Instructure's Mobile Strategy
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Instructure's mobile strategy usually ends up outlined in a couple of InstructureCon presentations, but if you’re new to Canvas, or if you haven’t made it to InstructureCon, or if you just want to know more about our mobile strategy, here’s a brief summary.
We build native mobile apps because native mobile offers a much better experience than mobile web from mobile devices. This means we minimize the number of web views in our mobile apps, and instead rely heavily on the Canvas API to present information from Canvas in a way that’s optimized for touchscreens, big and small. There are a few learning management systems that treat their mobile apps like web portals and their mobile experiences generally stink as a result, but many lean native nowadays for that reason. If you’ve ever annotated a paper from a mobile web browser and then done the same thing from a native app (say, Canvas Teacher), you can easily feel the difference in experience.
A few years ago we decided that we could further refine our mobile experience by focusing on how people approached Canvas from mobile devices. We noted a few truths up front:
In other words, Canvas is roughly bigger than the Pyramids of Giza combined, and even a gargantuan phone like the Samsung Galaxy Note is relatively small, and we have the opportunity to bridge that gap by giving people the experience they need from mobile -- tailored to their role -- because their expectations depend on their role.
A student approaches Canvas saying I want to see my grade on this assignment, or I want to see what’s due next week. A teacher approaches Canvas saying I want to post an announcement, or I want to grade this assignment. A parent approaches Canvas saying What’s Canvas? So let's deliver experiences that map to those realities.
This approach is working so far on a number of fronts:
- The apps are easier to use because they provide the functions you need rather than the ones you don’t.
- It streamlines messaging for us and for our clients. Parents don’t need to learn how to use Canvas, for example, they just need to learn how to use the parent app.
- It forces us to decompose problems from the perspective of the user. Rather than let’s build an assignments page for a 4-inch screen, we say students need to submit assignments, or teachers need to grade assignments, and those needs inform how the assignments page needs to look and function from a variety of perspectives.
- The apps are easier to maintain because we narrow the set of perspectives to consider for any function within a given app.
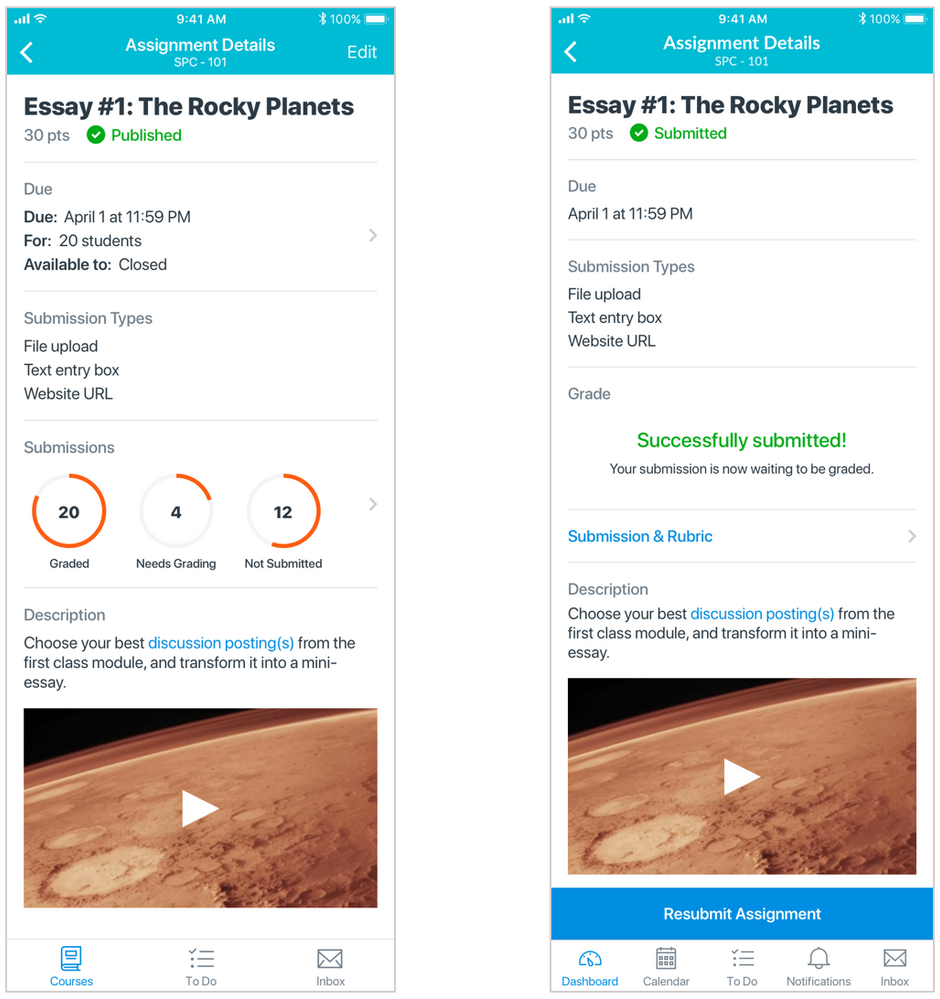
For an example that illustrates how roles inform the Canvas mobile experience, here’s the teacher app assignment details page beside the upcoming student app assignment details page:
Teachers see submission dials -- students see information about their own submissions. Teachers see publishing status -- students see submission status. Teachers can modify assignment details and grade submissions -- students can submit (or resubmit) assignments. Especially with limited screen real estate, we want to give people the experience they need to efficiently get things done no matter who or where they are.
We continue to release app updates geared towards boosting productivity and efficiency as quickly as we can build them, which is relatively quickly. Of course, Canvas offers support for tablet browsers, and new features -- like our new quizzes platform -- are built to be fully responsive if you're really jonesing for browser access from a mobile device. But we think if mobile is worth doing, it's worth doing right. With an ever-increasing number of daily active users in our native mobile apps, we're confident that we're on the right path.
Lastly, we make it a point to learn our way forward, so your feedback is incredibly important to the success and usefulness of our apps. If you're passionate about a idea related to mobile, we want to hear from you. Real bad. You can reach out to us through the community or email or client services. We'd love to chat.
The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.




The content in this blog is over six months old, and the comments are closed. For the most recent product updates and discussions, you're encouraged to explore newer posts from Instructure's Product Managers.