Hi @Draco !
Oh cool, so you're using it to make a module TOC/submenu 😎. And yes, I see what you mean now about the expand_module_link and collapse_module_link in the code that it's using. I also added cursor: pointer to the header portion to really make it stand out that it can be clicked.
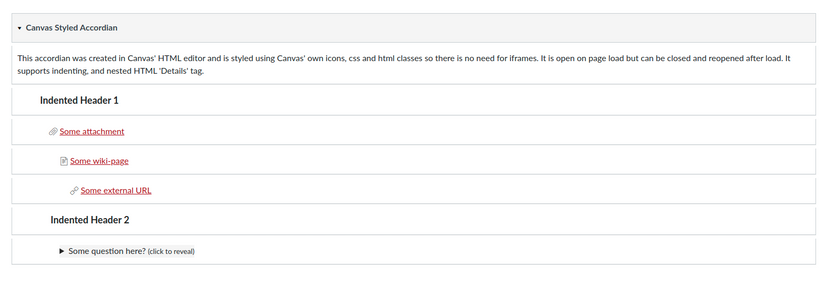
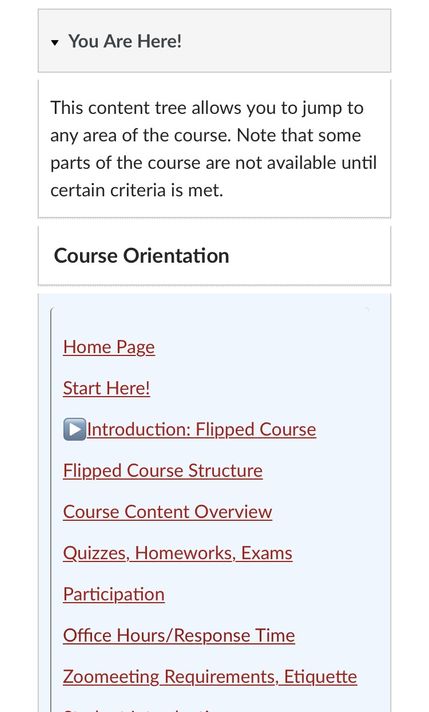
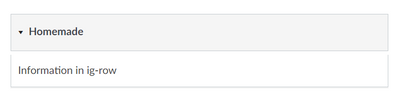
 Homemade "module-accordion" menu
Homemade "module-accordion" menu
Here's what I ended up with my stripped down version of the code. What else can I remove to make it leaner?
<div id="homemade-submenu"
class="item-group-condensed context_module context_module_hover"
aria-label="homemade menu" data-workflow-state="active">
<div id="submenu-header" class="ig-header header" style="cursor: pointer;">
<span class="ig-header-title collapse_module_link ellipsis"
style="display: inline-block;" title="Homemade Submenu"
role="button" aria-controls="submenu-content" aria-expanded="true"
aria-label="Toggle the submenu."> <i
class="icon-mini-arrow-down"></i> <span class="name"
title="homemade">Homemade</span> </span> <span
class="ig-header-title expand_module_link ellipsis"
style="display: none;" title="Homemade Submenu" role="button"
aria-controls="submenu-content" aria-expanded="false"
aria-label="Toggle the submenu."> <i
class="icon-mini-arrow-right"></i> <span class="name ellipsis"
title="homemade">Homemade</span> </span></div>
<div id="submenu-content" class="content" style="display: block;">
<ul class="ig-list items context_module_items manageable ui-sortable">
<li class="context_module_item">
<div class="ig-row ">Information in ig-row</div>
</li>
</ul>
</div>
</div>
I just have 1 row of "content" ig-row that's not a link or anything but I know where to put the items to collapse.
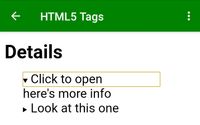
Your institution's mobile CSS definitely has some of the styling included; for me, when I look in mobile, everything is just plain text. Though the header portion can be "tapped" and nothing happens. heh. 😅
We've experimented with other types of submenus on pages but since we're instructional designers and not the instructors, I never feel comfortable that the instructor will not mess something up on the page or change a page name and break the link on the submenu. So, I usually put a link that goes back to the specific module on the Modules page.
Thanks for sharing the information about the module expand/collapse and Good luck with your menu project!
Cheers - Shar ⭐














This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.