The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December. Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Explore
- The Product Blog
- Idea: New announcement creation process on mobile ...
Idea: New announcement creation process on mobile for K-5
Instructure Alumni
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
We have run a couple of user interviews recently. We wanted to know how the K-5 teachers utilize the technology and the possibilities of Canvas. I am acting as the product manager of the Canvas Mobile Apps, and not surprisingly I am mostly interested in the role and importance of mobile devices in educating these age groups. Well, the findings were more or less obvious.
“Teachers want to teach :D”
One of the key points we found is that teachers want to teach 😄 (Yeah, right, it’s a breakthrough.) But let’s think a bit deeper into this. What don’t they want then? Just a couple of examples we heard include too much administration, too frequent disruptions, complex tools, and time consuming processes.
“What else do they want then?”
We can think about it even further. What else do they want then? Surely the opposite: easy-to-use tools, quick workflows, less time spent on administration. Nothing new until here—kinda obvious. But it is really not obvious how our web and mobile tools can help them reach those goals.
Did we find anything else?
Yes, we did. We visibly noticed how a great number of the K-5 teachers do not want to be IT specialists. Why should they understand how to write HTML, or why should they struggle with setting up a 3-column layout on a course page? Their need isn’t to be IT experts—their need is to get their teaching job done. EFFICIENTLY!
And what do we want to do about it?
We have several ideas. Some of them are viable, while some of them are rather futuristic.
I’d like to share one small idea with you and ask you to help us think through it further together. (I should add that this idea would only be implemented in the mobile apps and only in “K-5 mode”.)
One important part of our new K-5 initiative is the announcements. Announcements are important anyway, but let’s consider these pandemic days when so many of our kids are learning from home. The communication channels between the teachers and their kids just became more narrow. Consider the younger age groups who can’t read (or read fast enough). One very straightforward way to communicate with them, for instance, is through a video.
And this is how it’s done on web:
- Go to the Canvas web
- Open Announcements and create a new announcement
- Upload/Record a new video
- Add extra content in the Rich Content Editor and format the layout as needed
- Save the announcement
- Check the results in a student view
- Check the results on your mobile device (phone/tablet)
- Optionally fix the problems you’ve seen in #6 or #7
This process sounds easy.
Until you have a working webcam, you know how to format the content, and you have a calm place to sit down and work. In reality, the webcam’s quality can be low. In addition, you might not know how to format anything in the editor, plus there are extra validation steps at the end which makes the process long.
Why don’t we benefit from what we already have?
Personally I’d like to encourage teachers to create content on mobile devices. It is hard today—it’s much more time consuming and less effective than on the web. But mobile devices have unique features that can make the creation process easier, faster, and more fun, but only if we use them wisely. These devices have good quality cameras (and out-of-the-box filters) to make the videos stunning. These devices are always on hand, so content creation can happen on a train or in a shop—anywhere. We can take pictures of literally anything. There is a good chance that you are already familiar with your phone or tablet camera features.
Okay, but how to benefit from this technology?
The idea is to speed up the creation process and eliminate a few steps from the above list, while still providing a nice cohesive user experience through web and mobile.
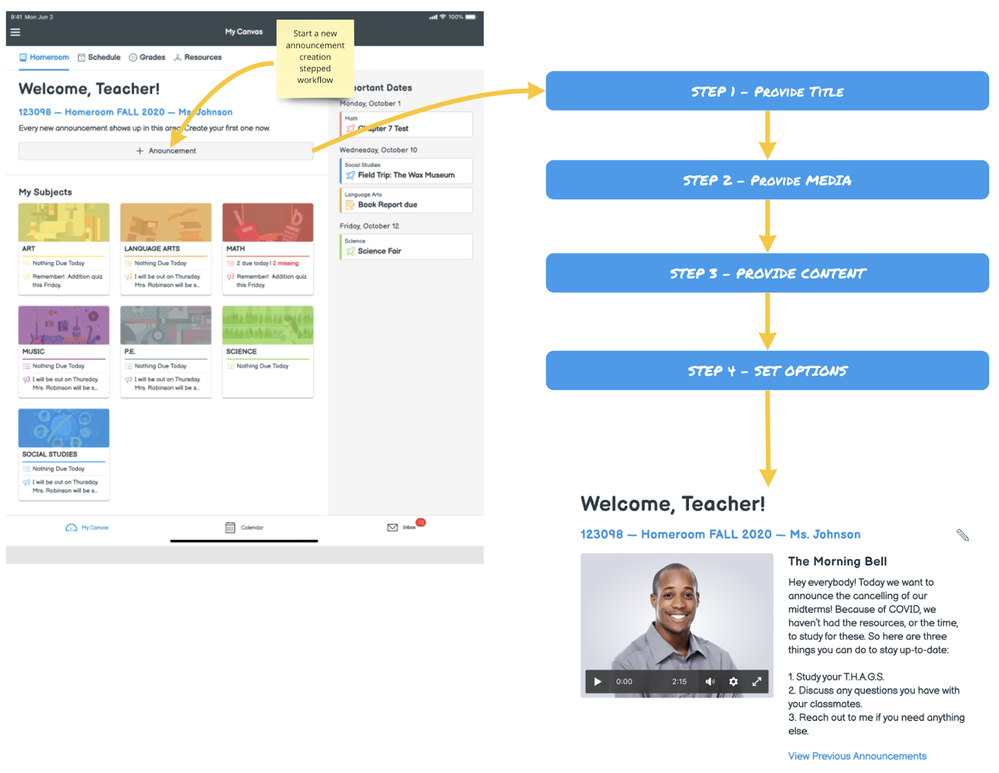
The following is an overview about how the announcement creation process could look like on a mobile device:
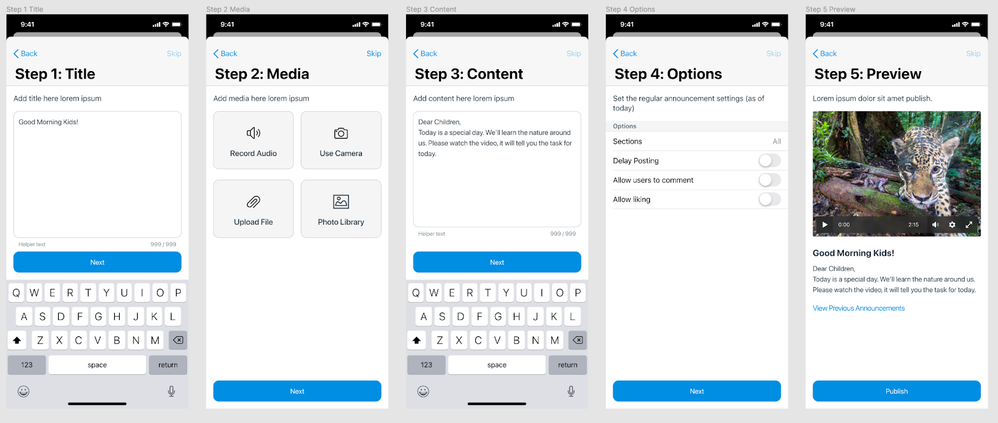
Let’s look at the steps one by one:
- Open the Homeroom course as a teacher
- Start a new announcement (Steps 1 through 5):
- Step 1: Create a title
- The clean interface lets you completely focus on the content
- Step 2: Record a video/audio or attach a video/audio/image, or skip this step
- This process easily taps into mobile capabilities
- Step 3: Type the content, or skip this tep
- The clean interface lets you completely focus on the content
- Step 4: Set the regular announcement settings
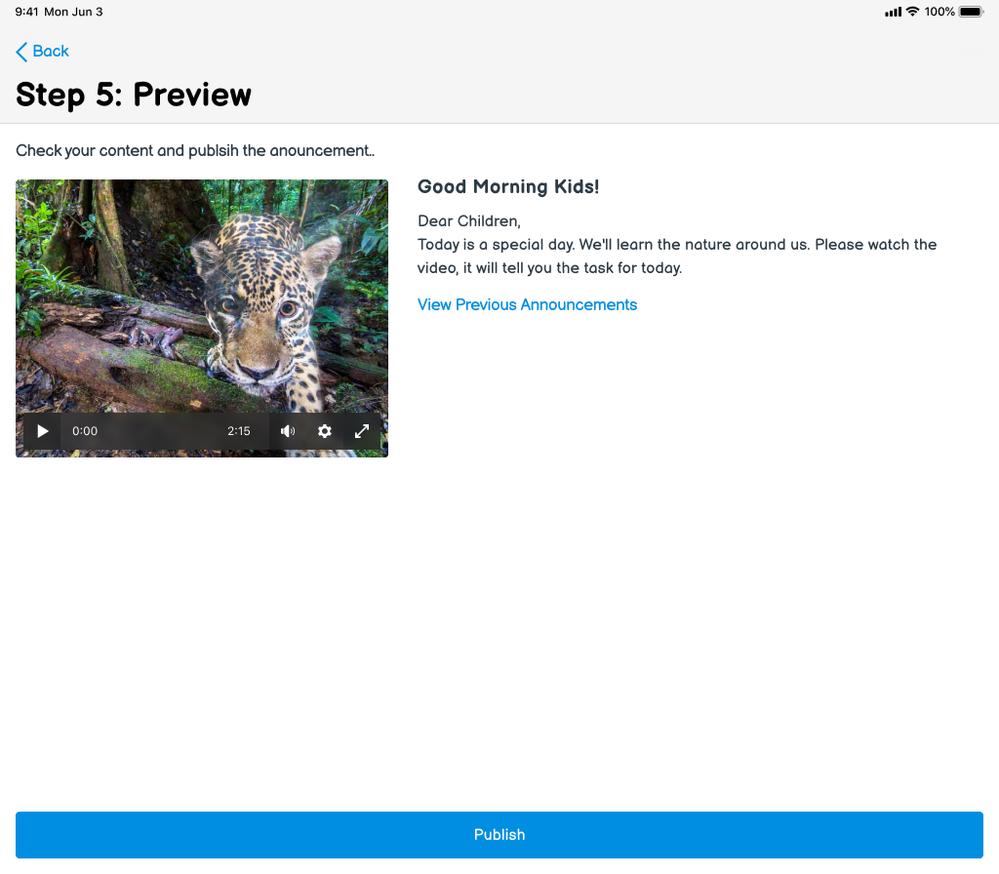
- Step 5: Preview the announcement.
- Web/tablet/phone previews are all available before you publish the announcement
Benefits
Once the above workflow is completed, we’ll ensure that the generated announcement content looks good, both on web screens at any resolution, and on mobile devices at any resolution—in landscape and portrait mode too.
If you have a tablet, this is how the results would look like:
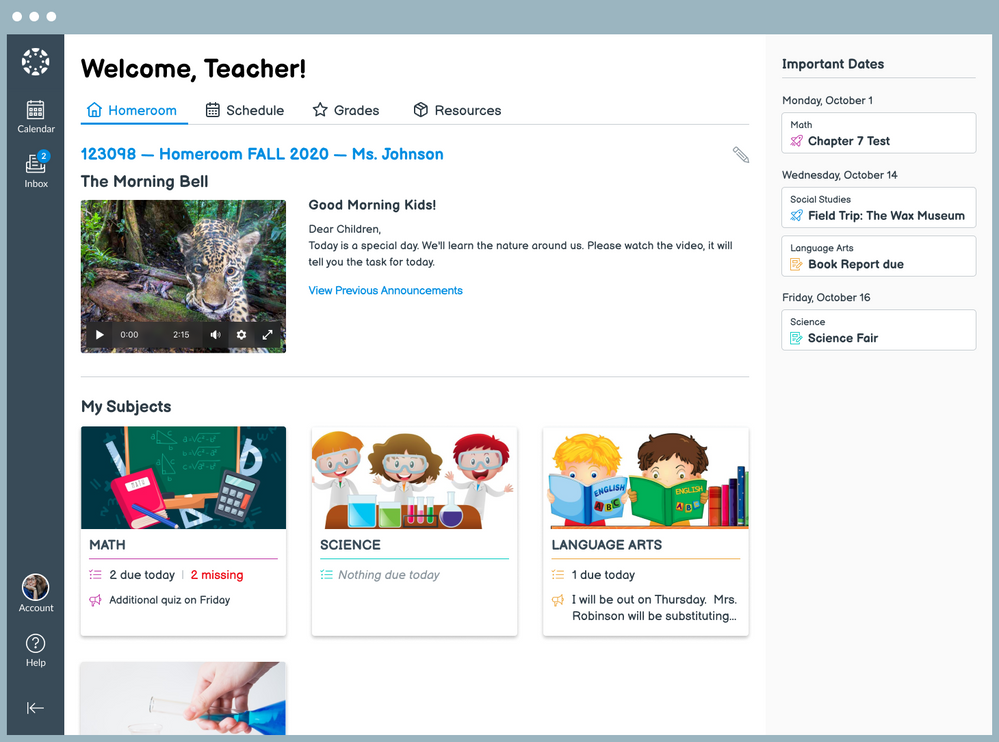
And here’s how it looks on the web interface:
This announcement process is all done without struggling with the layout, setup, and video attachment. And the creation process was pretty quick.
We can see a couple of benefits immediately:
- A faster content creation process on mobile devices, so you can even repeat it on a daily basis
- Content creation requires just a mobile device so you can create it anywhere
- No need to validate the results in student view and on every device/screen
- Content is still valid Rich Content Editor content so you can freely modify it on the web
- No need for programming knowledge to create (simple) announcements
- Improved convenience
Some use cases we’ve discovered include:
- Daily check-in video instructions for kids whose reading ability is not improved enough. (After adding a video title, we need to create a video capture here for this workflow, where all other steps can be skipped.)
- Video capture of nature such as waterfalls, birds, and flowers. (After adding a video title, we need to create a video capture here for this workflow, where all other steps can be skipped.)
- Record a conversation with a person in the school, in the mall, in a hospital—anywhere you are.
- Take a photo of a sheet of paper and include it in the announcement.
- Announce urgent information when you are away from the computer
What else do you think of for use cases?
Now we need your input to show us the way. Tell us this idea is not worth the time and effort for us to invest. Tell us this idea is a step on a path that leads to having computers replaced with mobile devices. Tell us what you think and how you would think it through further.
Thank you for any thoughts you have to share!
Labels
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.
3 Comments

jozsefdavid
Instructure AlumniAbout
Product Manager
Budapest
Bio
Sr Product Manager
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in



The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.