The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Canvas
- Canvas LMS
- Canvas Product Releases
- Canvas Releases
- Canvas Production Release Notes (2016-09-17)
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Canvas Production Release Notes (2016-09-17)
Canvas Production Release Notes (2016-09-17)
In this production release (September 17), admins and instructors can set custom user visibility options for a course and the course Syllabus. When grading assignments, instructors view an alert in the Gradebook and SpeedGrader if an assignment receives an excessive amount of points. Instructors can also search for students by name when moderating a quiz.
For instructors using the Roll Call Attendance tool, students can view their attendance information in the Attendance assignment submission details page.
For all users, the Notifications page includes some interface updates, and Twitter and SMS notification preferences have been simplified; users who have been using those notifications may need to reconfigure their preferences. Additionally, colors are brighter throughout Canvas (most noticeably in Global Announcements and colored icons) and also include grayscale options.
Production release notes also include fixed bugs.

Canvas New Feature Screencast (2016-09-17)
Next release schedule:
- Beta release and notes: September 26
- Production release notes: October 3
- Production release and documentation: October 8
Production release notes indicate Canvas updates that will be included with Saturday’s release and are subject to change. New features may differ from those available in your beta environment. Learn more about the Canvas Release Schedule.
- New Features
- Attendance
- Updated Features
- Attendance
- Course Settings
- Gradebook
- Notifications
- Quizzes
- SpeedGrader
- Other Updates
- Canvas Interface
- Rich Content Editor
- Platform/Integration
- API
- Fixed Bugs
New Features |
Attendance
Student Attendance View
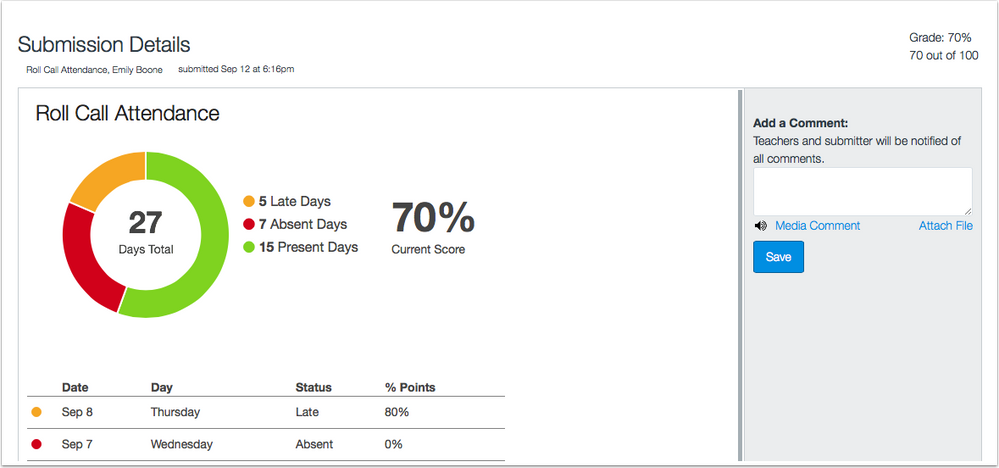
For courses using the Attendance tool, students can view their attendance as part of the Attendance assignment submission details page. Students can also access Attendance submission details from the Grades page.
The first time students access the submission details, they are asked to authorize the app for their account.
Submission details display attendance statistics in the course. In the attendance graph, students can view the total number of days they were graded on attendance; within the total, they can view the specific number of days they have been late, absent, and on time. Below the graph, students can view the date and day of the week they were marked late or absent.
Notes:
- Attendance data only displays to students after an instructor updates attendance in the course. Otherwise the submission details show the assignment as No Submission.
- Unlike submission details in other assignments, instructors are not able to view specific attendance views for a student. Accessing the submission details page for a student’s attendance assignment always points back to the LTI tool, which for instructors only displays the list or class view showing all students for the current date.

Updated Features |
Attendance
Section Views
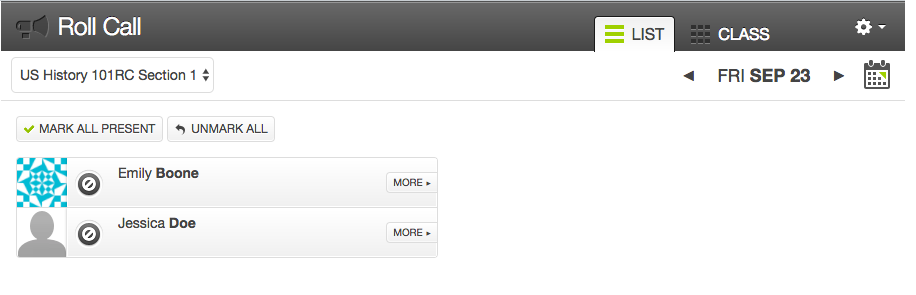
Attendance sections are displayed in a drop-down menu instead of individual tabs.

When a course contained long section names, the section tabs overlapped the Mark All Present and Unmark All buttons so they could not be used, as well as other content in the Attendance tool. Additionally, too many sections pushed content off the page completely. Canvas code has been updated to change the section tabs to a drop-down menu.
Course Settings
Custom Course Visibility
In Course Settings, the visibility options have been changed to allow more customization for courses and content. Previously, visibility could only be set at the course or public levels.
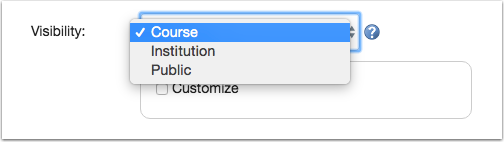
Course Visibility
The visibility setting offers three choices for a course:
Course: All users associated (enrolled) in the course. This is the default setting.
Institution: All users associated with this institution (previously selected with the make this course visible to authenticated users checkbox). For this option, users can only view the course if they are given the link to the URL or the course is included in the public course index and they authenticate through Canvas.
Public: Anyone with the URL (previously selected with the make this course publicly visible checkbox). For this option, users can view the course if they are given the link to the URL or the course is included in the public course index.
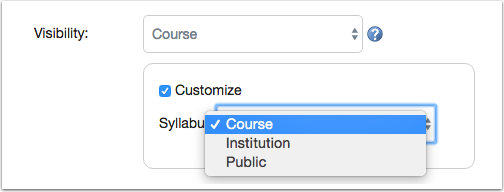
Course Content Visibility
The Customize checkbox allows admins or instructors to customize the visibility of the course content. This updated structure for content sets the framework for additional content items to be customized. However, currently only the Syllabus can be customized as a content item.
Syllabus visibility can be set to one of the same visibility options: Course, Institution, or Public. By default, the Syllabus is set to Course visibility. Content visibility is defined by the course visibility option, as content visibility can only be set to an equal or greater structure:
If course visibility is set to Course, content customization options include Course, Institution, or Public.
If course visibility is set to Institution, content customization options include Institution or Public.
If course visibility is set to Public, the only available content customization option is Public. Previously the Syllabus could only be made public with the make the syllabus for this course publicly visible checkbox.
The Courses API also supports the course[public_syllabus_to_auth] parameter, which sets whether the course syllabus can be viewed by users not enrolled in the course but authenticated through the institution. When the parameter is set to false, authenticated users not enrolled in the course can not see the syllabus contents; when the parameter is set to true, authenticated users not enrolled in the course have access to the syllabus as if the course[public_syllabus] parameter were set to true. If both course[public_syllabus_to_auth] and course[public_syllabus] are both set to false, only users enrolled in the course can view the syllabus.
Gradebook
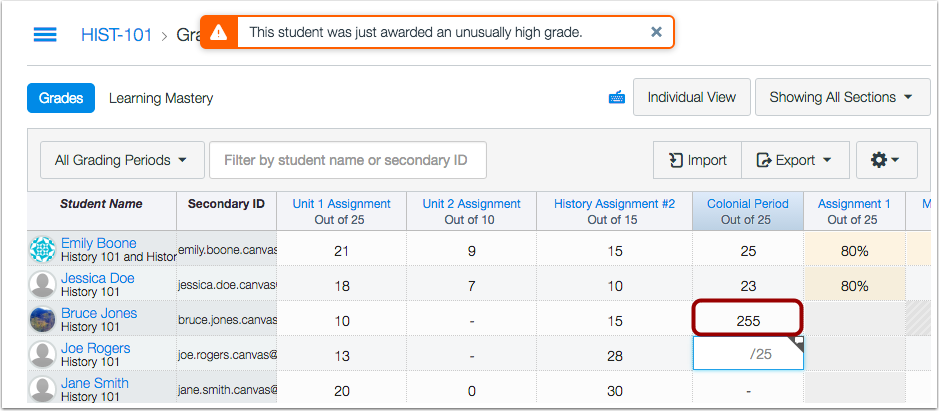
Excessive Points Alert
If an instructor adds an excessive amount of extra points to a student’s grade, Canvas generates an alert notifying that the student was awarded an unusually high grade. This update helps instructors be aware when excessive points are entered in the Gradebook. Excessive points can occur when the amount entered is 50% above the total possible points or when an extra digit is entered (e.g. 500 instead of 50). The alert is also generated if an assignment is given negative points. Alerts only apply to assignments with total points; they do not apply to assignments with no points possible or excused assignments.

Notifications
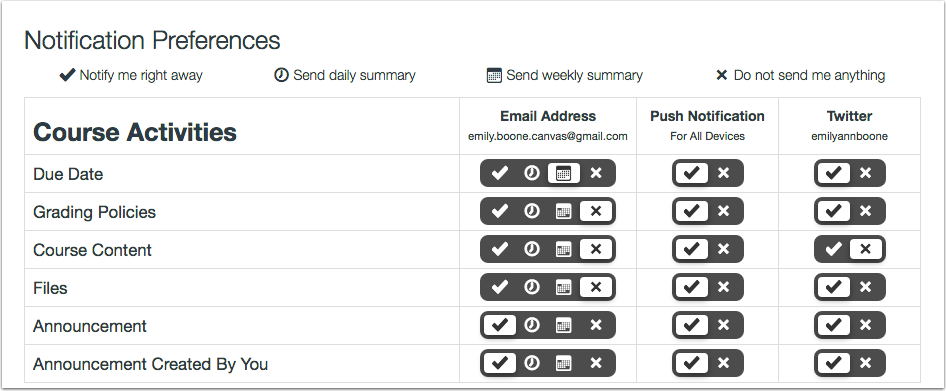
UI Update
The Notifications page includes updated icons and background color contrast. Additionally, the notification descriptions have been removed from the icon tooltips and displayed directly below the notification preferences page heading.
The Notifications page allows users to set preferences for any contact method specified in the User Settings page.

When a user tried to view the notification descriptions with a screen reader, the notification setting showed both a toggle and radio button. Additionally, notification descriptions in the tooltips could not be read by screen readers. Canvas code has been updated to read notification settings as a radio button, as each option can only have one state. The buttons icons have been updated to match other icons throughout Canvas.
Twitter and SMS Notification Preferences
Twitter and SMS notifications can only be set to be received immediately or never. Daily and weekly digest options are no longer available. Any users with existing Twitter and SMS notifications set to daily or weekly have had their notifications set to never.
Quizzes
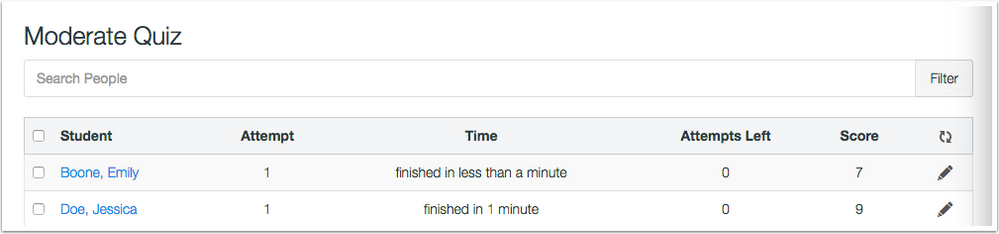
Moderate Quiz Student Search Filter
The Moderate Quiz page includes a search filter, which allows instructors to search for students by name. This change helps instructors more easily locate students in a course.

SpeedGrader
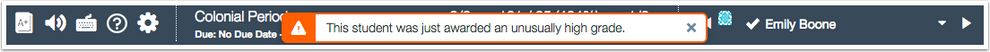
Excessive Points Alert
If an instructor adds an excessive amount of extra points to a student’s grade, Canvas generates an alert notifying that the student was awarded an unusually high grade. This update helps instructors be aware when excessive points are entered in SpeedGrader. Excessive points can occur when the amount entered is 50% above the total possible points or when an extra digit is entered (e.g. 500 instead of 50). The alert is also generated if an assignment is given negative points. Alerts only apply to assignments with total points; they do not apply to assignments with no points possible or excused assignments.
Other Updates |
Canvas Interface
Canvas Colors
The Canvas color palette includes new brighter colors as well as grayscale colors, and colors automatically adjust when high contrast styles are enabled. The new colors affect the brand primary color set in the Theme Editor, in addition to the Dashboard course colors and alert colors throughout Canvas.
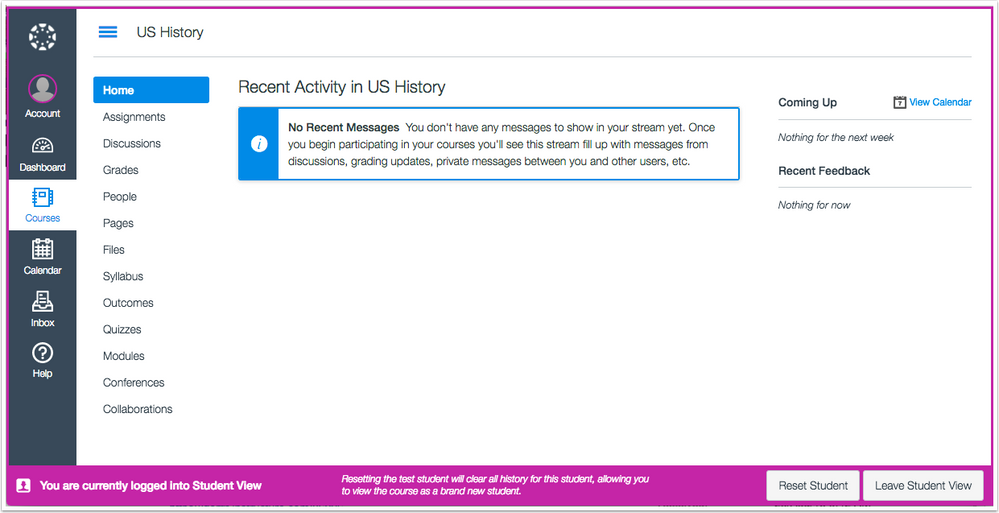
Alert colors are most often associated with Global Announcements, but they can also be seen throughout Canvas to indicate action (such as when an admin masquerades as a user, or when an instructor accesses Student View to see the course as the test student).
Rich Content Editor
MathMan Integration
Canvas has integrated a new backend service called MathMan, which is designed to improve LaTeX images generated by the Rich Content Editor equation editor. With the MathMan integration, a LaTeX image is rendered as an SVG image instead of a GIF or PNG, which allows images to render more consistently and improves image accessibility for all users. No functionality has been affected by this change. This integration will automatically be enabled by Canvas engineers over time.
Caption Files in Mobile Apps
The Assignments API includes <track> in the HTML API output. This change allows captioning for the Canvas by Instructure mobile apps. If a content creator uploads a video in Canvas with a captioning file, the mobile app video player includes an icon for the viewer to select a captioning language.
Please note that the iOS app only supports videos with VTT captions. Any other caption formats cannot be displayed in iOS devices.
Platform/Integration |
API
For details about using Canvas APIs, please see the Canvas API Policy page.
Enrollment API
In the Enrollment API, users can filter enrollments by SIS user ID, section SIS ID, account SIS ID, or course SIS ID.
Rubrics API
The Rubrics API allows users to access rubric information. Currently the API allows users to list rubrics and get a single rubric. Getting a single rubric also allows users to view the rubric assessment from a peer review.

SIS Integration API
In the SIS Integration API, users can view if an SIS-enabled assignment is included in the final grade calculation. Note that include_in_final_grade will always be true for quizzes and discussions, since the option to exclude the grade from those assignment types is currently not supported.
SIS CSV Format
In the SIS Import Format Documentation, the Courses CSV file supports the course_format column. This column specifies the type of course format for a course, which can contain online, on_campus, or blended.

Submissions API
In the Submissions API, the API response returns the current state of the submission. Possible values include submitted, unsubmitted, graded, and pending review.

Fixed Bugs |
Accessibility
Assignments API
The Assignments API includes <track> in the HTML API output.
Canvas Interface
The Canvas color palette includes new brighter colors as well as grayscale colors, and colors automatically adjust when high contrast styles are enabled.
Conversations
The Conversations star icon and the option to view read or unread conversations can be read by screen readers.
Courses
The Courses window is accessible to screen readers and keyboard users. Focus is retained in the window when the window is open.
Notifications
Notification descriptions can be read by screen readers. Additionally, notification settings are read as a radio button.
Outcomes
When creating an outcome group, the autofill text has been changed to placeholder text and is automatically removed when a user creates an outcome title.
People
When a group leader has been added to a group, the group leader confirmation can be read by screen readers.
SpeedGrader
When a user increases the browser font, the SpeedGrader header text scales with the font size.
API
Courses API
In the Update a course endpoint, the event parameter is course[event].
Explanation: When users attempted to publish or unpublish a course via the API using the event parameter, the call did not change the state. To correctly change the state the user had to use course[event], which was not documented properly. Canvas code has been updated to change the event parameter to course[event].
Assignments
Post to SIS Icon
When the Post Grades to SIS feature option is enabled for a course, the Post Grades to SIS icon appears in the Assignment page.
Explanation: When the Post Grades to SIS feature option was enabled for a course, the Post to SIS icon no longer displayed in the Assignments page. The icon did not affect the Quizzes page. Canvas code has been updated to display the Post Grades to SIS icon in the Assignments page. Additionally, the icon only displays for graded assignments. This change was deployed to production on September 6.
Post to SIS Assignment Status
An assignment's Post Grades to SIS status is retained after grades are posted to the SIS.
Explanation: When an instructor published grades for an assignment to Skyward or PowerSchool, the assignment's Post Grades to SIS icon defaulted to off. Canvas code has been updated to retain the SIS assignment status after publishing grades. This change was deployed to production on September 13.
Attendance
Section Views
Attendance sections are displayed in a drop-down menu instead of individual tabs.
Explanation: When a course contained long section names, the section tabs overlapped the Mark All Present and Unmark All buttons so they could not be used, as well as other content in the Attendance tool. Additionally, too many sections pushed content off the page completely. Canvas code has been updated to change the section tabs to a drop-down menu.
Calendar
Student Appointment Group Signups
Students cannot view past appointment groups.
Explanation: When a student had signed up for a past appointment group, the student was able to reserve and unreserve a time slot and then sign up for another event. This behavior affected instructors who had limited participants to sign up for a specific number of appointments. Canvas code has been updated to hide past appointment slots from students in an appointment group.
User Files and Calendar Events
Users can put a file link in a personal calendar event.
Explanation: When a user created a personal calendar event and included the link to a file, the event wasn’t able to be opened. Canvas code has been updated to correct the user ID in the file link and display calendar events.
Conversations
Conversation Attachments and Trust Accounts
Users in trust accounts can send attachments in Conversations.
Explanation: When users in a trust account tried to send Conversation attachments while not in their main account, the attachment was not retained in the message. Canvas code has been updated to retain attachments when sent from another account in a trust setup.
Admin Masquerading
When masquerading as users, admins can view conversation messages sent after August 27.
Explanation: When an admin masqueraded as a user, the admin wasn’t able to view conversations sent after August 27. This behavior occurred because of a change to account IDs in the August 27 release. Canvas code has been updated to display conversations to admins when masquerading. This change was deployed to production on September 27. An adjustment to display masqueraded conversation messages before August 27 will be introduced in a future release.
Course Import
Quiz Comments
Whitespace does not affect quiz comments.
Explanation: When a quiz was imported that contained extra whitespace in a comment, the comment was unable to be edited. Canvas code has been updated to improve imports for comments in quiz questions.
Turnitin Assignments and Course Copy
The Turnitin API returns originality scores for Turnitin assignments copied from another course.
Explanation: When an instructor created an assignment through the Turnitin API and the course was later copied, the Turnitin assignment was not able to generate originality scores for student submissions and generated an error message. Canvas code has been updated to copy Turnitin assignment settings in course copies.
Courses
Masquerading and Course Invitations
Admins cannot view course enrollment invitations for instructors after masquerading as the instructor.
Explanation: When an admin masqueraded as an instructor who had been invited to a course, if the admin viewed the card instead of the invitation and then stopped masquerading, the admin was able to see the course invite within their admin account. This behavior did not affect masquerading as a student role. Canvas code has been updated to clear enrollment invitations when an admin has stopped masquerading.
Rejected Enrollments and Sections
Rejected enrollments can be deleted from a section.
Explanation: When a student was invited to a course but rejected the enrollment, the enrollment was still associated with a section. If the section contained no other enrollments, the section was not able to be deleted. Canvas code has been updated to allow course sections with rejected enrollments to be deleted.
Unread Graded Discussions and Recent Activity
Unread graded discussions display an unread indicator (blue dot) in the Recent Activity Stream.
Explanation: When an instructor created a graded discussion in a course, the Recent Activity Stream in both the Dashboard and the Course Home Page did not display an unread indicator (blue dot) next to the graded discussion. This behavior did not affect unread ungraded discussions. Canvas code has been updated to display the unread indicator for graded discussions.
Dashboard
Coming Up Section Order
When a user has a large amount of calendar events or assignments in the Coming Up list, the Coming Up list prioritize the items by due date.
Explanation: When a user had a large amount of calendar events or assignments in the Coming Up list, the items weren’t displaying according to any specific order. Canvas code has been updated to display events and assignments by due date. This change was deployed to production on September 27.
Global Announcements
Global Announcements and Trust Accounts
Users with enrollments in multiple accounts only view Global Announcements for the Canvas URL they are viewing.
Explanation: When a user was enrolled in courses across multiple accounts through a trust setup, the Dashboard displayed Global Announcements for all accounts in the trust. Canvas code has been updated to only display Global Announcements according to the Canvas domain being viewed.
Global Navigation
Custom Help Menu Links
Custom Help Menu links are retained in the Help Menu.
Explanation: When an admin created a custom Help Menu link, the link was not retained after the page was refreshed. Canvas code has been updated to clear the account cache after editing the Help Menu.
Help Menu External Links
Help Menu external links open in a new window.
Explanation: When a user clicked on a Help Menu link, the link opened in the same Canvas window. Canvas code has been updated to open external links in a new browser window by default. This behavior does not affect any links that display in-page windows, such as the Ask Your Instructor a Question link (for students) and the Report a Problem link.
Modules
Module Items without Due Dates
Module items without due dates do not affect the height of the module window.
Explanation: When an instructor added several module items without a due date, such as pages, the entire module contracted. This behavior affected links to module content throughout Canvas, as the page focus is removed from the module and users cannot figure out which module they should be viewing. Canvas code has been updated to always display the module for linked content. This change was deployed to production on September 22.
Notifications
Attachment Download Links
When an announcement includes an attachment, external email notifications always include a link to download the attachment.
Explanation: When a user attached a file to an announcement in Canvas, the external email notification intermittently included a link to download the attachment. Canvas code has been updated to retain attachment links in announcements.
Outcomes
Account Outcome Assessments
Account outcomes that have been used to assess an assignment cannot be edited.
Explanation: When an admin created an account outcome, and an instructor imported the account outcome into the course and used it to assess an assignment, the admin was still able to click the edit button at the account level but saving the outcome generated an error message. Canvas code has been updated to disable the edit button at the account level when an account-level outcome has been used for a course assessment.
Question Banks and Quiz Attempts
Quiz results are calculated correctly when a quiz is linked to multiple question banks.
Explanation: When an instructor created two question banks and linked them both to an outcome, and then linked the question banks to question groups in the same quiz, the average percent was calculated incorrectly and showed the student completed two quiz attempts. Canvas code has been updated to correct scoring for an outcome attached to a quiz through multiple question banks.
Outcome Results
When viewing all artifacts for a student, the Show All Artifacts button changes to Hide All Artifacts.
Explanation: When an instructor viewed an outcome and viewed the list of outcome artifacts for a specific student, viewing all artifacts displayed all artifacts for the outcome but it did not affect the Show All Artifacts button. Canvas code has been updated to change the Show All Artifacts button to the Hide all Artifacts button, based on the selected view of artifacts.
Rich Content Editor
Embedded Image Details
Embedded images retain their URLs, alt text, and image dimensions.
Explanation: When the Use Remote Version of Rich Content Editor and Sidebar feature option was enabled, clicking the embed image icon in an existing image did not retain the original image details including the URL, alt text, and image dimension. This change was deployed to production on September 7.
File Auto-Previews
When the Use Remote Version of Rich Content Editor and Sidebar feature option is enabled, linked files from the sidebar display previews in the Rich Content Editor.
Explanation: When the Use Remote Version of Rich Content Editor and Sidebar feature option was enabled, linked files from the sidebar were not displaying previews in the Rich Content Editor. This behavior affected both media and non-media files uploaded as new files. The media files change was deployed to production on September 7. The non-media files change was deployed to production on September 19.
Image Padding Styles
Rich Content Editor images do not contain extra padding.
Explanation: When a user added an image in the Rich Content Editor, the image included 5px padding around the image. When the image was saved, the padding was removed. Canvas code has been updated to remove the 5px image padding in the Rich Content Editor.
Load More Results Link
When the Use Remote Version of Rich Content Editor and Sidebar feature option is enabled, the Load More Results button displays at the end of the image list.
Explanation: When the Use Remote Version of Rich Content Editor and Sidebar feature option was enabled, the Load More Results link in the image tab displayed in the middle of the image list. Canvas code has been updated to place the link at the bottom of the list. This change was deployed to production on September 19.
Pages List Order
When the Use Remote Version of Rich Content Editor and Sidebar feature option is enabled, the Files tab displays the Pages section in alphabetical order.
Explanation: When the Use Remote Version of Rich Content Editor and Sidebar feature option was enabled, the Pages section in the Files tab had no consistent ordering for page display. Canvas code has been updated to display pages in alphabetical order. This change was deployed to production on September 19.
Rubrics
Rubric Titles
Titles are required in rubrics.
Explanation: When a user imported a prior Canvas course without a title in the rubric, the Rubrics page displayed blank rubrics and broke related rubric references throughout the course. Canvas code has been updated to require rubrics to include titles.
SpeedGrader
Group Submissions and Group Comments
Group submission comments from an instructor display to the entire group.
Explanation: In a group submission, when an instructor added both private comments to a specific student and comments for the entire group, the group comments were being hidden in the submission until another comment was posted. Canvas code has been updated to make group comments visible to group members. This change was deployed to production on September 6.
Theme Editor
Beta Environment Refresh
In the weekly beta environment update, the beta environment mirrors branding changes in the production environment without affecting the page display.
Explanation: When an admin made updates to the Theme Editor in the production environment, the next beta environment refresh was not applying the updated branding configurations, which affected the page display and enlarged the Global Navigation Menu icons. Canvas code has been updated to update branding configurations as part of the beta environment refresh process. This change was deployed to production on September 6.
Discussions and Mobile JS/CSS
Custom Mobile JS/CSS only displays in iOS and Android devices.
Explanation: When a user added custom JS/CSS to the mobile section of the Theme Editor, desktop browsers displayed the mobile JS/CSS in Discussions. Canvas code has been updated to only display mobile JS/CSS code in iOS and Android devices. This change was deployed to production on September 8.
Change Log
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in