Canvas Production Release Notes (2017-07-15)
Upcoming Canvas Changes
August 5: SAML Endpoint
On August 5, the /saml2 endpoint will officially replace the /saml_meta_data endpoint. Institutions that rely on this endpoint for authentication will need to transition to the /saml2 endpoint, which already includes all metadata associated with entity IDs. For questions about this change, please contact your Customer Success Manager.
In this production release (July 15), assignments and pages can be duplicated in Canvas courses, and new courses default to the Modules Course Home Page layout. Observers can be invited to participate in course conferences with all course members or individually. And the Rich Content Editor sidebar enhancements that exist in Pages and the Syllabus display in all feature areas of Canvas, including Quizzes.
For institutions using the new Canvas SIS integration settings, the Assignments page includes the option to disable sync for all assignments, the Calendar assignments window includes a checkbox for SIS syncing, and the SIS Import page includes an option to download the last batch of errors and warnings.
In the content export pages, all users will see text clarification about the download expiration. The base font size in Canvas has been increased, and the icons have been updated with a new Instructure-owned icon library.
Production release notes also include fixed bugs.
Canvas New Feature Screencast (2017-07-15)
Next release schedule
- Beta release and notes: July 24
- Production release notes: July 31
- Production release and documentation: August 5
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. However, some features may already be deployed to production as indicated in the release notes. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
The Canvas product team welcomes feedback according to https://community.canvaslms.com/docs/DOC-11159-canvas-community-feedback-guidelines?sr=search&search....
Account-level features are not available in Free-for-Teacher accounts.
Flash Content Reminder: Canvas displays Flash content as supported within major browsers. Microsoft Edge, Safari, Chrome, and Firefox default to HTML5 as the preferred method for displaying website content, which promotes a faster, more secure browsing experience. These browsers will eventually block all Flash content. For best performance in Canvas, course content should be designed to support HTML5. Recorded media content within the Canvas Rich Content Editor currently still relies on Flash and is being addressed by Canvas engineers. Any recorded content can still be accessed by manually allowing permission for flash content in the browser.
Advanced CSS and JavaScript users: Canvas releases may include undocumented changes that affect styles and code in custom applications. Please make sure to view your Beta environment for any customization conflicts.
- NewFeatures
- Courses
- Assignment Duplication
- Pages Duplication
- Updated Features
- Assignments
- Disable Sync to SIS
- Calendar
- Assignments Sync to SIS
- Conferences
- Observer Invitations
- Course Home Page
- Modules Course Home Page Default
- Rich Content Editor
- Sidebar Enhancements
- SIS Import
- Last Batch Error CSV File
- Other Updates
- Courses
- Content Export Expiration Clarification
- User Interface
- Canvas Font Size Update
- Canvas Icon Update
- Fixed Bugs
- Accessibility
- Account Settings
- Blueprint Courses
- Calendar
- Conversations
- Course Home Page
- Course Settings
- Grades
- Modules
- SIS
- Account Settings
- Student Start Date Restriction and Course Participation
- API
- Enrollments API
- External Tools API
- Conferences
- Observer Invitations
- Course Import
- Announcements
- Dashboard
- Instructor To Do List and Excused Assignments
- Modules
- Concluded Enrollments and Course Content Exports
- Notifications
- Export Course Content
- Membership Updates
- User Settings
- Email Confirmations
New Features |
Courses
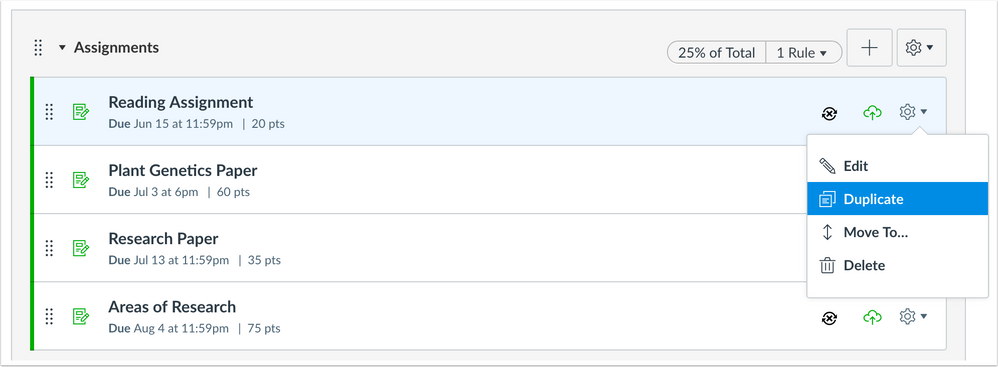
Assignment Duplication
Assignments can be duplicated in the Assignments index page. The duplication option is located in the Settings menu for every available assignment. When an assignment is copied, the word Copy is added to the end of the assignment name.
Duplicating an assignment defaults the copied assignment to an unpublished status. All items in the assignment are duplicated including the name, description, point value, and options, except for the following situations:
- Copied peer review assignments retain the peer review setting and Assign Review date, but the number of reviews per user will be set to zero.
- Copied assignments are always assigned to everyone in the course; differentiated assignments are not retained for individual users, groups, or sections.
- If a differentiated assignment includes an Everyone Else date, the copied assignment retains the Everyone Else due date, if any.
If a differentiated assignment does not include an Everyone Else date, the copied assignment does not include a due date.
- If a differentiated assignment includes an Everyone Else date, the copied assignment retains the Everyone Else due date, if any.
- Copied external tool (LTI) assignments may need to be reconfigured.
If applicable, the Assignment page displays any Blueprint Course or Sync to SIS icons after the page is refreshed.
Note: Assignments currently cannot be duplicated for discussions and quizzes. These assignment types do not include a Duplicate option in the Settings menu and will be added in a future release.

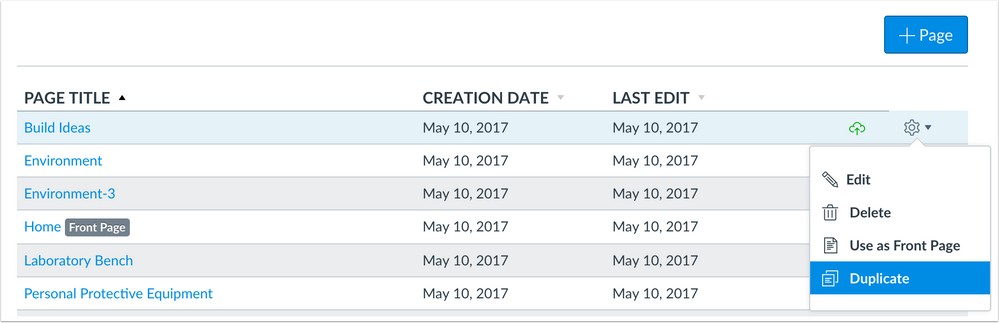
Pages Duplication
Pages can be duplicated in the Pages index page. The duplication option is located in the Settings menu for every page. When a page is copied, the word Copy is added to the end of the page name.
Duplicating a page defaults the copied page to an unpublished status. All items in the page are duplicated including the page name, content, and options.
If a page is used in MasteryPaths, the MasteryPaths setting is also enabled in the copied page. Additionally, any MasteryPaths page also displays in the Assignments index page.
If applicable, Pages displays Blueprint Course icons after the page is refreshed.

Updated Features |
Assignments
Disable Sync to SIS
This update applies to institutions using the new Canvas SIS integration settings for assignment-level grade passback in Canvas. For full details about SIS integration settings, please see https://community.canvaslms.com/docs/DOC-9722-canvas-release-sis-integration-settings?sr=search&sear....
For courses that sync data to a student information system (SIS), the Assignments page includes the option to disable sync for all assignments. Located in the Settings menu, the Disable Sync option allows a user to disable sync settings for all assignments without having to disable each assignment individually.
The Disable Sync option only displays if the page includes at least one assignment that is enabled to be synced with the SIS. Otherwise, the Disable Sync option does not display in the Settings menu.
The Disable Sync option applies to all assignments in the page. If the course also uses Multiple Grading Periods, the Assignments page can be filtered by grading period.
Once selected and confirmed, the option immediately disables the assignments to be synced with the SIS. If an assignment needs to be enabled to be synced with the SIS, the assignment will need to be enabled manually.
Calendar
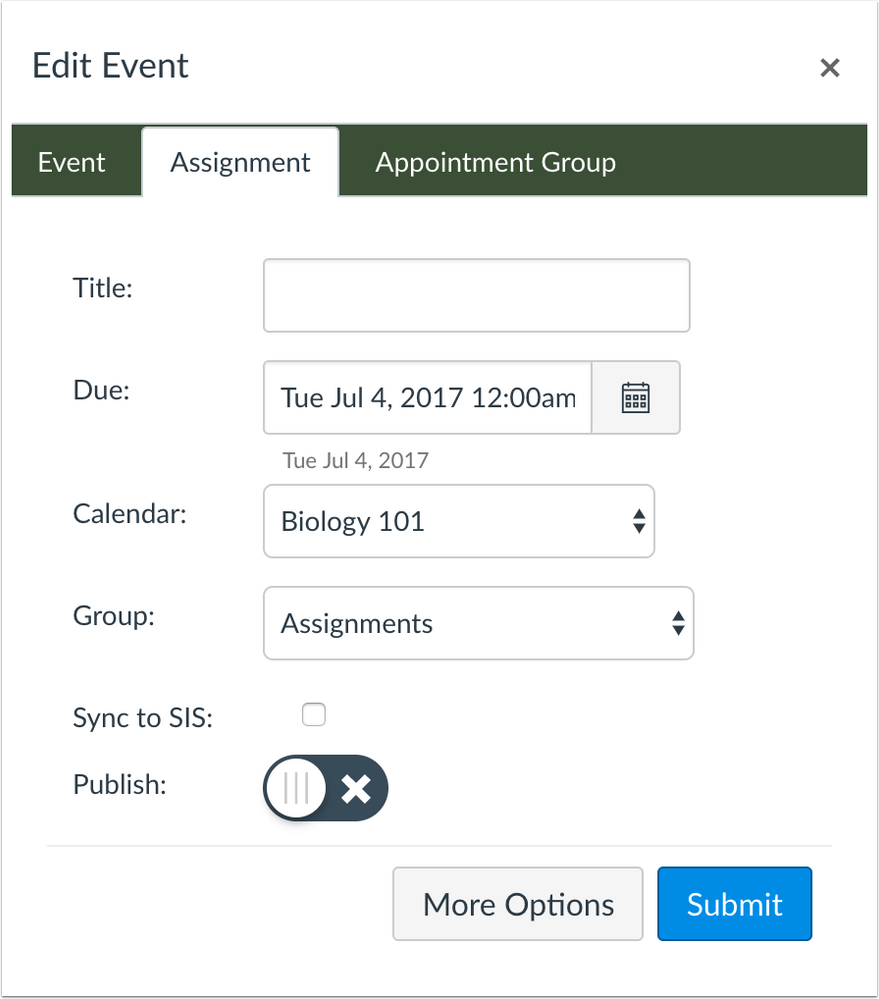
Assignments Sync to SIS
This update applies to institutions using the new Canvas SIS integration settings for assignment-level grade passback in Canvas. For full details about SIS integration settings, please see https://community.canvaslms.com/docs/DOC-9722-canvas-release-sis-integration-settings?sr=search&sear....
For courses that sync data to a student information system (SIS), course assignments created in the Calendar include a checkbox for SIS syncing. This change allows a user to enable the option to sync the assignment to the institution’s SIS. If the selected course does not sync assignments to the SIS, the checkbox does not display in the window.
If an admin has enabled any SIS validations for assignment names and due dates, the assignment cannot be created if the assignment displays any validation errors.
The assignment does not need to be published to select the Sync to SIS checkbox. The setting will be retained in the assignment, but the sync icon will not display in the Assignment page until the assignment is published.
Conferences
Observer Invitations
Observers can be invited to participate in course conferences with all course members or individually. In the Conferences creation page, the Invite All Course Members default includes observer enrollments. Observers can be individually added or removed from a conference invitation by deselecting the checkbox.

When a user created a conference in a course and wanted to invite an observer individually, deselecting the Invite All Course Members checkbox did not display the names of observer enrollments. Canvas code has been updated to display observers in the course enrollments list.
Course Home Page
Modules Course Home Page Default
This feature was previously introduced as a feature option in https://community.canvaslms.com/docs/DOC-9721-canvas-production-release-notes-2017-04-22?sr=search&s... will be enabled for all Canvas accounts.
In new courses, Course Home Page defaults to the Modules layout. This change replaces the Recent Activity Stream as the Home page default. Instructors are not required to use Modules for the home page and can choose another home page layout.
Additionally, the Unpublished Course banner has been removed from the home page. Depending on whether an institution has enabled the New User Tutorial feature, instructors can access either the Course Setup Checklist or the Canvas Course Setup Tutorial from the Home Page sidebar.
The Modules page includes two links to help new instructors either create a new module or add existing content through a course import.
If Modules is set to the Home page but no modules content exists, Canvas will prompt the instructor to either publish a module or choose a different home page layout.
Rich Content Editor
Sidebar Enhancements
This feature was previously introduced as a feature option in Canvas Production Release Notes (2017-01-07) and made generally available in Canvas Production Release Notes (2017-06-03). Sidebar enhancements is available in all beta environments. Beginning with Free-for-Teacher accounts on Wednesday, July 5, this feature will also be enabled across production environments by the Canvas engineering team on a per-account basis.
The Rich Content Editor sidebar enhancements that exist in Pages and the Syllabus displays in all feature areas of Canvas, including Quizzes. The sidebar enhancements include a visual style update and pagination support.
The sidebar has been updated with backend improvements and some small interface changes:
- Each selector tab supports pagination, and content sections include scrollbars.
- In the Links tab, Pages content is displayed alphabetically. The link to create a link to a new page has been removed, so new pages need to be created from the Pages index page.
- The Files tab displays all files alphabetically.
- When usage rights are enabled for files, the Files and Images tabs display usage rights options.
SIS Import
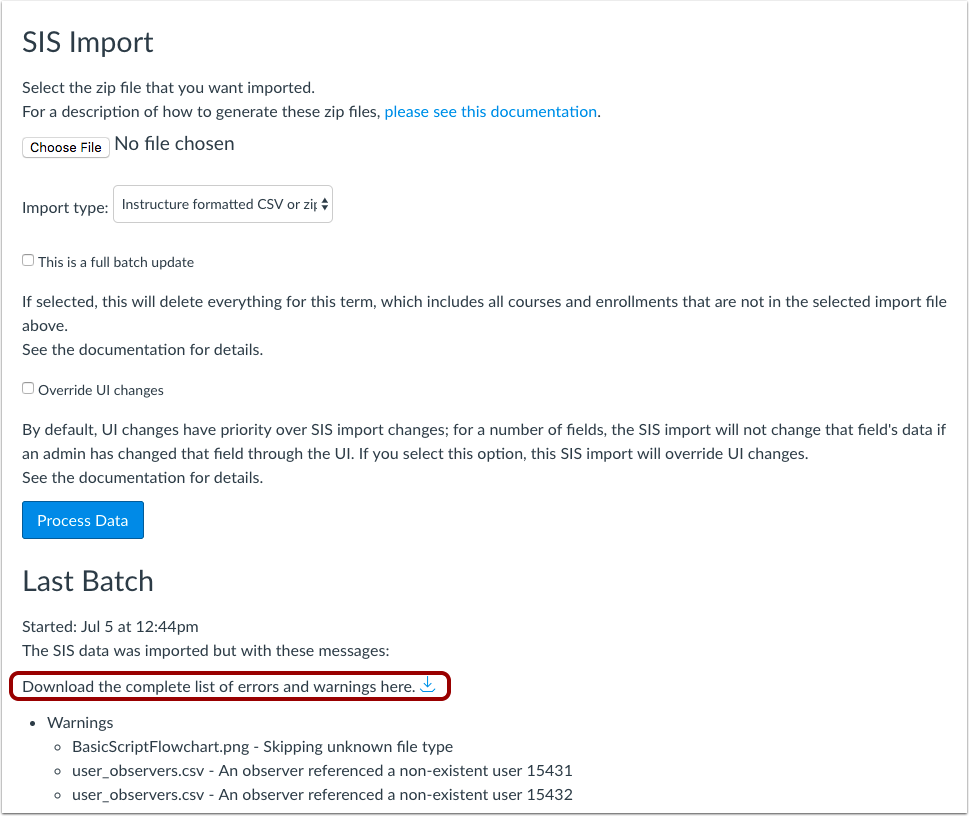
Last Batch Error CSV File
For the last imported SIS file, the SIS Import page allows admins to download all errors and warnings in a CSV file. The SIS Import page truncates after 50 errors and warnings in the Last Batch section.
The download icon only displays for new SIS imports and does not apply to any previous SIS imports.
Other Updates |
Courses
Content Export Expiration Clarification
After an initial content export, the export expires after 30 days and can no longer be downloaded. The text noted in the export page has been clarified as not being able to be downloaded after 30 days.
Content exports are located in the content exports page in Course Settings, and the download assignment submissions page in User Settings.
User Interface
Canvas Font Size Update
The base font size in Canvas has been increased from 14px to 16px. This change improves accessibility and text legibility, and all other font sizes have been increased accordingly. Please note that some Canvas areas with multiple text components may still display smaller font sizes. Instructure designers are still adjusting CSS for these areas and will update them in future releases.

Canvas Icon Update
The icons throughout Canvas have been updated with a new Instructure-owned icon library. All new Instructure icons default as line vs solid icons to better support the context in Canvas.
As Canvas is open source, Canvas had to create icons for its own use and ownership. Individual Canvas icons have been designed with accessibility and translation considerations.
Canvas designers continue to fine-tune Canvas areas with formatting corrections. Some minor Canvas areas may display inconsistent icons, which are being updated as quickly as possible. Additionally, the design team continues to review icon feedback and will continue to consider additional adjustments based on Canvas use and interaction.
Fixed Bugs |
Accessibility
Account Settings
When an admin restores a deleted course in the Admin tab, the restored course is announced to screen readers. Focus is retained on the new content.
Blueprint Courses
When the sidebar is expanded, focus is retained on the Close icon. The number of Blueprint Course associations (for admins) and unsynced changes can be read by screen readers.
The Unsynced Changes page is designed as an HTML table with aria attributes for screen readers. Columns are associated with the table headings.
Calendar
In high contrast mode, the current date displays in bold and underlined text.
Conversations
In the Compose Message window, the heading announcement to screen readers does not include mention of an extra space.
When the Reply All, Forward, or Delete icon is selected for a message, and the message is closed, focus is retained in the icon used to display the message.
Course Home Page
The Published/Unpublished button displays a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
Course Settings
In the Course Details tab, the More Options link is read as a button to screen readers.
In the Sections tab, the Edit and Delete icons are read as buttons to screen readers.
In the Navigation tab, when a keyboard user moves a navigation item using the Move button and then closes the navigation window, focus is retained in the Settings icon for the navigation item.
Grades
In the Gradebook, column headings background color and text display a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
Tooltips are not hidden when focus is in a Gradebook cell.
Modules
The Add Prerequisite link displays a color contrast of 3:1 for the default Canvas interface and 4.5:1 for high contrast profiles.
SIS
In the Assignments page, assignment names are read before the SIS sync status.
Account Settings
Student Start Date Restriction and Course Participation
The options to restrict students from viewing a course before the start date or after the end date can be used with the option to allow users to only participate in a course between specific dates.
Explanation: When the options to restrict students from viewing a course before the start date or after the end date were changed at the same time as the option to allow users to only participate in a course between specific dates, the student restriction options did not restrict or allow student access appropriately. Canvas code has been updated to clear course caching when enabling course restriction options.
API
Enrollments API
When a course is changed from an active to deleted status via SIS import, the Enrollments API also shows the deleted status.
Explanation: When a course was changed from an active to deleted status via SIS import, the Enrollments API showed the course as active. Canvas code has been updated to display the status of deleted courses via SIS import in the API.
External Tools API
When a user calls a paginated list of external tools associated with a group, the header points to the groups URL.
Explanation: When a user called a paginated list of external tools associated with a group, the header pointed to /accounts/ instead of /groups/. Canvas code has been updated to correct the URL for group pagination.
Conferences
Observer Invitations
Observers can be invited to participate in course conferences with all course members or individually.
Explanation: When a user created a conference in a course and wanted to invite an observer individually, deselecting the Invite All Course Members checkbox did not display the names of observer enrollments. Canvas code has been updated to display observers in the course enrollments list.
Course Import
Announcements
Announcements are displayed in order of announcement date.
Explanation: When a course was imported with existing announcements, and new announcements were created in the course, the new announcements displayed at the bottom of the announcement list. Canvas code has been updated to correct the order of displayed announcements.
Dashboard
Instructor To Do List and Excused Assignments
Instructors do not view excused assignment submissions in their To Do list.
Explanation: If a student submitted an assignment and was later excused from the assignment, the assignment still displayed in the instructor’s To Do list for grading. Canvas code has been updated to remove excused assignments from the To Do list.
Modules
Concluded Enrollments and Course Content Exports
Students with concluded enrollments cannot download course content from the Modules page.
Explanation: When a course has allowed students to download course content offline, and students with a concluded status tried to export course content in the Modules page, the Export Course Content button generated an error message. Canvas code has been updated to remove the Export Course Content button for students with concluded enrollments. This change creates consistency among other export functionality and concluded enrollments in Canvas.
Notifications
Export Course Content
When a course export is complete from the Modules page, Export Course Content notifications include the full link to the export page.
Explanation: When a course has allowed students to download course content offline, and students export the course in the Modules page, the export notification did not include a domain in the page link and did not direct back to the export page. Canvas code has been updated to include the student’s full URL for the export page in the notification link.
Membership Updates
Instructor-based enrollments who can only participate with users in the same section only receive enrollment notifications for users in their same section.
Explanation: When an instructor-based user was enrolled in a course and could only participate with other users in the same section, the user was receiving acceptance enrollment notification emails from users in other sections. Canvas code has been updated to only send acceptance notifications to instructor-based users in the same section.
User Settings
Email Confirmations
Users can resend confirmation emails to confirm their email addresses.
Explanation: When a user tried to resend the confirmation email to confirm his or her email address, the page generated an error message. This behavior affected users whose accounts were not using the Profiles feature. Canvas code has been updated to resend confirmation emails from the User Settings page.