The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Groups
- K-12 Users
- Forum
- Re: HTML Floating Pictures on a Page
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Found this content helpful? Log in or sign up to leave a like!
HTML Floating Pictures on a Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-22-2022
02:18 PM
Hello!
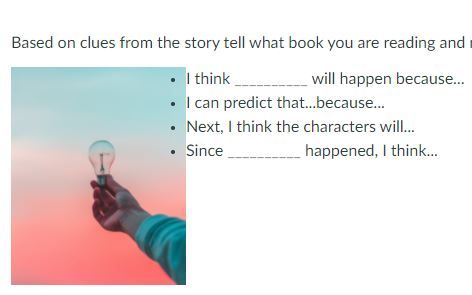
I am trying to design a page with a picture floating to the left. I am ok with HTML and have been successful in getting the image to float where I want. However, I am stuck in moving the text to the right because my bullet points are overlapping the image. Here is a picture:
Here is the HTML code:
<p>Based on clues from the story tell what book you are reading and make a prediction about what will happen next...</p>
<p><span style="font-family: 'Architects Daughter', lato, 'Helvetica Neue', Helvetica, Arial, sans-serif; font-size: 18pt; color: var(--ic-brand-font-color-dark);"><img style="float: left;" src="https://images.unsplash.com/photo-1493612276216-ee3925520721?crop=entropy&cs=tinysrgb&fit=ma..." alt="Thinking Stems" width="175" height="193" data-api-endpoint="https://holmen.instructure.com/api/v1/courses/21101/files/940139" data-api-returntype="File" /></span></p>
<ul>
<li>I think __________ will happen because...</li>
<li>I can predict that...because...</li>
<li>Next, I think the characters will...</li>
<li>Since __________ happened, I think...</li>
</ul>
<p> </p>
Solved! Go to Solution.
2 Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-24-2022
08:11 AM
I wonder if you could add padding to the image through HTML so that the bullet points would start further to the right? Not sure if this works with a floating element but just a thought. Here are some sources about padding: https://www.educba.com/html-image-padding/
https://allusefulinfo.com/how-to-add-padding-around-the-image-in-html/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2022
07:47 AM
Awesome! So glad you fixed it!
3 Replies
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-24-2022
08:11 AM
I wonder if you could add padding to the image through HTML so that the bullet points would start further to the right? Not sure if this works with a floating element but just a thought. Here are some sources about padding: https://www.educba.com/html-image-padding/
https://allusefulinfo.com/how-to-add-padding-around-the-image-in-html/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-29-2022
11:22 AM
Thank you for the help! I was able to fix the dilemma with a little bit of trial and error. I appreciate you help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-30-2022
07:47 AM
Awesome! So glad you fixed it!
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in