We just finished our first Summer Faculty Institute, which I described briefly in last week's Preparing Your Canvas: Starting a new LMS. I wanted to take a moment to reflect on what we learned from our maiden voyage and to play with this still (for me, at least) unanswered question: how the heck do you build a Canvas orientation course?
It's not that explaining how to use Canvas is necessarily difficult; there are lots of great resources, either in the Canvas Instructor Guide or in the tutorial videos on Vimeo. The resources are good enough that they constitute part of the problem. Again and again I found myself thinking "Am I just repeating work here? How can our explanations be better than what's already out there?" Well, here's what I personally arrived at:
- We can provide an ideal order for learning how to use Canvas that the guides cannot.
- We can tailor our language to be specific and unique to our users — NKU Faculty.
- We can intertwine pedagogical/design concerns that would be beyond the scope of the guides to explore. (Examples: cognitive load, formative assessment, how to use Pages or Modules)
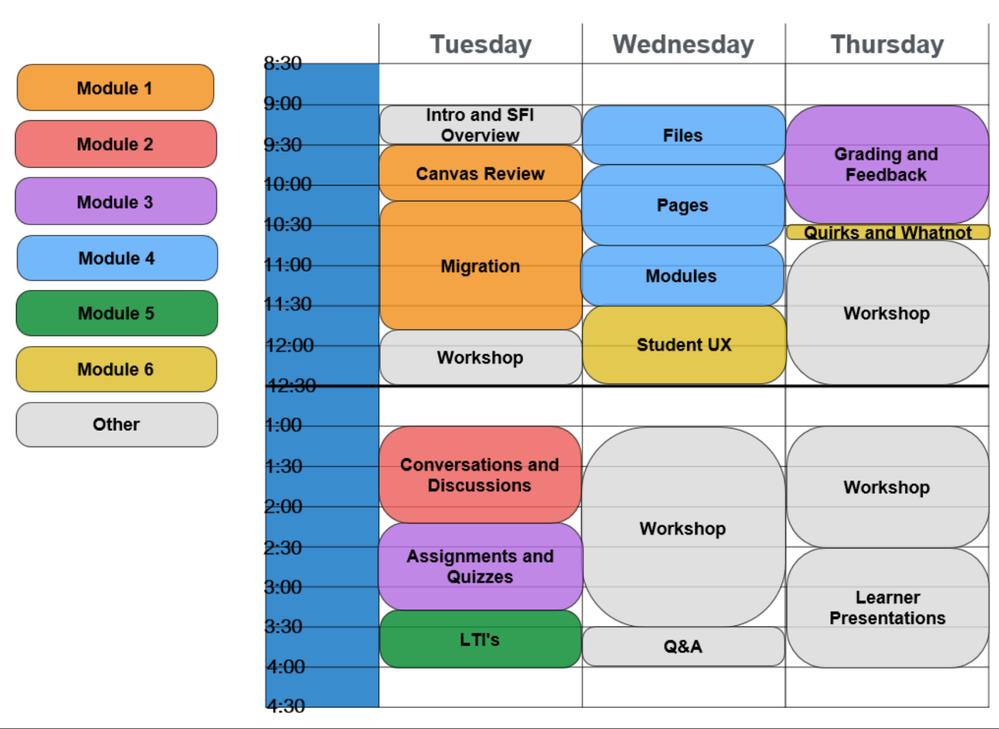
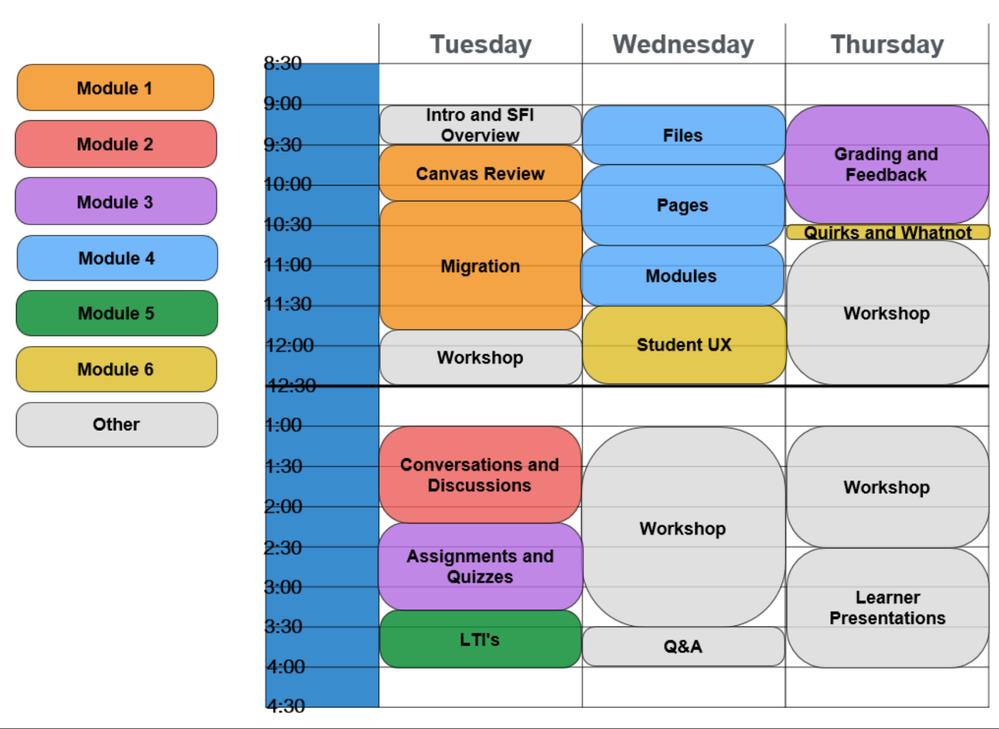
Here's the order of lessons we selected for our Summer Faculty Institute, separated by day:

To make building the course manageable, we broke up the modules between the three designers. I was responsible for Modules 3 and 6. We also made the conscious decision to not restrict the order of our instructor-led training sessions by the module structure we used to organize building the content. We also tried to include multiple opportunities for participants to work on their own course; one of the conditions for joining the SFI was bringing a course to develop brand new in Canvas. The institute concluded with participants sharing their work with each other, discussing decisions that they made. We also collected feedback using a system I've borrowed from my last training job I was taught to call Plus/Delta. Basically, each participant is handed two pieces of paper. On one, they draw a + symbol and write something they liked about the experience. On the other they draw a delta (a triangle), and write something they would like to change about the experience. Submissions are anonymously collected. Below are some examples of the feedback we received:
- Loved the in-depth interaction with the designers.
- Wanted more "workshop" time to work on my own course.
- Really liked seeing the work of other participants.
- The room was really cold!
- Learned a lot about how to make buttons!
Well... we can't fix the room temperature, but we did receive actionable feedback. As course designers, we knew we wanted to maintain the amount of instructor/participant interaction in the next iteration. We also wanted to trim down the presentation components of the course to provide more workshop time. What we weren't expecting was the enthusiastic response from participants about how to make buttons. Faculty were eager to build home pages for their course, and to use buttons to connect student users to their content. Part of that enthusiasm stems from the home page we ourselves built for Canvas 101. Check out part of it below:

You can also see part of the banner we created for the course at the top of the article. So we taught them how to make images, but not necessarily how to best use the images. We are looking for ways to incorporate that discussion into our "Student UX" lesson. This coming week has no SFI, so it's prep and more prep for us. Well, that and start the extended workshop series.
Next: Preparing Your Canvas: Round Two... Fight!