Module Requirements - Canvas is More than a "To Do" List
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
I have spoken with several educators at conferences that have asked if there is any way to hide the To_Do list from students. The idea stems from students jumping right into their To Do list without interacting with other module items and resources. Since the To Do list basically shows items that are graded assignments, pages, files, and other helpful module items are often overlooked.
While I thought this was an interesting concept, I never really put a tremendous amount of thought into it. Then, remote_learning happened. In my role of an Innovation Specialist, I support teachers. Many teachers started sharing these same concerns of students not knowing what to do once they get into assignments and not have the necessary background when taking quizzes. We narrowed this down to the students using the To Do lists and not focusing on other needed items, information, and resources. So we decided to give our staff some training on how to use requirements in modules to make sure students at least interact with content prior to engaging in activities that require the information they may be skipping.
The training was done as a virtual meeting using Microsoft Teams. The screen share feature was used to show what the modules and requirements looked like form a teacher perspective as well as a student perspective. There were three modules set up ahead of time.
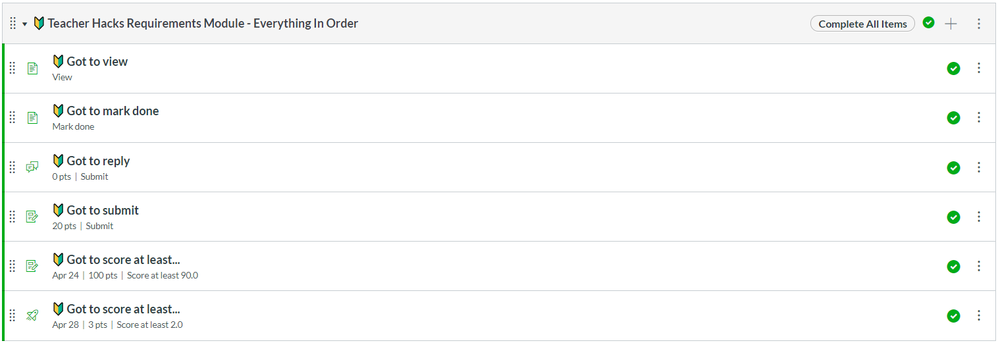
The first module consisted of pages, a discussion, assignments, and a quiz.
- The emoji added to the beginning of each title was used for two reasons
- First to show that each item came from the same module.
- Second as a visual representation to connect it to the module they were just looking at in teacher view when sharing the student's To Do list.
- Each item had a requirement and the module was set to complete all of the requirements in sequential order. This way, if students attempted to start the discussion (3rd item in the module) they would get a message similar to the following:
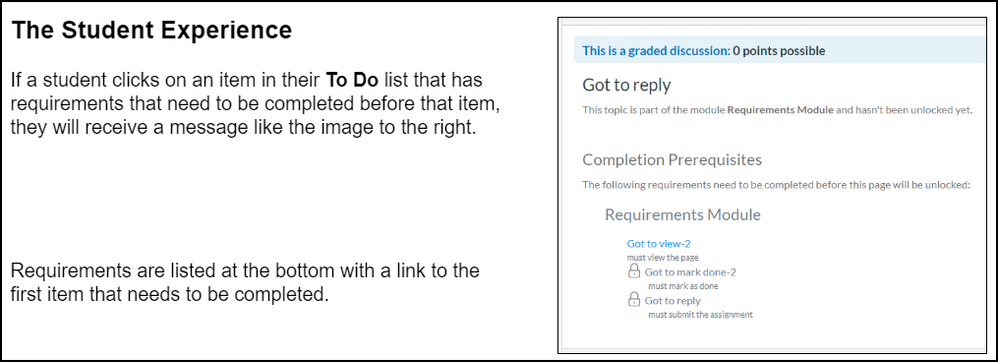
- They receive a message showing the item they are attempting to access has not been unlocked yet.
- At the bottom, they are shown the items that need to be completed to unlock the item they are trying to open.
- There is also a link to the first required item that needs to be completed to begin the process.
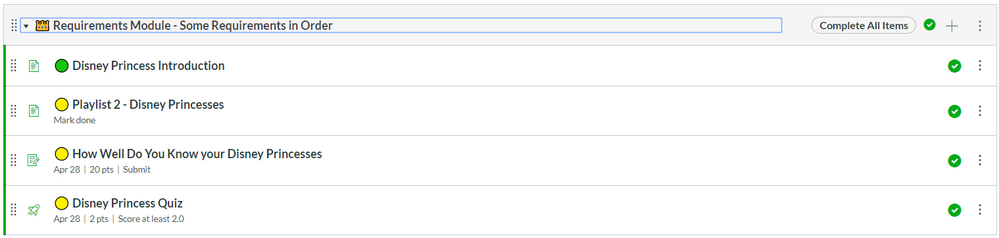
The second module consisted of pages, and assignment and a quiz.
- The emojis (green and yellow circles) were used to identify items that had requirements or not. Green circle = free to do at any time without a requirement. Yellow circle = caution - there are requirements associated with this item.
- While the three requirements in this module are set to be completed in sequential order, the item with the green circle and no requirement can be completed at any time.
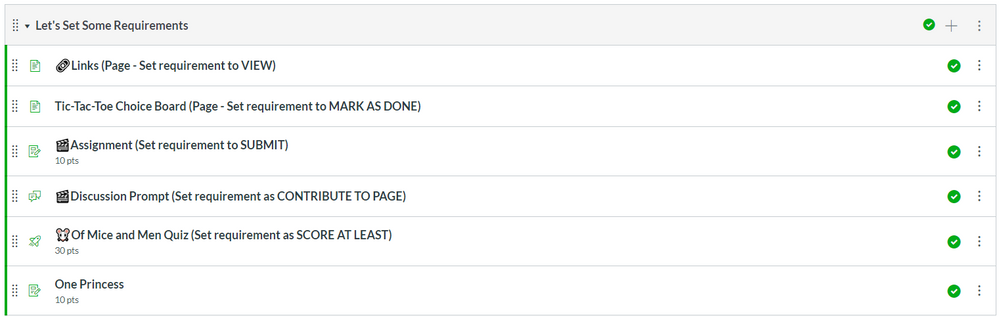
The third module was purposefully set to have no requirements to demonstrate how requirements are set for items in modules and what needs to be done to meet those requirements.
- Emoji was purposefully left off of module title to demonstrate how to to add the emoji.
- Other emojis show that not all emojis have to match or follow a specific theme.
- Title of each module item has description at the end to give a clue to how the item will be set to show completion.
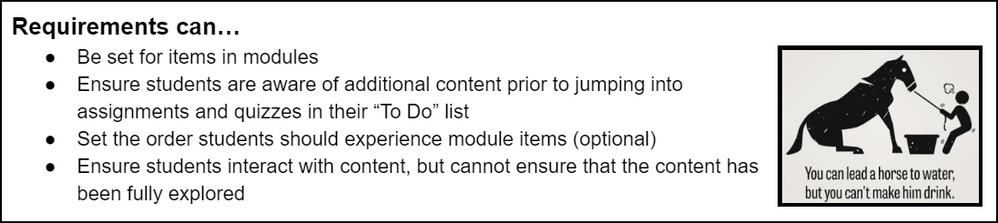
Teachers were also given a link to a document with basic information about requirements so they could use after the virtual session. Information included...
Things requirements can do:
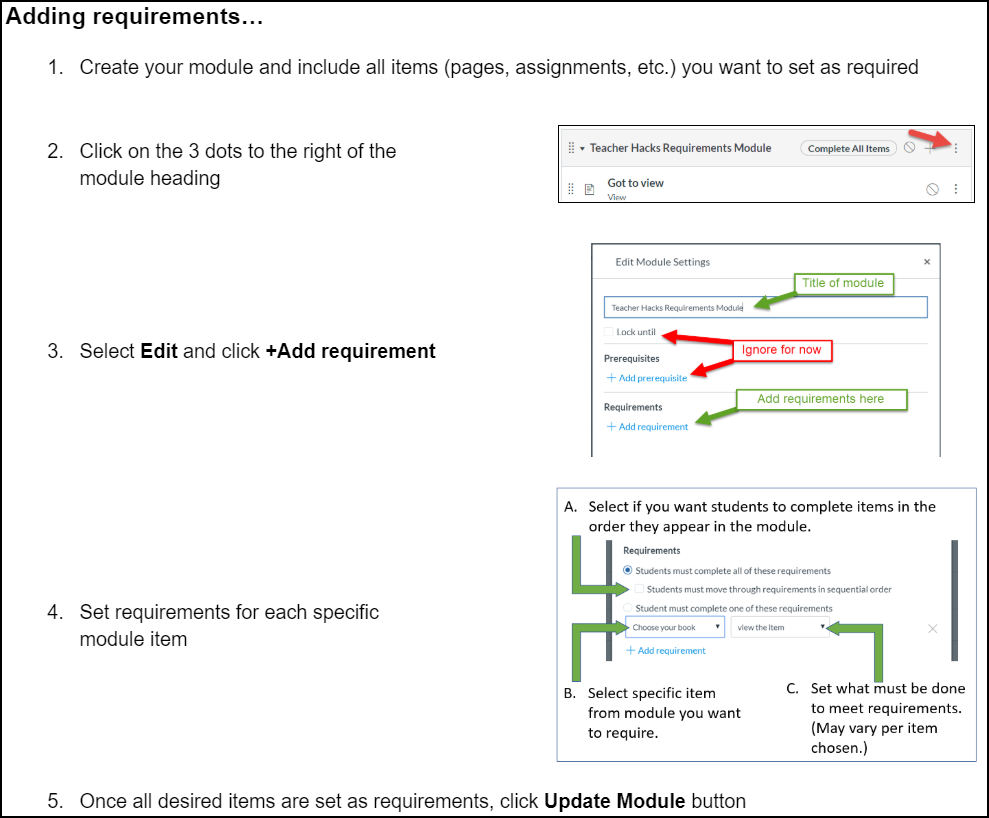
Basic steps for adding requirements (notice we did not include prerequisites at this time):
What the students might experience if they use their To Do list ant attempt to jump ahead of the requirements:
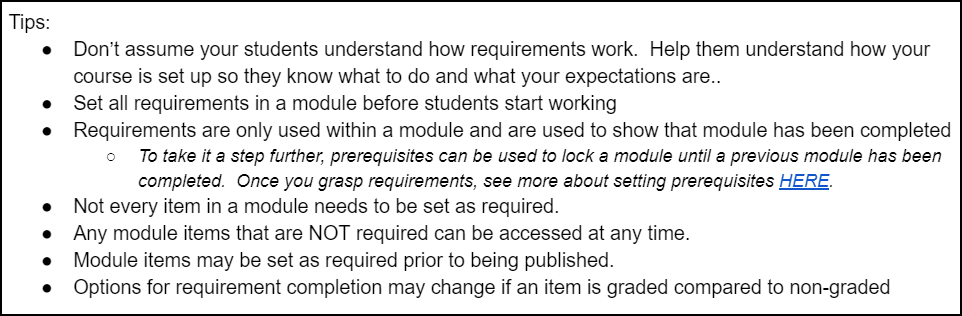
And the following tips:
(Here is a link to the Google Doc with this info. Feel free to copy and use as is or remix to meet your needs if you like.)
In conclusion,the session went well and I believe it was helpful for many teachers. If your teachers are not using requirements, this may be a good starting point.
Additional Community Resources for modules and requirements:
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.