[ARCHIVED] Google Analytics Custom Dimensions through Google Tag Manager
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Once you have setup Google Tag manager ( Using Google Tag Manager to add Google Analytics), there are all kinds of cool things you can start to do. This document will go over how to add custom dimensions to track additional information that you can get from Canvas. Once Google Analytics is installed you will start seeing all kinds of information from your Canvas visitors including:
- Age and Gender of site visitors
- Location data (country, state, city)
- Technology (browser, mobile, device)
- User languages
- Page views, bounce rates and exit pages
Beyond the standard web analytics that come out of the box from Google Analytics, custom dimensions to your site allows you to track Canvas specific information about your site visitors such as:
- Types of Activities (Course Home, Quiz, Assignment, etc.)
- The Canvas Course ID
- User Roles
- The User ID
- Mobile App Usage
- File Downloads
I will also share some information about a few additional variables that you can include with some extra work. Let's get started!
Setting up Custom Dimensions
Google Analytics Custom Dimensions
The first step will be to setup your custom dimensions in Google Analytics (GA). Once you have setup the custom dimensions we will put the code needed to gather that information into Google Tag Manager (GTM) without having to update the embed code in already into the Canvas global header. Here are instructions for setting up custom dimensions in GA. You can add dimensions in any order, but you may want to align your variables with those mentioned in How to Set Up Google Analytics for Canvas to be able to use some of the shared dashboards that @jperkins recommends such as:
| Custom Dimension 1 | Index | Scope |
|---|---|---|
| Canvas User ID | 1 | User |
| Canvas User Role | 3 | User |
| Canvas Course ID | 4 | Hit |
| Canvas Course Name | 5 | Hit |
| Canvas Sub-Account ID | 6 | Hit |
Google Tag Manager Variables
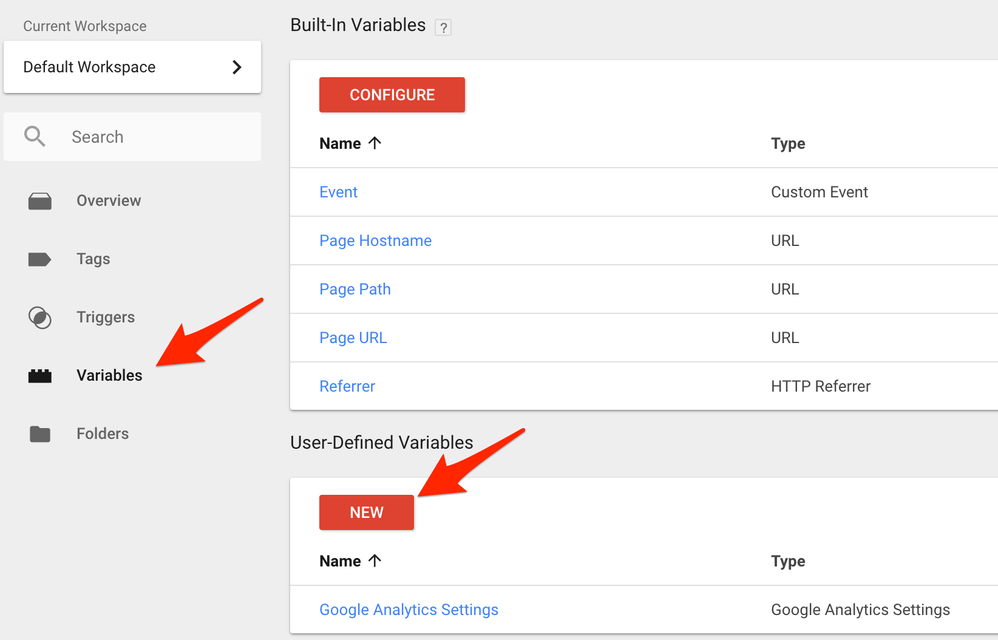
Once you have setup your custom dimensions in GA, you login to GTM where we will setup to variables to populate your custom dimensions. Google Tag Manager has a number of built-in variables as well as user-defined variables. We will be adding a new user-defined variable. Go to the variables page in your GTM Workspace and click New under "User-Defined Variables". 
Let's go over a couple of examples of how to populate those variables.
Course ID Variable
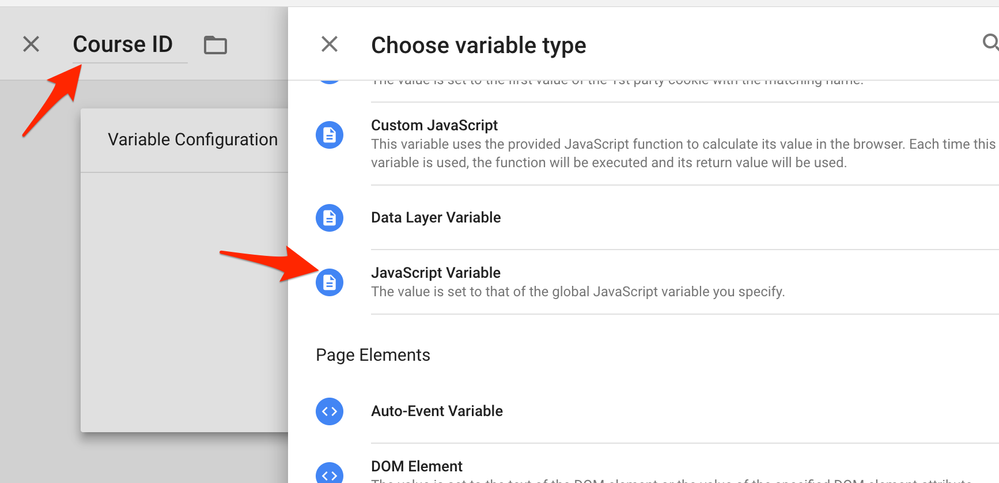
The Course ID is already stored by Canvas so this is an easy one. After clicking "New" to add a variable, click on "Choose a variable type to begin setup..." then give the variable a name (Course ID) and select "JavaScript Variable":
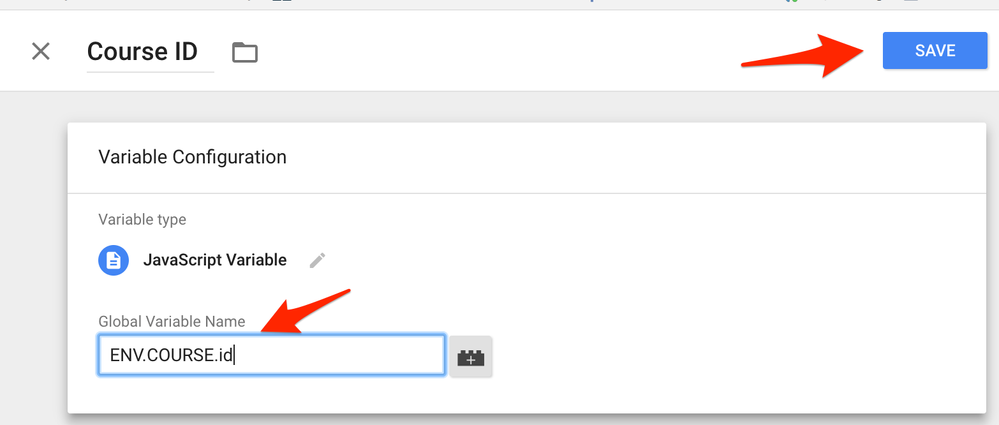
The global variable used by Canvas for the Course ID is "ENV.COURSE.id" so all we need to do is input that into the Global Variable Name field and click Save:
Congratulations! You just added your first variable. Let's add one more that is a little more complex and then we will map them to our custom dimensions.
Type of Activity
Go ahead and create a new variable again, but this type select a variable type "Custom Javascript". Name your variable and then insert the following code which uses the page URL to determine the type of course activity:
// Pull activity type based on url
function identifyActivity() {
var url = document.location.href,
activityType = 'unknown';
if (url.indexOf('/pages/') > -1) {
activityType = 'Content Page';
} else if (url.indexOf('/pages') > -1) {
activityType = 'Content Pages List';
} else if (url.indexOf('/assignments/syllabus') > -1) {
activityType = 'Syllabus';
} else if (url.indexOf('/assignments/') > -1) {
activityType = 'Assignment';
} else if (url.indexOf('/assignments') > -1) {
activityType = 'Assignment List';
} else if (url.indexOf('/discussion_topics/') > -1) {
activityType = 'Discussion';
} else if (url.indexOf('/discussion_topics') > -1) {
activityType = 'Discussion List';
} else if (url.indexOf('/files') > -1) {
activityType = 'Files';
} else if (url.indexOf('/grades') > -1) {
activityType = 'Grades';
} else if (url.indexOf('/announcements') > -1) {
activityType = 'Announcements';
} else if (url.indexOf('/users') > -1) {
activityType = 'People';
} else if (url.indexOf('/outcomes') > -1) {
activityType = 'Outcomes';
} else if (url.indexOf('/quizzes/') > -1) {
activityType = 'Quiz';
} else if (url.indexOf('/quizzes') > -1) {
activityType = 'Quizzes List';
} else if (url.indexOf('/modules') > -1) {
activityType = 'Modules List';
} else if (url.indexOf('/conferences') > -1) {
activityType = 'Conferences';
} else if (url.indexOf('/collaborations') > -1) {
activityType = 'Collaborations';
} else if (url.indexOf('/external_tools/') > -1) {
activityType = 'External Tool';
} else if (typeof ENV.COURSE_HOME !== undefined) {
activityType = 'Course Home';
}
return activityType;
}Then click Save and you have added your second variable! You can view information on additional Canvas variables on this page.
Mapping Google Tag Manager Custom Dimensions
Once you have added your variables, we need to map them to the custom dimensions that we setup earlier in Google Analytics. Here are the steps:
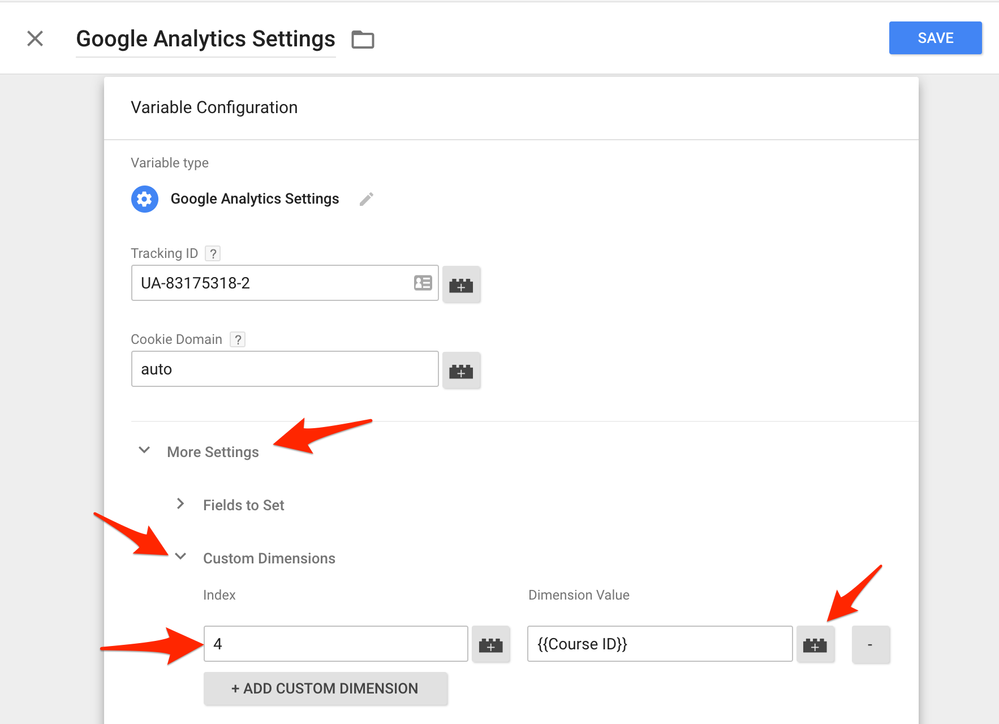
- Go to Variables and click on the "Google Analytics Settings"
- Click on the "Variable Configuration" pane to edit the variable.
- Click on "More Settings", "Custom Dimensions" and then "+ Add Custom Dimension"
- Add the index number that aligns with the custom dimension you setup in Google Analytics and then click on the lego brick to add the correct variable.
That's it! Add as many custom dimensions as needed. Once you are are done adding your variables you can preview your changes in Google Tag Manager to make sure everything is working correctly and click "Publish" as soon as you are ready!
Check out https://community.canvaslms.com/docs/DOC-13159 for more ideas.




This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.