Canvas is being introduced to my home institution next year and I am part of the transition team. During our training sessions with staff we aim to show them how to import the basics of a course syllabus into Canvas from a word document or pdf, of whatever form it is currently in. As part of this I routinely show them a course I am running live in Canvas and have done some more "advanced" things with, to which the question is always "how can I do that?". This page aims to be a brief overview of how to make a easy "button" oriented syllabus page.
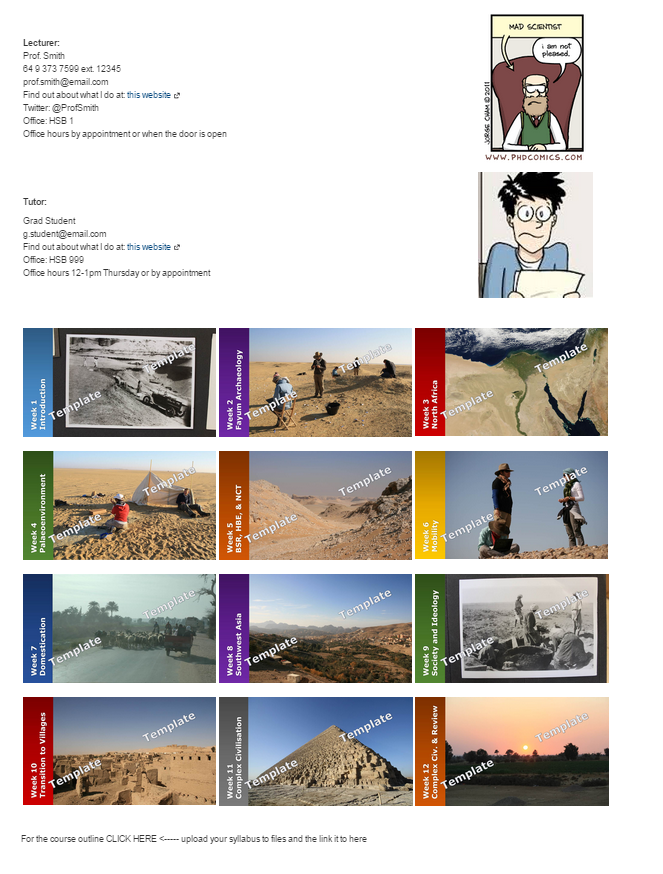
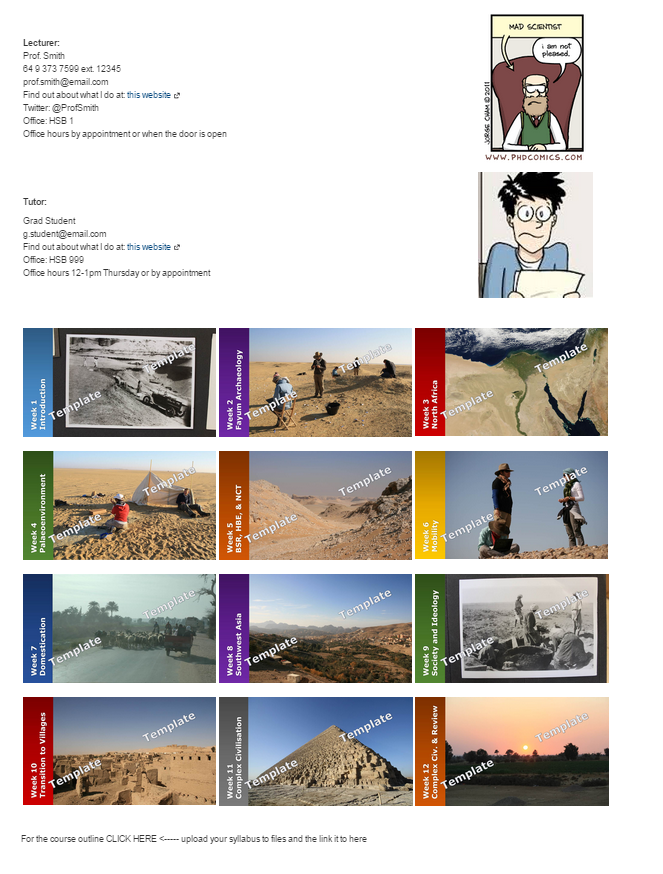
The first thing to do is decide what you would like on your syllabus page. I like to keep it simple, with the lecturer and tutors names, and then a button linking to the content of each week, with finally an embedded pdf of the course handout that students receive in class, such as that shown below.

Creating the "buttons" is the fun, but arguably most time consuming part of this process. There are websites such as Da Button Factory: online button maker which can be used to make nice looking buttons to save and load into Canvas like this one:
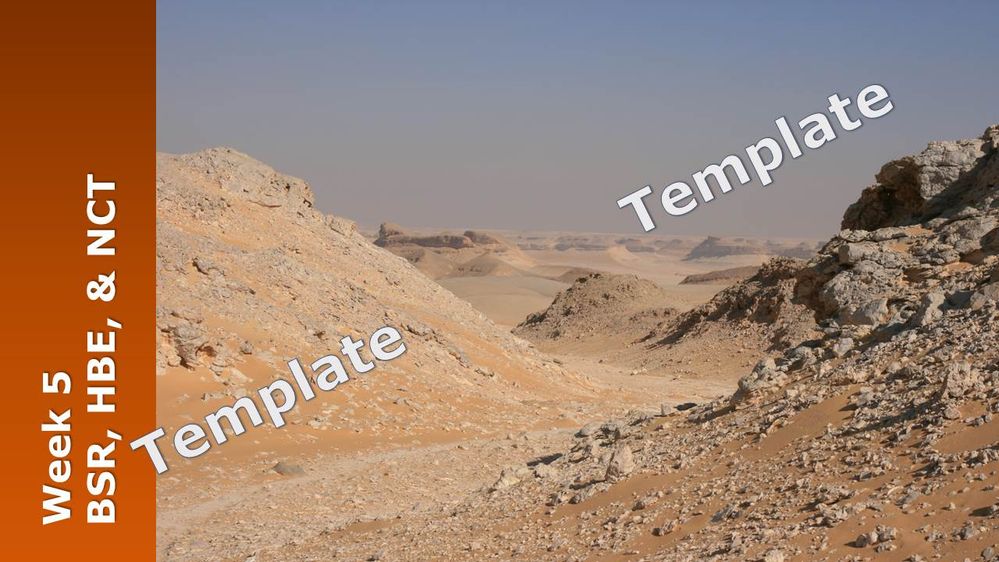
 Another way to do it is with Microsoft PowerPoint. By creating a slide which displays the layout of your button and saving it as a jpeg that you can import as a picture into Canvas. I have attached a template to this guide which you can use to make a button like the one below, all you need to do is add a picture and position it how you like.
Another way to do it is with Microsoft PowerPoint. By creating a slide which displays the layout of your button and saving it as a jpeg that you can import as a picture into Canvas. I have attached a template to this guide which you can use to make a button like the one below, all you need to do is add a picture and position it how you like.

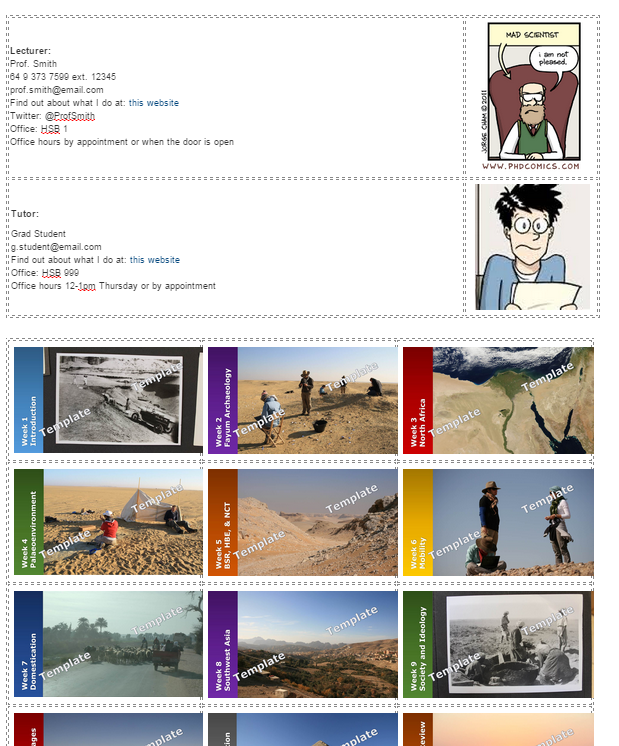
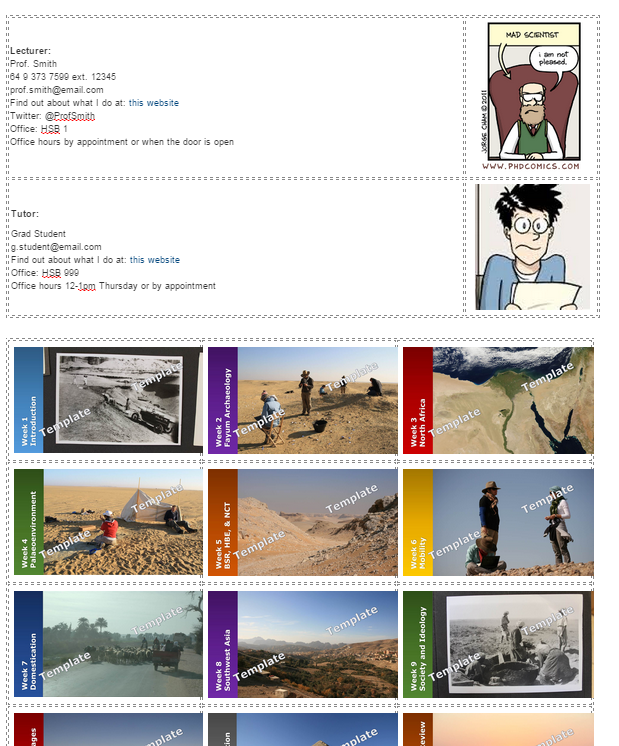
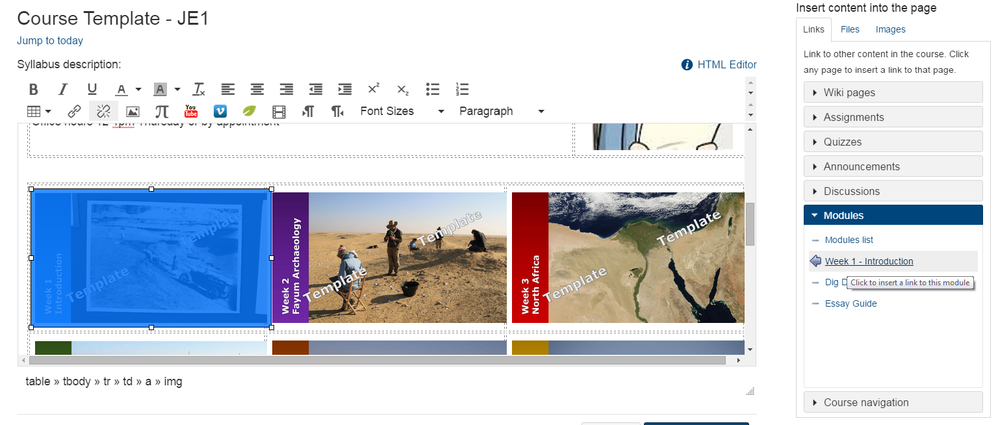
To add the buttons to Canvas I use a table to construct the page, which means that the different images are inserted in a table which keeps them aligned how I put them:
Once you have the buttons aligned how you like, you can link them to whatever other part of Canvas or the internet. To send a button to an external website, highlight the button and click on "Link to url" in the rich content editor. This is great for sending people to your off-Canvas faculty page or other website.
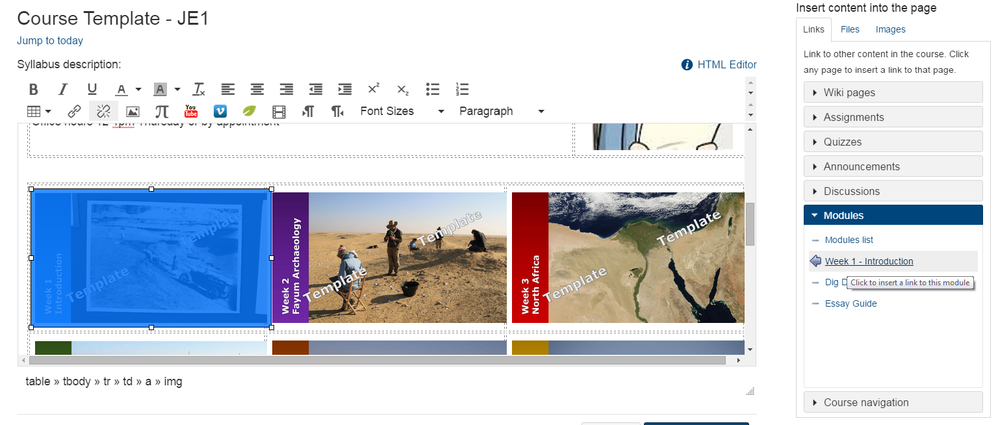
In the example shown above, each picture is a button which takes the student to the module for each week of the course. In each module is any resource that was assigned to the students for that week such as links to readings, readings questions, lecture recordings, assignments, or anything else of interest. To do this, simply highlight the picture in the rich content editor and select whatever you would like to link it to from the "Links" tab in the "Insert content into the page" window to the right of the screen. Once you click on what you would like to link the page to, it will flash once. Once this is done, select "Update syllabus" and the link should work.

You can make a button to any content within Canvas in this way. You could make one for an assignment which you have on the home page front and center in the weeks leading up to the assignment due date, or you could have a button to a module of revision topics when the exam is close. If you are going to make short-term changes to your home page, make sure to save a copy of the original in an unpublished page, that way you can always get it back easily without having to re-create the page.
Remember, any pictures you upload into Canvas will be available to be downloaded by students from the Files menu. If you would not like your buttons to be downloaded by students, but instead just viewed, you need to restrict the access to them. Information on how to do this can be found here: How do I restrict files and folders to students in Canvas?

I hope this guide has been somewhat helpful to show you how to make a nice looking syllabus page which doesn't take too much time but looks impressive to your students and colleagues. If you have any questions please leave a comment or message me and I will get back to you.