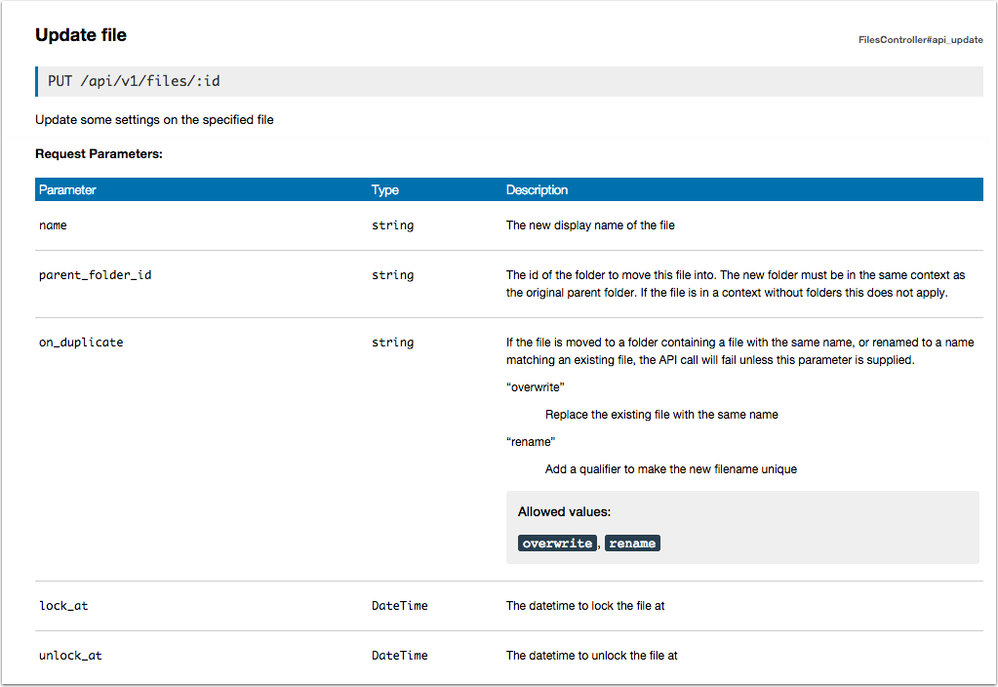
API Page
The Canvas API page has been revised to help users better view API calls and documentation. Request parameters are shown in columns for easier readability. To access the beta API page, visit [institution].beta.instructure.com/doc/api/index.html.
Multiple Grading Period IDs
When using multiple grading periods, the Courses API and Users API includes the current grading period ID. This parameter can be viewed as part of the following endpoints:
- /api/v1/courses
- /api/v1/courses/:course_id
- /api/v1/users/:user_id/courses
- /api/v1/users/self/favorites/courses
Fixed Bugs |
Accessibility
Analytics
The Account, Course, and User Analytics pages in Canvas have been updated to address multiple accessibility for both screen readers and keyboard users regarding color, sorting options, navigational cues, and focus indicators. Analytics pages display a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
Assignments
When displaying a grade as a GPA Scale or Letter Grade, the Help icon and View Grading Scheme links are accessible for keyboard users.
All settings for an assignment include an assignment-specific identifier for screen readers.
Calendar
The Calendar radio button roles function as tabs.
The mini calendar on the right sidebar shows a black highlight with white text for the current day and black outlines around days with events.
Calendar event buttons behave as buttons instead of links.
When keyboard users navigate through date and time fields, field contents are selected instead of the cursor being placed at the end of the tabbed field.
Dashboard
In the legacy UI, the Dashboard sidebar needs grading text for instructors displays in 12px. In the new Canvas UI, the text has been replaced by a numbered indicator.
Discussions
When an attachment is removed from a discussion, focus is retained on the Choose File field.
Gradebook
The Message Students Who feature includes a label for screen readers. Additionally, when an instructor selects the grade cutoff score, focus is retained in the score field.
The toggle to expand or collapse a grade history chart includes an aria-expand attribute.
The screen reader warning that tells users the Gradebook Grid View is not accessible has been changed from red to blue.
In Individual View, the fixed width for the complete/incomplete assignment type column has been removed and displays the words Complete, Incomplete, and Excused.
The Gradebook includes a keyboard shortcut icon.
Modules
When a keyboard user deletes a prerequisite, focus is retained on the previous prerequisite; if no prerequisites exist, focus is retained on the Add Prerequisite button. When a requirement is deleted, focus is retained on the previous requirement; if no requirements exist, focus is retained on the Add Requirement button.
Keyboard users can edit a module, cancel editing a module, delete a module, cancel deleting a module, and move a module via the Move To menu.
Outcomes
The Outcomes page buttons are focused from left to right. Additionally, the <a> style buttons have been changed to <button> tags.
Using the Space bar on an outcome or outcome group selects the outcome or outcome group.
The Outcomes Back button retains keyboard navigation in the list of outcomes and groups. Additionally, the Back button at the top of the Outcomes page resets focus to the New Outcome button.
Quizzes
The Discrimination Index button in the stats page is accessible to keyboard users.
The Quiz taking page does not include any italics <i> tags that wrap around screen reader tags.
When users take a quiz with one quiz question at a time, screen readers only read the Next or Previous buttons once.
The Quiz statistics page has been updated to address multiple accessibility issues for keyboard users regarding question breakdowns, hover content, and color.
Using the Enter key on the question bank bookmark icon retains focus on the bookmark icon.
When a question is moved or copied to another question bank, focus is set on the dialog’s close button.
Fill-in-Multiple-Blank questions do not include a skip to question text link.
In question banks, the header and text body of questions are not included in the tab order. When a question bank includes more than two pages, the headers are displayed as links in the tab order. Clicking a heading should retain focus and expand the question details.
Multiple Dropdown questions do not contain drop-down options once the quiz has been submitted.
Rich Content Editor
The toolbar insert/edit image button is accessible to keyboard users to navigate and select images from the Canvas tab.
After searching, using the Enter key on a Flickr image sets the focus on the image alt field.
The media recording dialog includes a message indicating that screen reader users can upload pre-recorded media to avoid using flash.
To distinguish the selected color, the text color and background color icons display a focus indicator for keyboard users.
Rubrics
Keyboard focus is not applied to content where there are no actions to be taken.
Using the Enter key on the Add Rubric button sets the focus in the rubric title field.
When a rating is deleted, focus is set to the next available rating edit button.
APIs
Peer Reviews API
Using the Peer Review API, users cannot assign a peer review to the same student who submitted it.
Explanation: When a user made an API call to assign peer reviews, some users were assigning reviews to the student who submitted it, causing the student to not be able to complete an attached rubric. This behavior occurred because the API was not confirming the peer review source. Canvas code has been updated to confirm if the assigned reviewer is the same person as the student.
Analytics
Analytics Date Labels
When course data is consolidated into weeks or months, the analytics tooltip updates the content appropriately.
Explanation: When a course used dates that spanned longer than a few weeks, analytics displayed as weekly bars, but the text description indicated the bars were shown by day. This behavior occurred because the bars collapsed into weeks without updating the tooltip data. Canvas code has been updated to identify content when graph data is consolidated.
Assignments
External Tool Submissions
Assignments set as an External Tool submission must include a URL.
Explanation: When an instructor created an assignment shell with an external tool assignment type and did not include a URL, the assignment was able to be saved. However, when the assignment was copied, trying to view the assignment generated a page error. This behavior occurred because the assignment never included a URL to the external tool. Canvas code has been updated for assignments with no URLs to notify the user that the external tool settings were not valid.
Assignment Group Weights and Designer Roles
Designers can update Assignment group weights in a course.
Explanation: When a user with the Designer role tried to update an Assignment group weight, Canvas did not update the change. This behavior occurred because Canvas was saving the course with a grading standard ID attribute, even though it wasn’t affected by changes to group weights, and Canvas does not allow users to change grading standards without the Manage Grades permission. Canvas code has been updated to allow designers to update group weights and only update grading standards if a grading standard is actually being changed by a user with the correct permissions.
Firefox Browser and Assignment Points
Students can view the points possible for an assignment in Firefox.
Explanation: When a student viewed Canvas using the Firefox browser and viewed the assignment page, the points possible for each assignment was faded out. This behavior occurred because of a conflict with the CSS class. Canvas code has been updated to show assignment points possible to students in Firefox.
New Outcomes
Instructors can create new outcomes from an assignment.
Explanation: When an instructor created an assignment, added a rubric, chose to find an outcome, and then created a new outcome, the page displayed an error message. This behavior occurred because of incorrect linking to the outcomes page. Canvas code has been updated to display the outcomes page when creating a new outcome.
Authentication
Email Addresses
Email addresses are required when adding a user through third party authentication.
Explanation: When any third party authentication was enabled except for Canvas authentication and an admin added a user to the root account through the interface without entering an email address, the user addition failed. This behavior occurred because the email address field was not marked as a required field. Canvas code has been updated to allow non-Canvas authentication institutions to add users without adding an email address.
Passwords and SIS IDs
Users with SIS IDs whose institutions use external SSO and Canvas authentication can reset their passwords.
Explanation: When an institution configured Canvas authentication and an external SSO provider, users with SIS IDs were unable to change their Canvas authentication passwords in the Forgot Password page. This behavior occurred because Canvas was unable to determine if the login was associated with the Canvas authentication or the SSO provider, with the assumption that the login was for the SSO provider. Canvas code has been updated to allow users to reset their passwords if the login is associated with Canvas authentication. Currently logins can only be associated via SIS import or the API.
Courses
Courses List and Instructor Enrollments
Users who are added to a future course with an instructor role can only view the course in the Courses list.
Explanation: When an admin created courses in a future term and restricted term access dates for instructors, users who were given an instructor role were able to view the courses in the Global Navigation Courses list, even if the courses were not set by the user as a favorite. Instructors were able to view the courses but could not access the courses. This behavior occurred because the courses were not verifying the term access date set for instructors. Canvas code has been updated to enforce term date restrictions for instructor course access.
Discussions
Graded Discussion Attachments and Student File Quota
Student attachments uploaded in a graded discussion do not apply to the user’s file quota.
Explanation: When instructors allowed students to add attachments to discussions, and a student added an attachment to a graded discussion, the attachment was counting toward the user file quota. If the user quota had been exceeded, students were unable to attach files to their discussion posts. This behavior occurred because Canvas was not differentiating graded discussions as an assignment submission type; assignment submissions are not included against a user’s quota. Canvas code has been updated to not count student attachments in a graded discussion toward the user’s quota. This fix was deployed to production on February 16.
Files
Storage Quota and Adding Files
Adding a file to user, course, or group files updates the quota respectively.
Explanation: When a user uploaded a file to user, course, or group files, the quota was not updating according to the added file size. This behavior occurred because Canvas was not refreshing the quota after uploading a file. Canvas code has been updated to calculate the quota after any appropriately calculated files are uploaded.
Gradebook
Gradebook Imports and Multiple Grading Periods
When using multiple grading periods, instructors can add an edit assignments to a Gradebook CSV file without due dates.
Explanation: When a course or account included a grading period set in the future, grading imports were not able to create new assignments for undated assignments. This behavior occurred because the CSV file did not support new assignments in multiple grading periods. Canvas code has been updated to add new assignments in a CSV file to the last grading period available.
Multiple Grading Periods and Admin Permissions
Admins with the Manage Courses and View All Grades permissions can view a course Gradebook using multiple grading periods.
Explanation: Some admins were not able to view grades in a course with multiple grading periods. This behavior occurred if the admin did not have the Manage Assignments and Quizzes permission. Canvas code has been updated to allow an admin to view grades if they have the Manage Courses account permission and View All Grades course permissions.
Account Multiple Grading Periods and Course Gradebook Sorting
Multiple Grading Periods created at the account level do not affect course Gradebook sorting.
Explanation: When an admin created multiple grading periods at the account level where one grading period is in the past, instructors and TAs were not able to sort their course Gradebooks according to their preferred column arrangement as assignments were always being sorted by creation date. This behavior occurred because the visible columns were displaying according to the parent columns. Canvas code has been updated to honor sorting preferences in the course Gradebook when multiple grading periods are enabled.
Q Icon
Instructors cannot change the state of a quiz by clicking the Q icon.
Explanation: When an instructor clicked the Q icon in the Gradebook for a quiz that needed grading, the Gradebook assigned all pending submissions with a score of zero. This behavior occurred because of a change made in the October 31, 2015, release that allowed the Q icon to be removed by entering zero as a grade. Canvas code has been updated to not change the state of a quiz by clicking the Q icon.
Negative Fudge Points
SpeedGrader does not add fudge points when an instructor manually grades quiz questions.
Explanation: When an instructor viewed a quiz in the Gradebook, clicked the comments icon, and clicked the More Details link to view the quiz in SpeedGrader, manually grading the quiz cause the point values to be added as negative fudge points, which were being subtracted from the quiz total. This behavior occurred because of a change made in the October 31, 2015, release. Canvas code has been updated to retain the correct grade for manually graded quizzes.
New Canvas UI
High Contrast Styles and Custom CSS/JS Files
Custom CSS/JavaScript files in the Theme Editor are retained when users enable the High Contrast Styles user feature option.
Explanation: When an institution uploaded custom CSS/JS files in the Theme Editor and a user enabled the High Contrast Styles feature option, the JavaScript would not load for the account. This behavior occurred because custom files were not supported with High Contrast Styles. Canvas code has been updated to support custom JavaScript files for high contrast users.
Narrow Screens and Quiz Questions
Users can view full quiz questions when taking quizzes in a narrow or low-resolution screen.
Explanation: When a user accessed Canvas using the new Canvas interface in a narrow or low-resolution screen, full quiz questions were not always able to be viewed. This behavior occurred because the text was not wrapping correctly in the browser. Canvas code has been updated to wrap the text or allow for the page to scroll horizontally. This fix was deployed to production on February 10.
Change Log
Tags (29)
- account settings
- analytics
- announcements
- apis
- assignments
- canvas
- canvas production
- canvas release
- change password
- css
- custom css
- custom js
- dashboard
- grades
- js
- masquerade
- mgp
- multiple grading periods
- new canvas ui
- new canvas user interface
- outcomes
- quizzes
- release notes
- settings
- speedgrader
- statistics
- student view
- theme editor
- user interface
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in