Bring Clarity to your Canvas Course Part 2: Modules
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Bring Clarity to your Canvas Course:
Course Navigation + Modules + Home Page
Part 2: Modules
Hello, I am the Learning Management System Specialist in our K12 district and I provide support and instruction to our teachers and staff in the use of Canvas, promoting consistency, efficiency, and effectiveness. Please visit Part 1 of this series, Course Navigation.
@erin_keefe explains modules in So, What’s a Module Anyway? and how modules are similar to folders to organize or chunk information and activities; how students can navigate with the next/previous buttons; and how you can create personalized experiences using prerequisites and requirements or mastery paths. In the Canvas Community Discussion, Improving Course Navigation Experience for Students, @sweetera offers valuable suggestions, based on years of experience, as to why and how to use Modules and improve the user experience. And emilycraddock has a clear and concise blog, Mad About Modules, with an accompanying video.
Here are reasons why Modules are so great for setting up a clear organization and navigation of your Canvas course content:
- Content Flow. While one could design a course using Pages and linking to other Pages and other content, essentially the course becomes a website, and there is no “map” or “tree” to see the big picture of how the content flows. This may be fine for smaller courses -- like for a topic that’s completed in one day or one sitting, but that “big picture,” or roadmap, is critical for more extensive courses (multiple units or topics to be studied in a semester or full year). With Modules, students access the first item, and then can continue to navigate through content with the Next button. Or they can go to the top of the Module, and select to enter any of the items in the Module.
- Content Organization. You can direct students to one place to see all items for a particular Unit or Module -- content Pages, Quizzes, Assignments, Discussions, Files, External URLs, all can be added to a Module in a sequential order. The Index pages for Pages and Quizzes can get loooooong, and can’t really be put in much of an order except alphabetical. The Index page for Assignments includes Quizzes and Discussions that are graded (and Pages in mastery paths). The power of the Assignments index page is in creating Assignments Groups, which can be weighted, to match your syllabus and to set up your Gradebook. As explained in Bring Clarity to your Canvas Course Part 1: Course Navigation, you can hide the links to those Index Pages, and just leave Modules enabled.
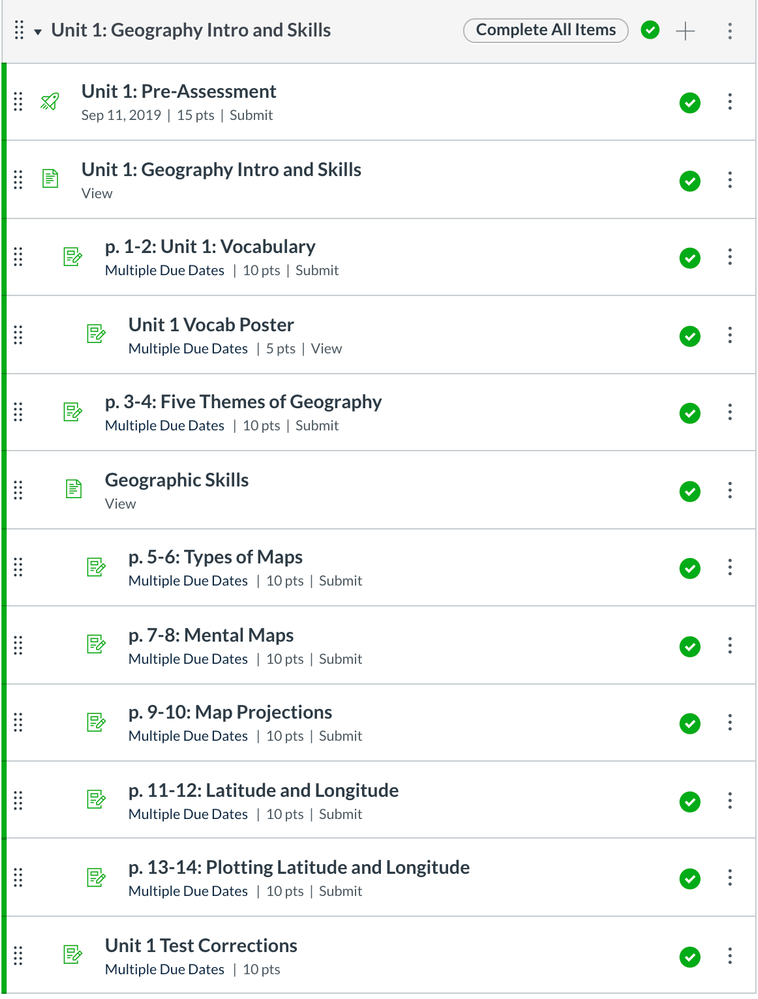
- Content Type and Status. When all the various content items are added in a Module, you can see very easily:
- an Icon identifying the type of item in the module: a content Page is a paper with text icon; a Quiz is a rocket ship icon, an Assignment is a paper with a pencil icon, etc
- The Status of certain items: if the items are Published; if there is a Due Date, if there are Points, and, if there is a Requirement, what the requirement is (View, Submitted, Score at Least). See the image below:
- You also can add items to your Module and leave them Unpublished either because 1) you’re still working on them and will Publish them when ready; or 2) you want it there “for your eyes only” -- such as hidden notes for a TA or substitute, or notes for yourself on how to improve a lesson or activity for the next time.
Reminders / Tips:
- Modules are used to organize and present content in an orderly way -- all the items you add to a Module actually live in their respective Index pages. So, if you remove an item from a Module, this does NOT delete it from the course. You’ll need to go to the particular Index page to actually Delete it from the course.
- Only by using Modules will you be able to use the power of Requirements and Prerequisites, and Mastery Paths.
In a year long course, your list of Modules can get long, and your Modules themselves can get long with several content items. Having a Home Page with links to the Modules will help students (and you, too!) to not have to endlessly scrooooooll through that long list. A Home Page with links to the Modules, allows students to click and and go directly to the Module they need. Some teachers like to move the current Module to the top, and while it’s easy to do that, it’s an extra step, and then the Modules can get out of order (should someone actually want to scroll through the modules).
So how does one create a Home Page with links to the Modules? Please go to: Bring Clarity to your Canvas Course Part 3: Home Page
Bring Clarity to your Canvas Course:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.