Updated 9/16/16 with new screen shots to reflect changes in user interface and rich content editor.
I anticipate that this could be a problem on our campus as most of our courses are converted WebCT 6 courses. One of our instructors gracious allowed me to use screenshots from her course. I hope everybody finds this useful.
Why Convert HTML Content?
The course file system got a major upgrade per the June 6, 2015 release notes. One of the changes affects instructors’ ability to edit HTML pages in course files. Previously there was option to edit HTML files directly in Canvas course files; however, this option has been removed in the new file interface. In order to edit HTML pages instructors will need to download the file and edit the file in Notepad or some other type of HTML editor like Dreamweaver. This will require some knowledge of HTML to make the changes to the content. See the following Canvas guide for details on how to edit HTML files.
This content can be converted to Canvas pages relatively easy. It does require quite a few steps for each page; however, once the pages are converted, there will be more page editing functionality in the rich content editor and the content will easier to maintain as well. Follow the steps below.
How to Identify HTML Content in Your Course
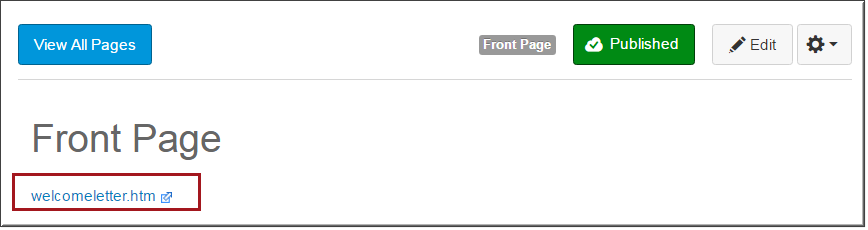
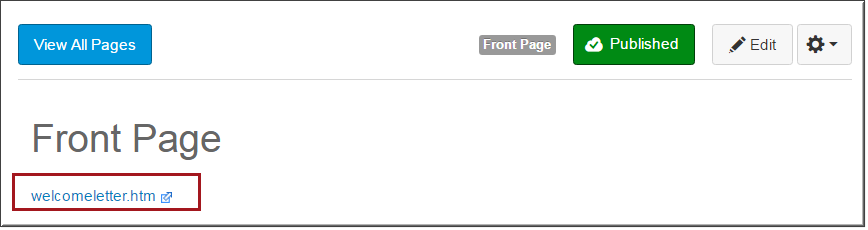
Links to the content on Canvas pages will appear with the page title and extension .HTM or .HTML.

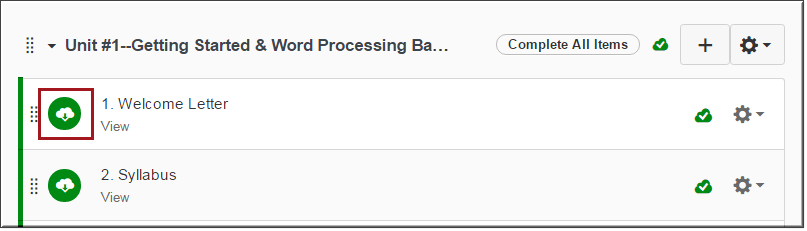
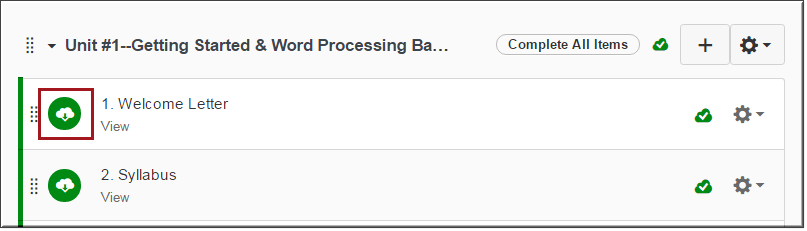
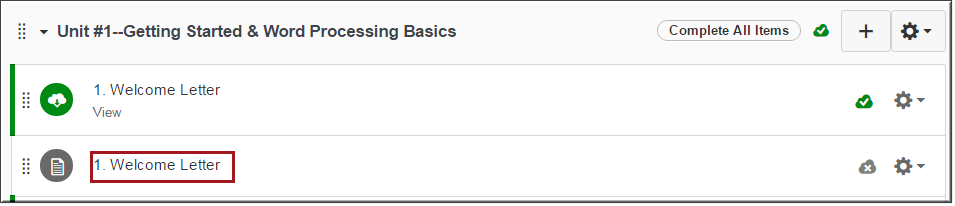
In modules any content from files will display with a cloud icon and this could be an HTML file.

When the link is clicked the HTML page will be framed by Canvas and the edit option will not be available. Note that the breadcrumbs display the file name and extension (html) and there is an inside scroll bar as well.

Steps to Convert the Content
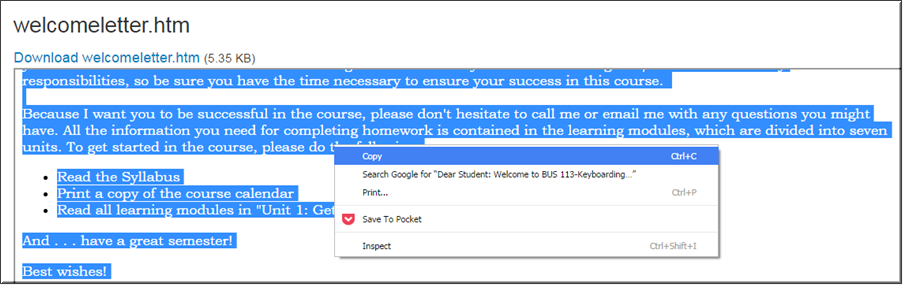
Step 1: Select and Copy the Content in the HTML Page
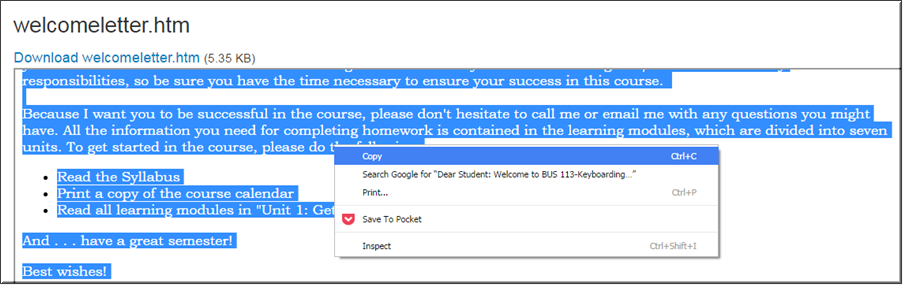
Copy select all the text on the page by positioning the mouse at the top of the page. Then click and drag with the mouse until all content is selected. Right-click anywhere over the selected text and choose Copy.

Step 2: Create a Page in Canvas
From Pages
The next step will be to create a new page. You can create pages from a couple of locations in a Canvas course. Review the Canvas Guides for more details on creating and editing pages.
How do I use the Pages Index Page?
How do I create a new page in a course?
How do I edit a page in a course?
How do I add items to a module?
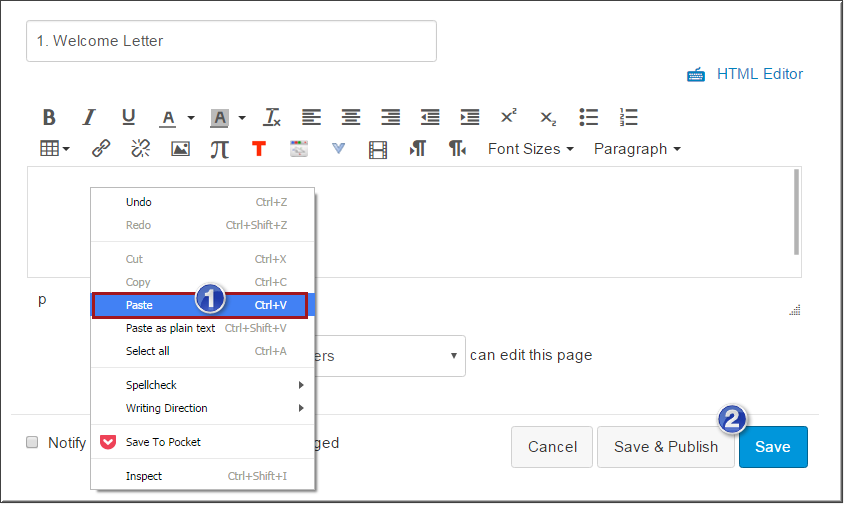
Step 3: Paste the Text in Rich Content Editor
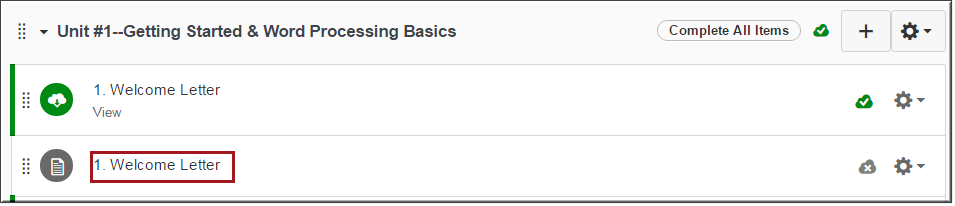
Once the new page is created click the title to display the page. Note: In this example a new page was created in the module.

When the page displays click Edit.

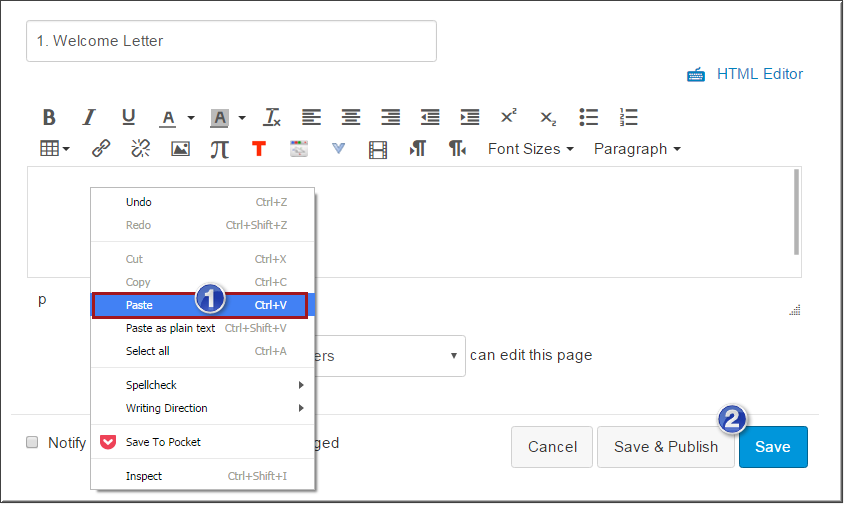
In the rich content editor place the cursor where the text should display on the page. (1) Right-click and select paste. (2) You can click Save & Publish to publish the page so students can see the page OR click Save to save a draft of the page. Drafts cannot be seen by students. Continue this process for each page.

Additional Tips
Formatting
Please note some formatting may not appears as it did previously and may require some reformatting. Review the links below for tips and ideas on making the pages pretty.
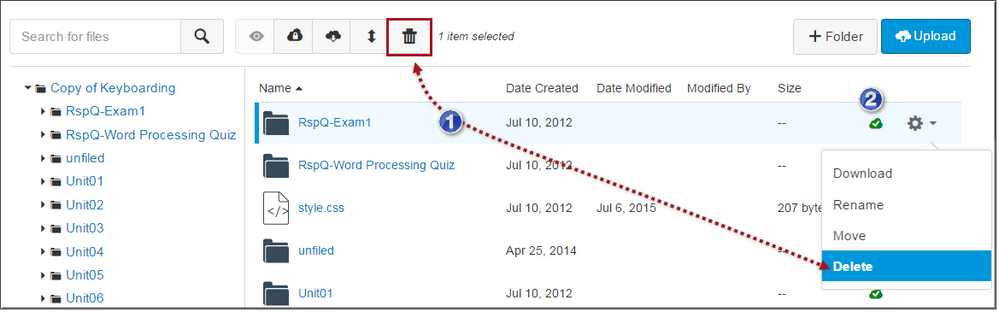
Course Files Clean-up
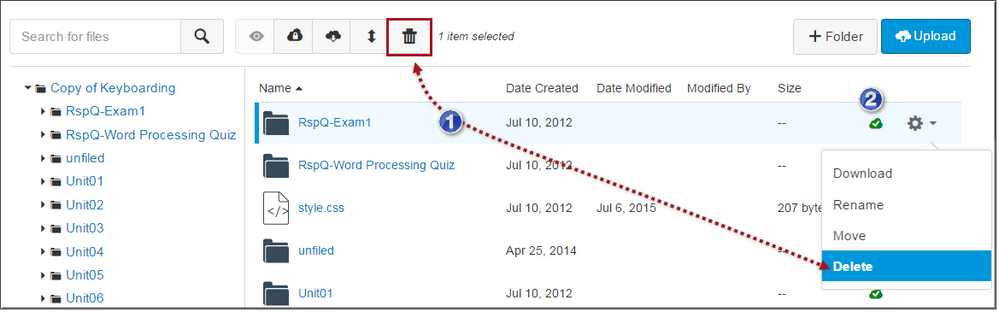
Once you have converted the content to Canvas pages you may want to review the content that is available in course files. Remove or hide content that students don’t need to see. (1) Select content by holding down the CTRL (Command) key while selecting files. If multiple files are selected click the trash can icon above the list of files. If an individual file is selected click the gear icon and select Delete. (2) To Hide content click the cloud icon and choose the option to make files hidden but available if you decide to link to any of the hidden content. Review the linked guides below for more help on using course files.

What are Files for instructors?
How do I use Files as an instructor?
How do I view course files as an instructor?
How do I move and organize my files as an instructor?
How do I restrict files and folders to students in Canvas?