Embedding a webpage in an assignment (iframes)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Building on from using iframes with Canvas iframes (UoA Lecture Recordings), I had been asked how to embed a section of a reading list within an assignment. At the University of Auckland we use Talis Aspire to manage our reading list. Within Talis you can creation subsections of the main reading list for a course which you can then add to modules. The challenge was how to embed one section of a reading list into an assignment description. One way to do this would be to creation a module for the assignment with the assignment and the reading list section it in, but that seemed a bit boring to me. Below is another way to do it using an iframe, it may seem round-about, but it works.
This will be directly applicable to University of Auckland users, but hopefully some other users will find it helpful as well, as it could be applied to any webpage. For people not using it for University of Auckland reading lists, please go to step 3.
1. Add the section to a dummy module that you will not publish. For this to work you need to have associated a Talis Reading List with your course.
a. Add module
b. Add content to module (Figure 1)
i. Select external tool
ii. Select reading lists
iii. Click "add item"
c. Click on the new link, talis will open
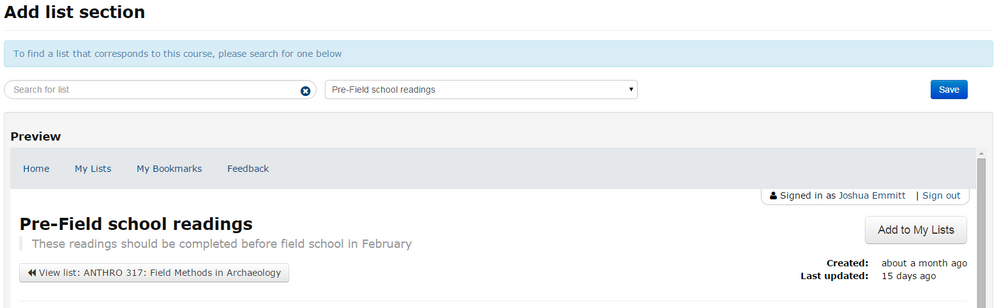
d. Select which section you would like to use, and click "save" (Figure 2). Only that section will appear in Canvas.
Figure 1
Figure 2
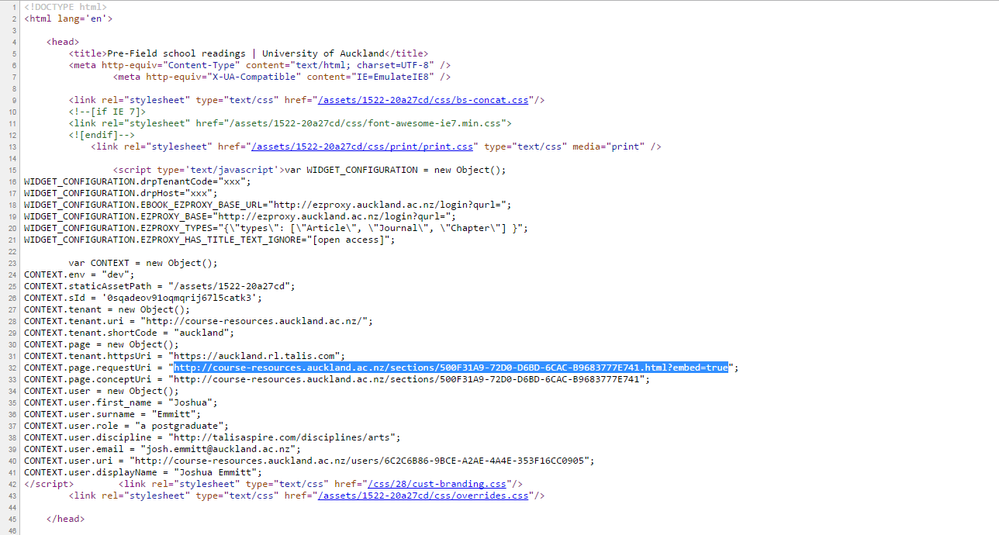
2. Using Google Chrome, right click on the Talis window within Canvas and select "view frame source". The source for the page will appear (Figure 3).
a. Around line 32 will be a link to the Talis page within Canvas (highlighted in figure 3). Copy this link into your browser, the link will change but only that section will load. Keep this page open.
Figure 3
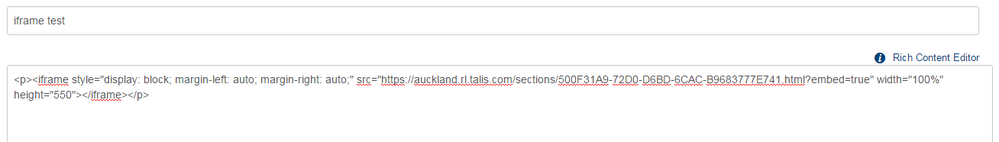
3. Create your assignment and then select the html view for the description (Figure 4). In the html view paste the following:
<p><iframe style="display: block; margin-left: auto; margin-right: auto;" src="INSERT LINK HERE" width="100%" height="550"></iframe></p>
Figure 4
4. Replace "INSERT LINK HERE" with the address from step 3 (it should like the one in figure 4). Then click "save". This should embed the Talis section into the assignment description (Figure 5)
Figure 5
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.