How To Integrate Websites Into Canvas
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
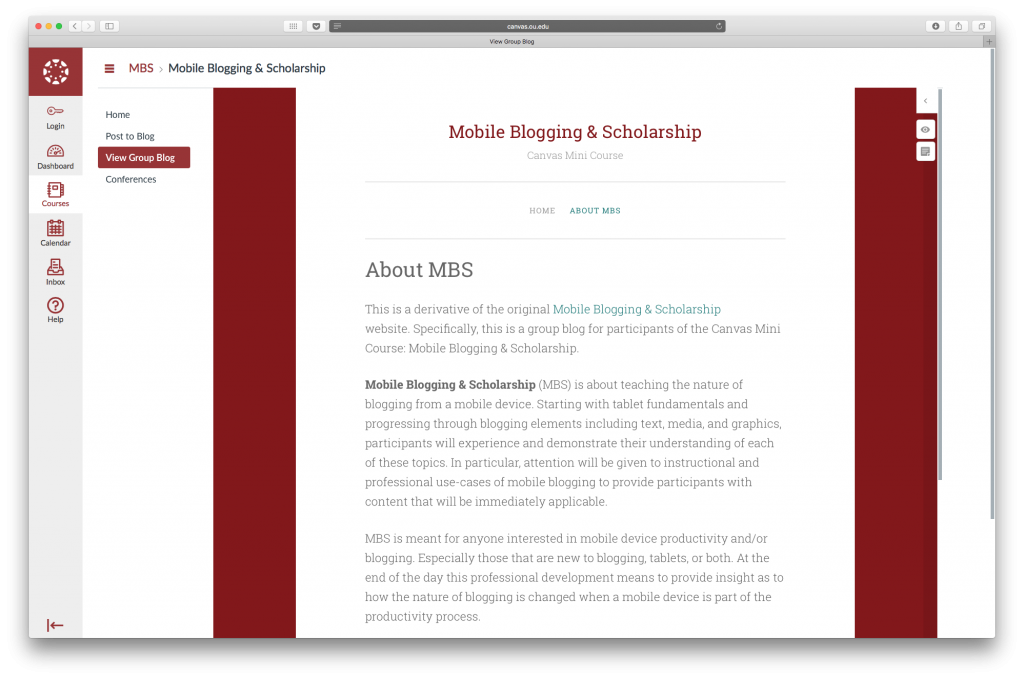
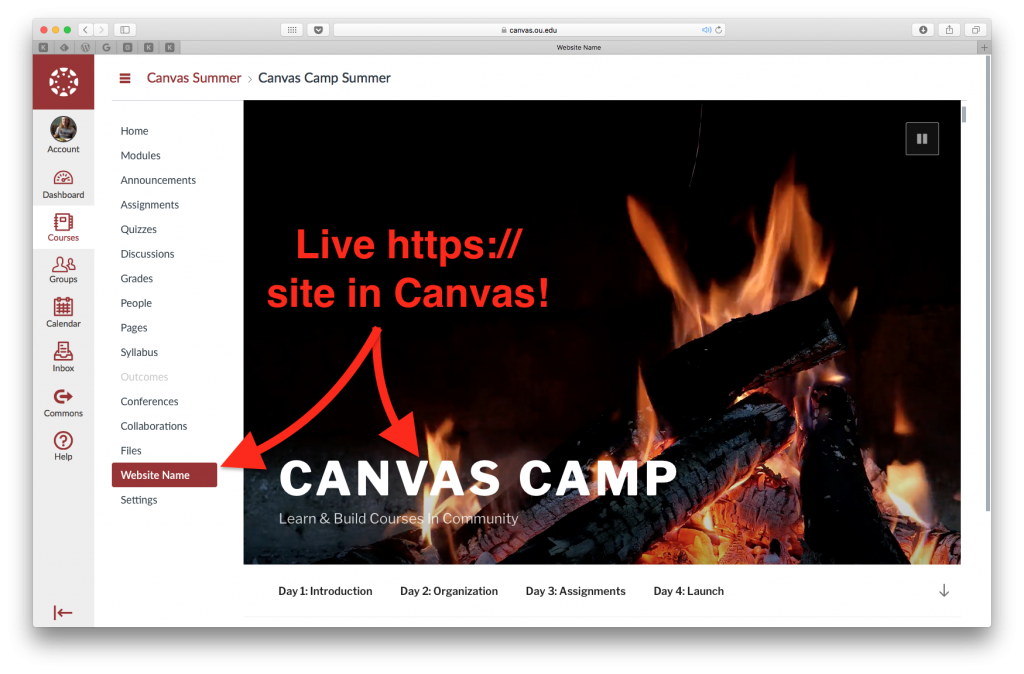
I wanted to walkthrough one of my favorite Canvas integrations. Originally, I discovered this integration and used it in one of the early professional development courses I led for faculty transitioning (from D2L) to Canvas back in May 2016, which you can view here. My discovery of this integration was driven by the desire to replicate what Adam Croom had done with his PRPubs.us course website in D2L. Anyways, this is the type of website integration into Canvas I'm referencing:
View from Canvas of an integrated website.

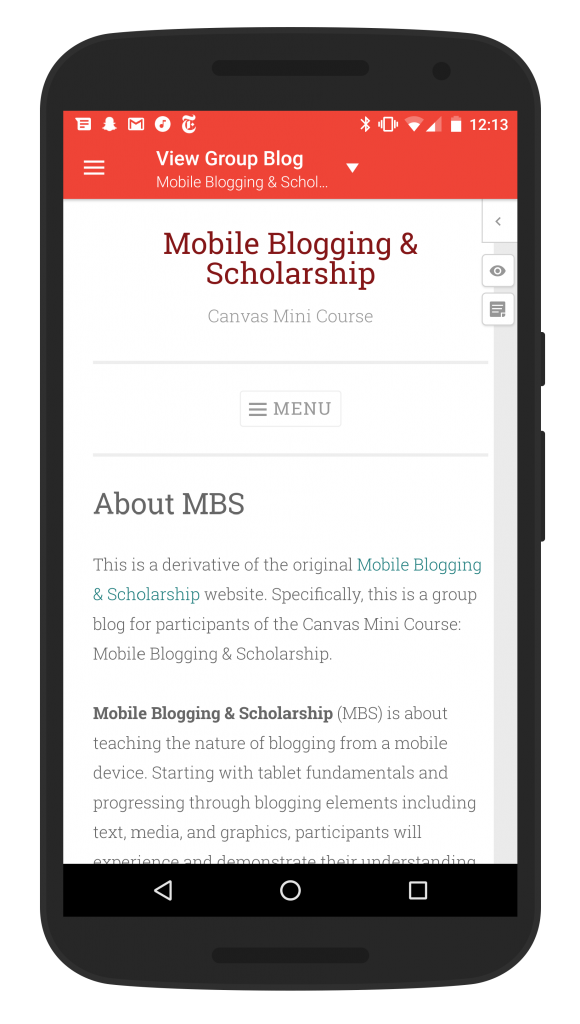
View from Canvas App of the same integrated website.
What You Need
1. Website you control
If you have a DIY website through a web hosting company or use website companies like WordPress.com, then you are off to a great start. I use Reclaim Hosting for my website needs as Reclaim specializes in education. (Technically, any website can be used, but the one's I've tried using have been hit or miss. Thus, I believe a website you control is ideal and should work perfectly.)
2. An encryption SSL certificate for your website
Your website will only be displayed within Canvas if the site is encrypted. In other words, your site needs to function using a https:// address (instead of http://). There are many ways to obtain an encryption certificate. I use Let's Encrypt SSL which is offered for free by several web hosting companies (including Reclaim Hosting). Alternatively, you can use a service like Cloudflare to acquire a SSL certificate for your website.
Please note that many website companies like WordPress.com furnish https:// versions of websites to their users by default. In such case, you don't need to acquire a SSL certificate for your website as it's already present. If you're unsure about whether your site meets this requirement, try visiting your website with https:// at the front of the URL (like so: https://example.com) and see if it loads normally.
3. Canvas Course
Use your institutions page to login to Canvas and create a new course or use an existing one. If you do not currently have access to Canvas, you can acquire a free account by selecting "Build It" on this page.
4. Redirect Tool
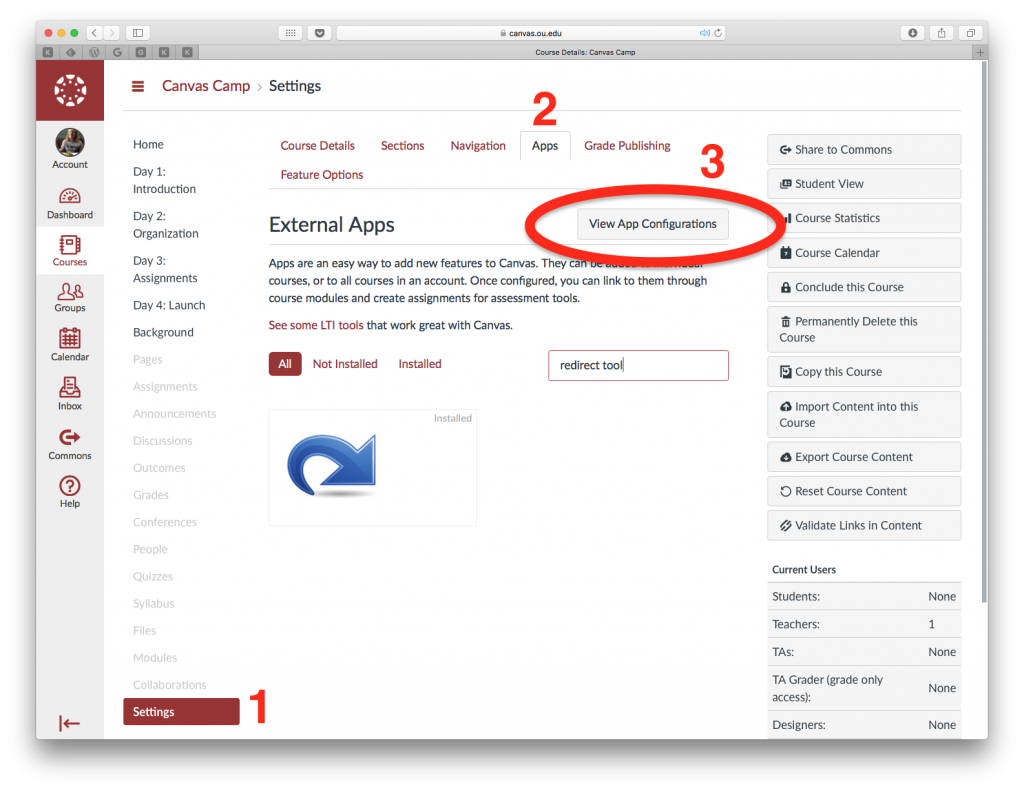
In your Canvas course, under "Settings>Apps" is the Redirect Tool (the best app!)—make sure it is available for your course. Refer to the screenshot below, under Step 1, as a guide.
Setup Steps
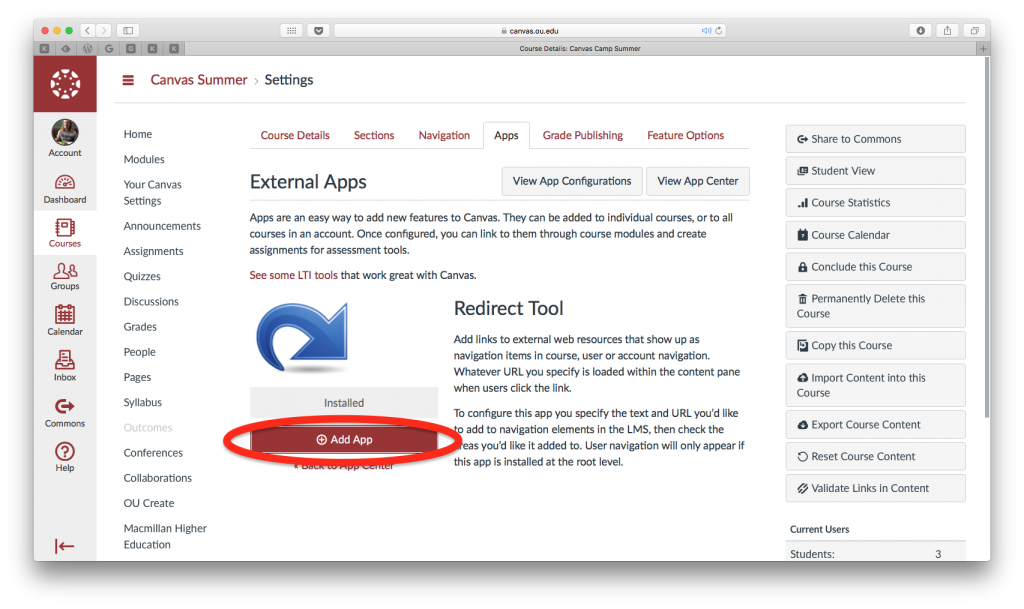
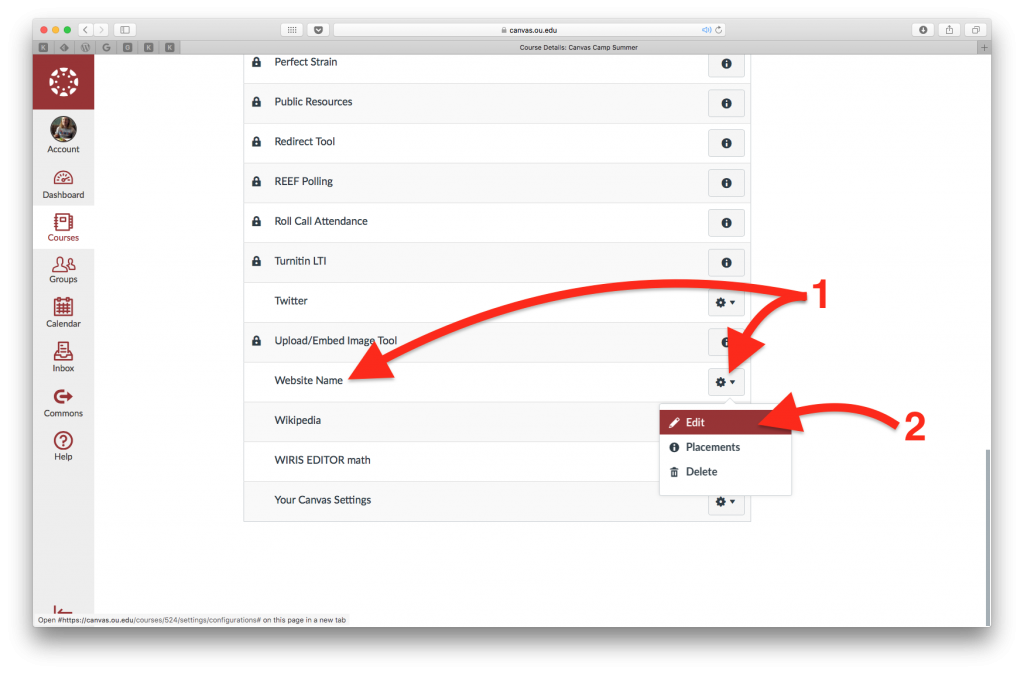
Step 1 - Navigate to Canvas course settings and find the Redirect Tool in the Apps Tab:
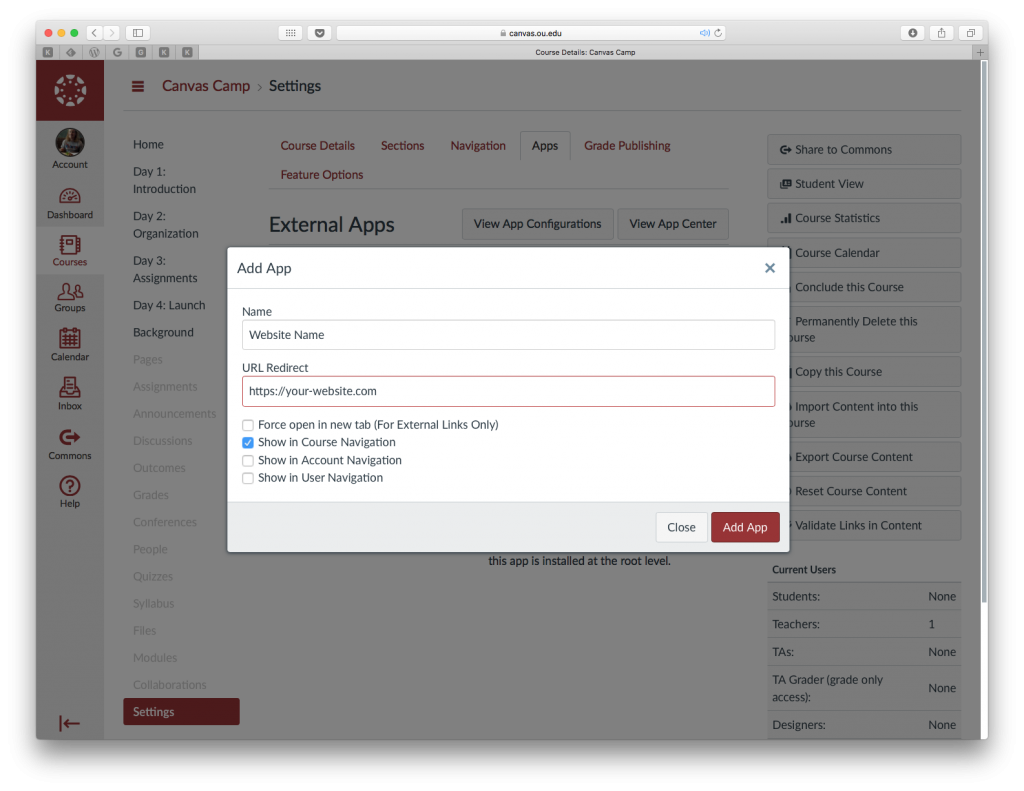
Step 2 - Click "Add App" to add the Redirect Tool:
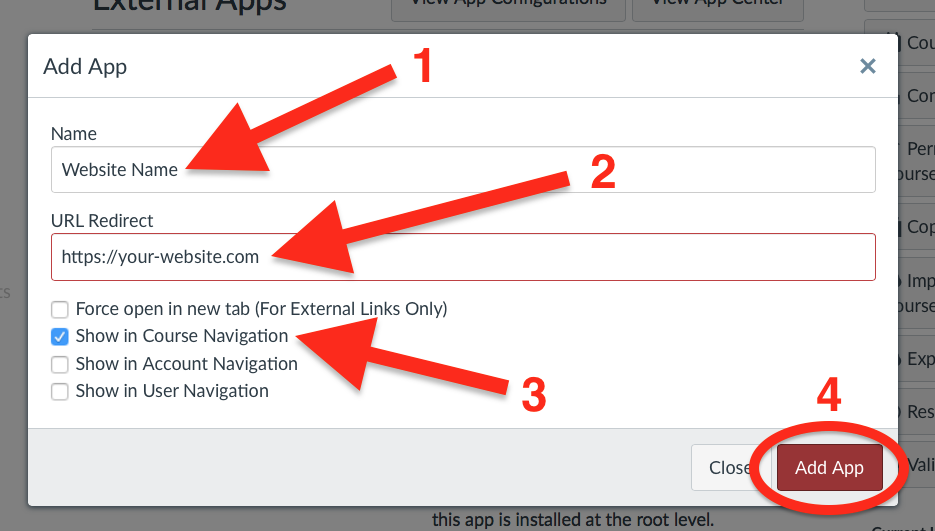
Step 3 - Configure the Redirect Tool with your Website Name (will appear in Course Navigation), the https:// URL, and check "Show in Course Navigation:"
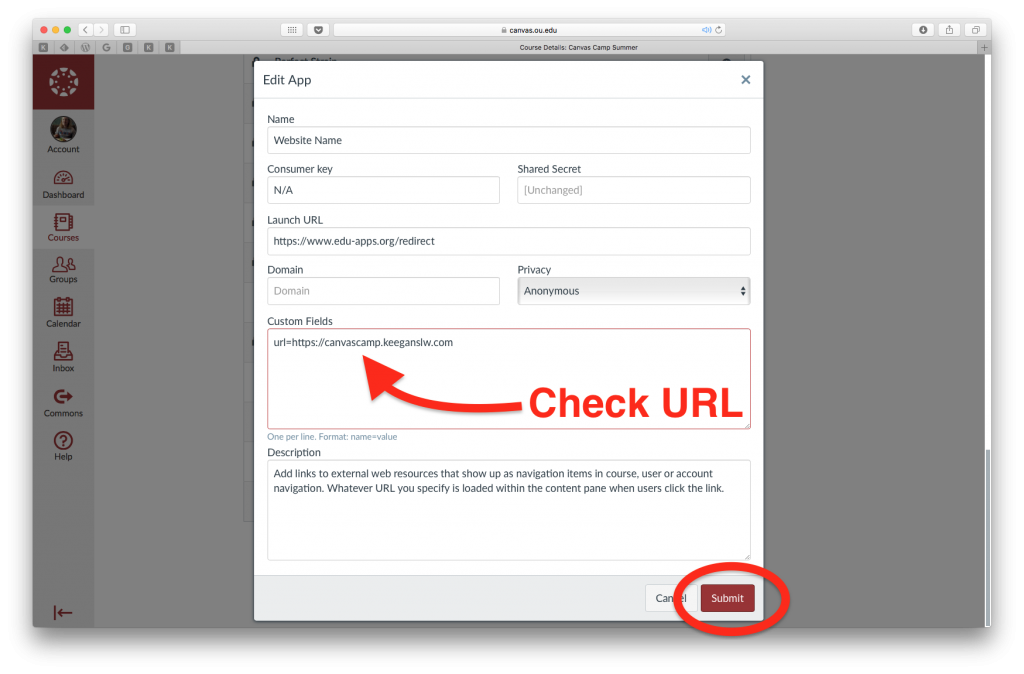
Zoomed into my configuration settings for the Redirect Tool:
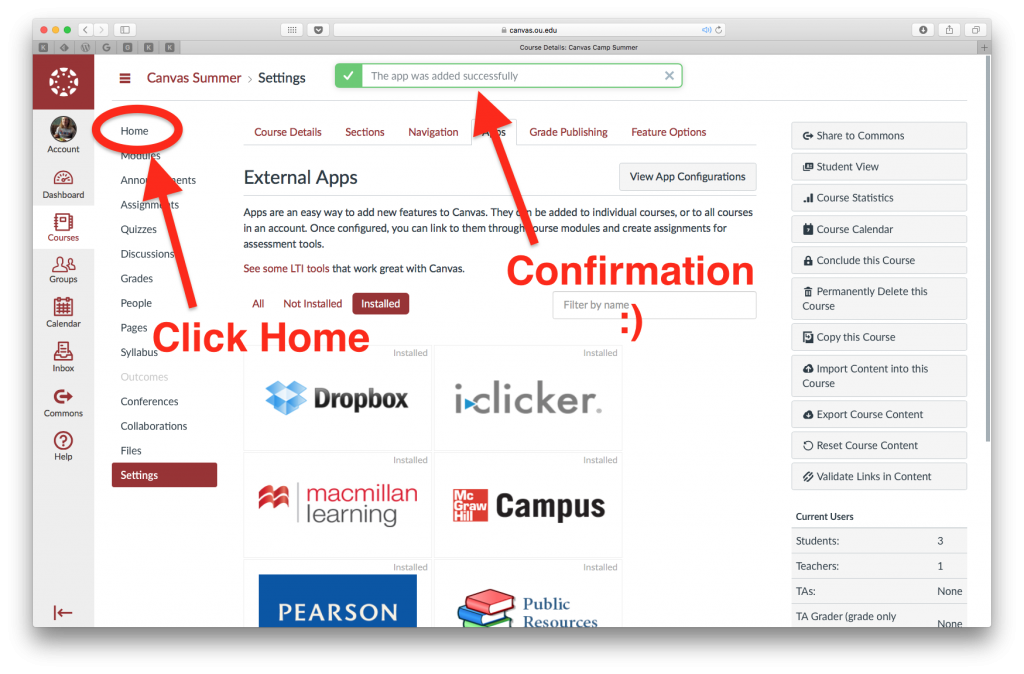
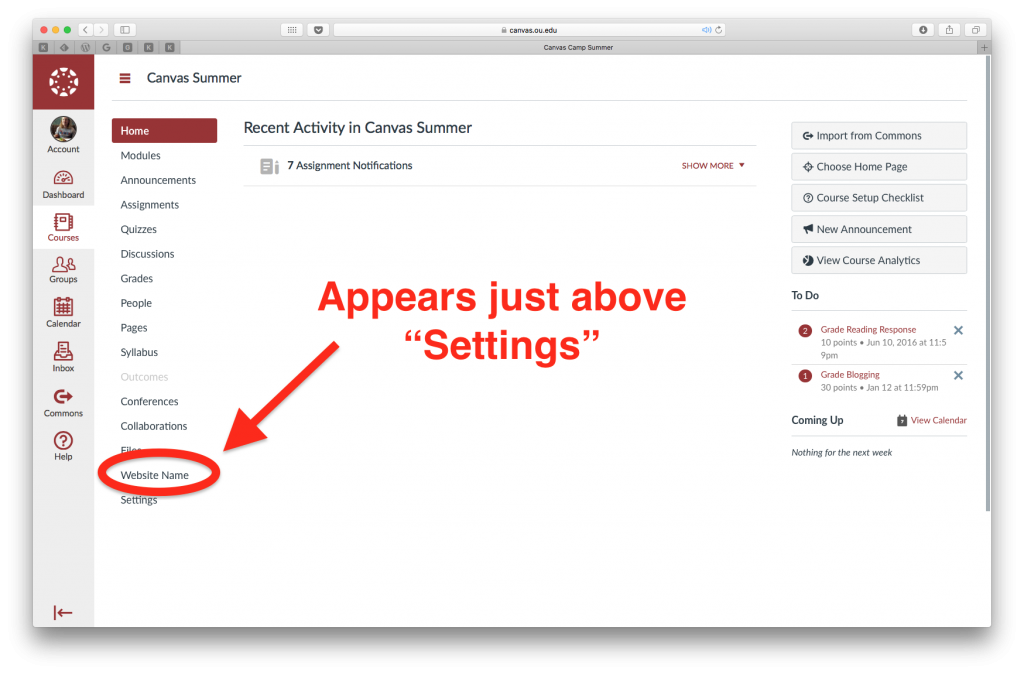
Step 4 - Refresh the course by clicking "Home" to see the fruits of your labor:
Step 5 - Enjoy:
Troubleshooting
If you're experiencing any issues, they are typically caused by one of these two problems:
Problem 1 - Redirect Tool Configuration:
If your website never loads in Canvas, there might a mistake in the URL submitted when configuring the Redirect Tool. To fix this, you will need to view the edit the App Configuration:
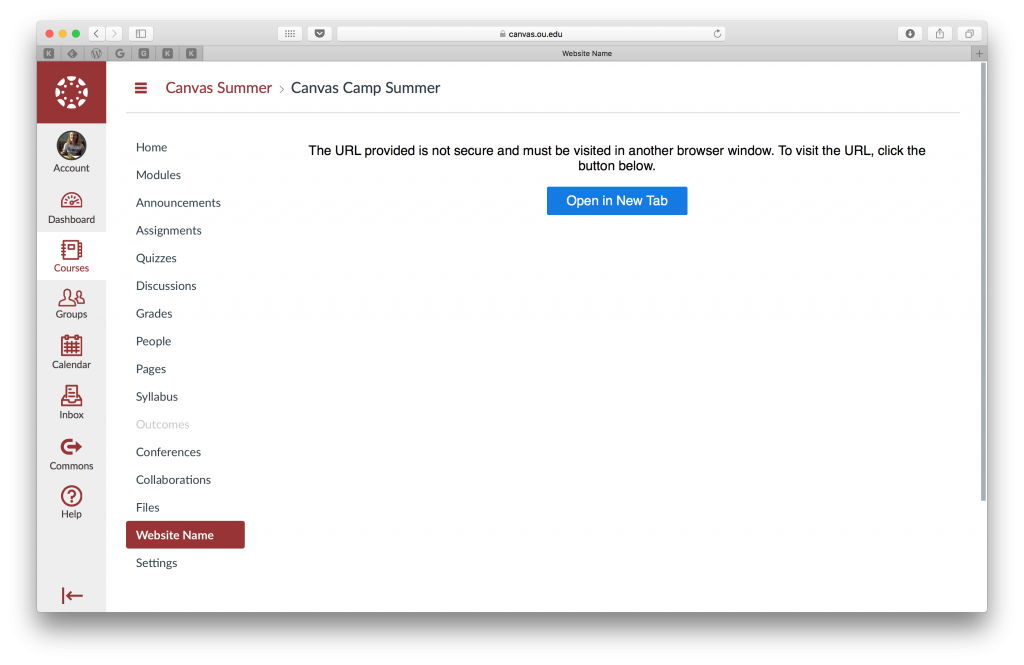
Problem 2 - Don't have https:// URL for the Website:
In this case, the website you're integrating into Canvas will have to be loaded in a new tab when students are viewing the content. If you have an https:// URL version of your website and you don't see it appear in Canvas, follow the steps outlined in "Problem 1" above to confirm you entered the https:// URL properly.
Integration Examples
I recently submitted proposals that included this website integration to the #Domains17 conference. As I shared then, I believe the best examples of this integration involve a course blog or research/course website.
Course Blog
The course blog in Canvas is a fantastic use case of the Redirect tool combined with the FeedWordPress plugin to bring all of the students' posts from their own websites into Canvas. This setup is inline with the POSSE publishing model and can be utilized to bring students' course reflections into Canvas for easier access and to promote peer-peer scholarship.
Research/Course Website
If you have course contents published on websites outside Canvas, you can use this trick to bring those materials into your courses. I've used this to bring my Canvas Camp curriculum into Canvas courses, but you could use it for course wikis, Drupal or Omeka research websites, and beyond.
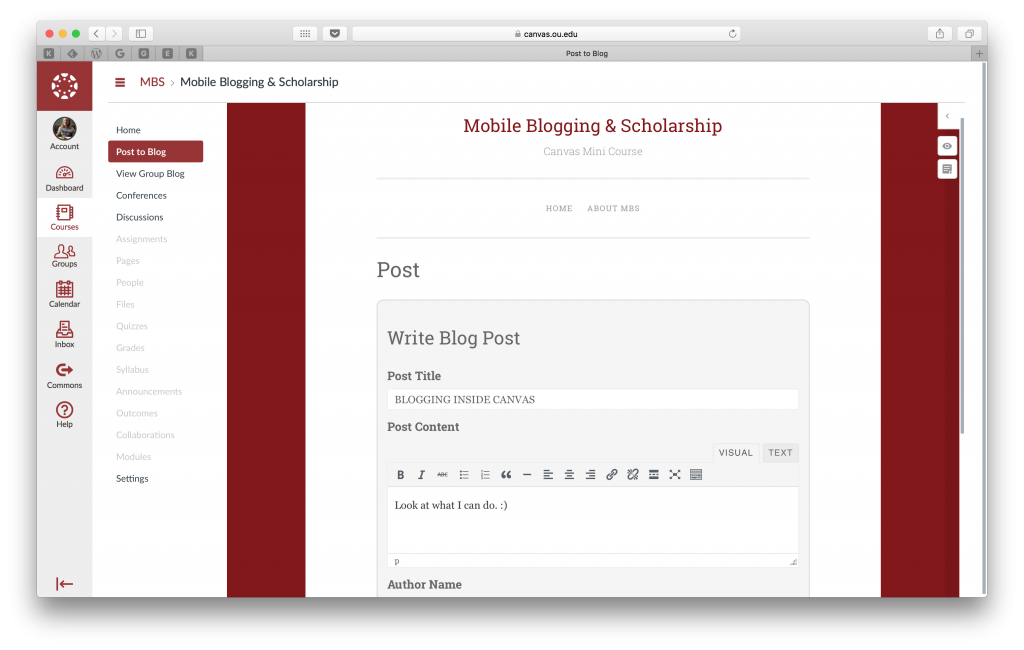
Anonymous Blogging Inside of Canvas
When I ran the Mobile Blogging and Scholarship Canvas training back in May 2016, I used all of these tool in addition to the AccessPress Anonymous Post plugin to allow instructors to blog directly within Canvas. Here's some more information of the tools I used to accomplish this course design.
There are many more use cases beyond what I've presented here, but I hope this post gives you the guidance and inspiration to integrate websites directly into Canvas.
This post was originally published on Keegan's blog under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License. 
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.