The Instructure Community will enter a read-only state on November 22, 2025 as we prepare to migrate to our new Community platform in early December.
Read our blog post for more info about this change.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
- Community
- Unlisted
- Archived Content
- Archived Blogs
- Parents requested this at my school - multiple stu...
Parents requested this at my school - multiple students
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In 2016 we ran a series of after school training sessions to show parents how to use Canvas. A comment that came up time and again was how can a parent easily switch the view from one child to the next in the website. This is not a new request and has come up in https://community.canvaslms.com/ideas/2512-parental-observation-in-canvas-complicated-with-three-chi... and Parents Access to Canvas. The parent app has its flaws and until the greatest ones are ironed out, we won't be recommending its use.
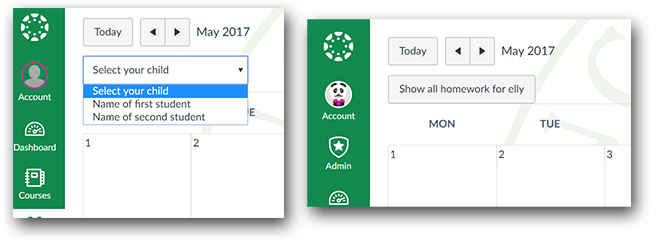
To help parents, teaching assistants, learning support assistants and others may be observing more than one student at a time, here's a little bit of javascript you can add to your theme to make it easier to switch between students. If there are multiple observees, a drop down should appear to choose between students. This is what it looks like when completed.
To do this, the code picks up the observees of the current users and then a list of courses for these users. As Canvas calendars only deal with 10 courses by default, we wanted to limit the courses picked up. We did this by filtering for courses by certain terms that include the current year. Everyone should check lines 23-25:
if ( course.term &&
course.term.name.includes( (new Date()).getFullYear() )
)
Hope this helps
14 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Peter Nickson
Community ContributorAbout
Bio
I am an assistant headteacher in an all-through school in North London, where I teach Physics. I am passionate about education, and I believe that every student deserves the opportunity to learn and grow in a safe, supportive environment.
Badges
 Community help
Community help
To interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign inView our top guides and resources:
Find My Canvas URL Help Logging into Canvas Generate a Pairing Code Canvas Browser and Computer Requirements Change Canvas Notification Settings Submit a Peer Review AssignmentTo interact with Panda Bot, our automated chatbot, you need to sign up or log in:
Sign in