One-Liner
Examples of visualizations created with Tableau Desktop against Canvas Data data accessed from an Amazon Redshift data source.
Overview
Having worked extensively with Crystal Reports as a consultant in a past life, I was super-excited to get my hands on Tableau Desktop and build some visualizations against Canvas Data. Below is a collection of the the first set of Stories/Dashboards/Reports that I've built. If your Canvas Data is hosted in a Redshift database and you either use or are considering the use of Tableau, you can download the .twb files I've shared below and use against your database.
Keep in mind that I have no prior experience with Tableau so there might be better ways of compiling and presenting the visualizations. Also, I built these against a sales demonstration site that we use at Instructure so the output against production school data may look slightly different than what is shown in the images shared below.
Requirements for Use
Upon opening the .twb file in Tableau, you will be prompted to provide a password to access the data source. Because you don't have access to my data source, you'll need to click on the "Edit Connection" button. Once the connection information is updated to access your Redshift data source, the reports should load without issue.
Examples
The screenshots below showcase the output of each visualization, presented within Canvas using Redirect App links within a Reports Dashboard sub-account. This approach of sharing visualizations is possible if you've got access to Tableau Server or Tableau Online but it is not a requirement for use. The output will load just fine in Tableau Desktop.
| Title | Details |
|---|
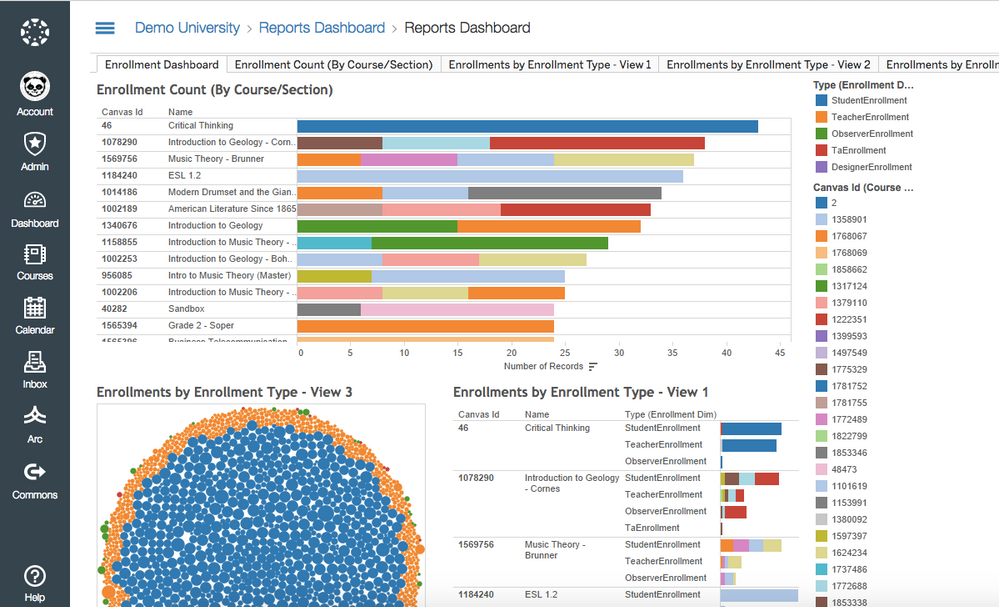
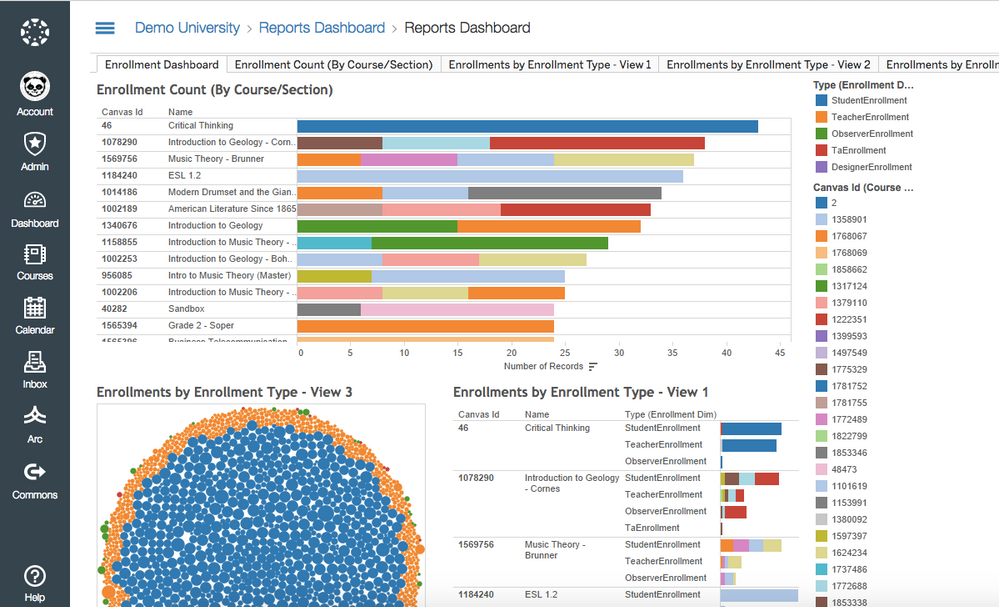
| Enrollments | Description: This is actually the first report I developed. It isn't especially compelling against our demonstration site data but does provide some good insight into enrollments. Link to Workbook file: 1 - Enrollments.twb.zip Screenshot: 
|
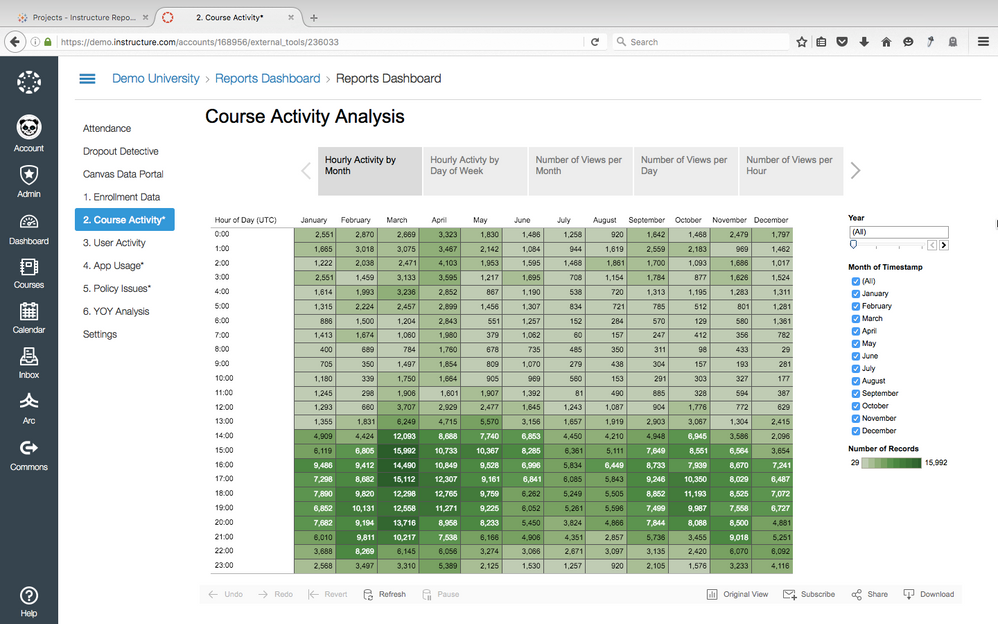
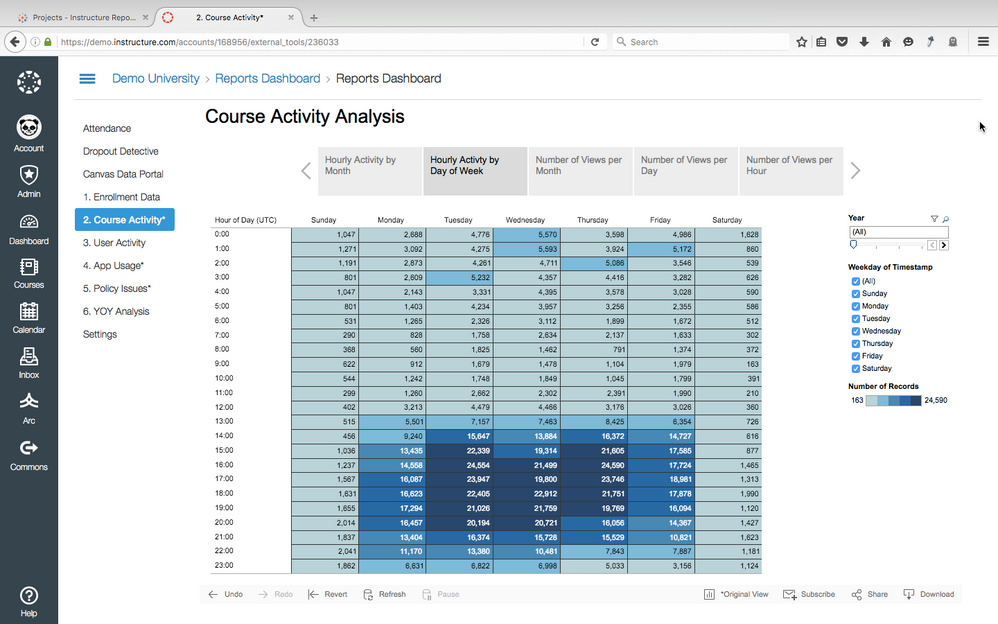
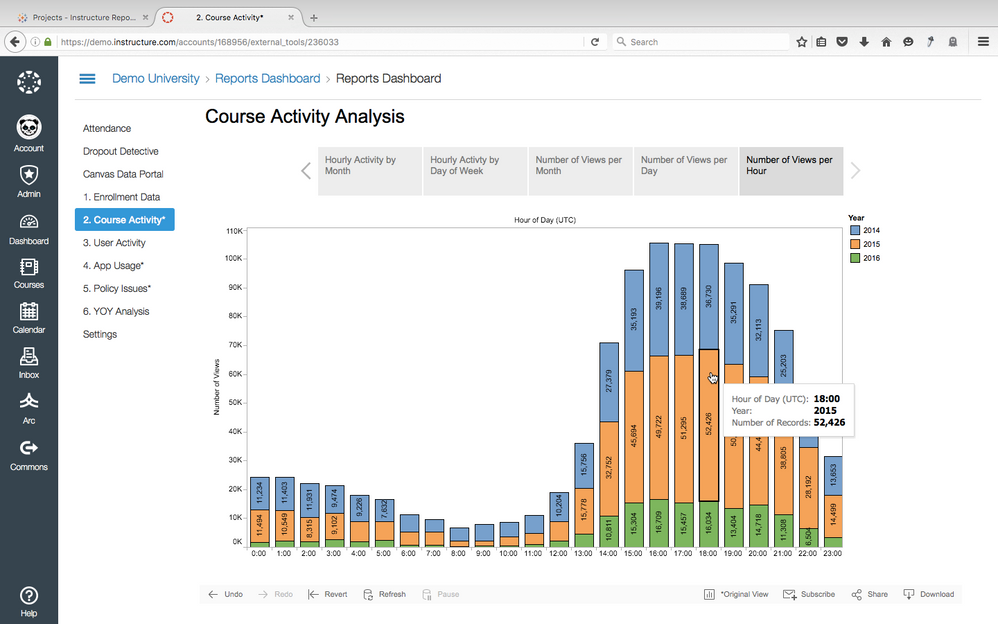
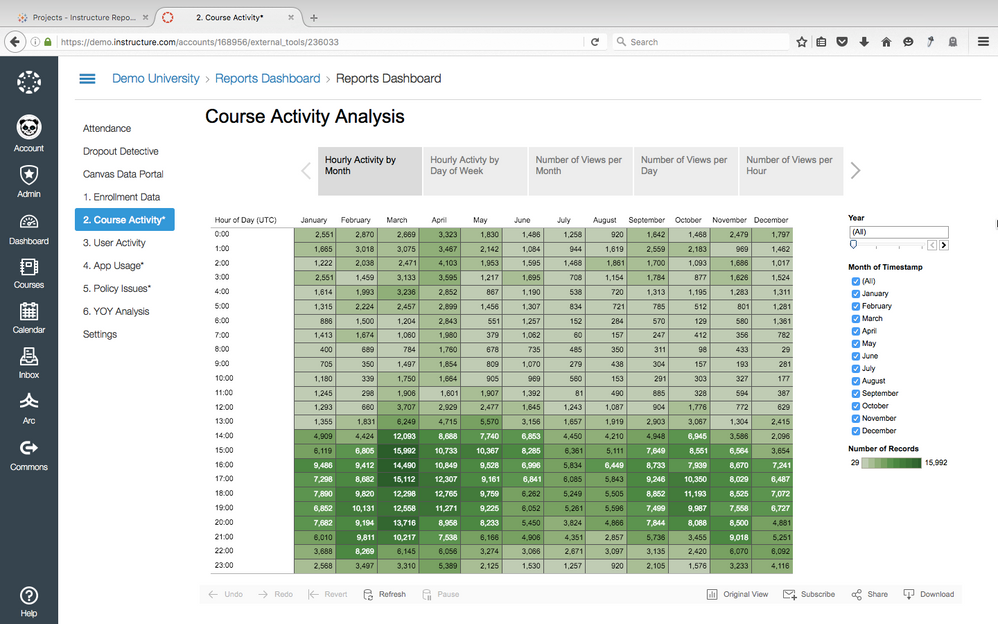
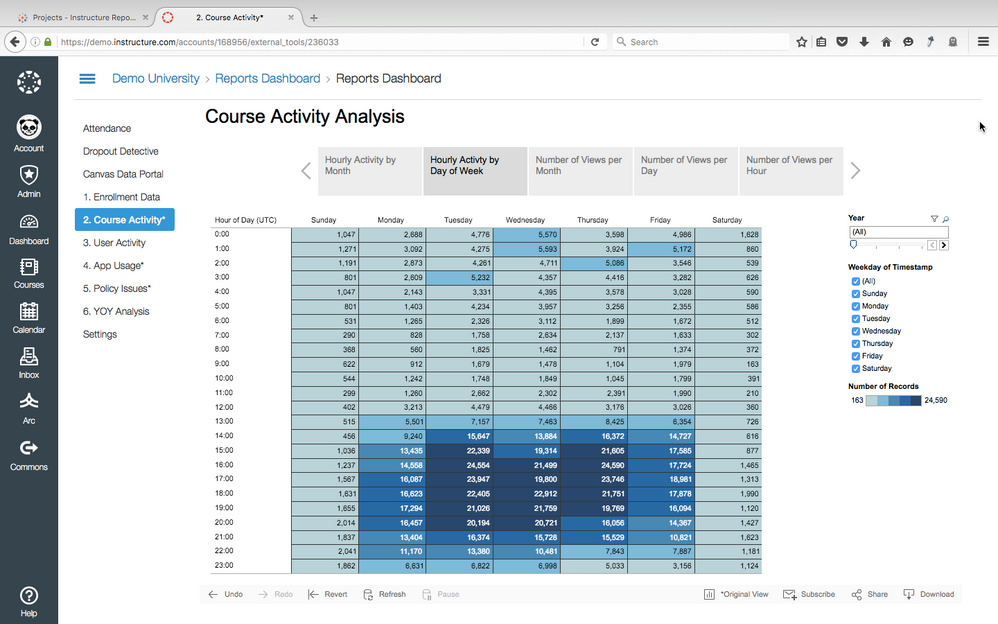
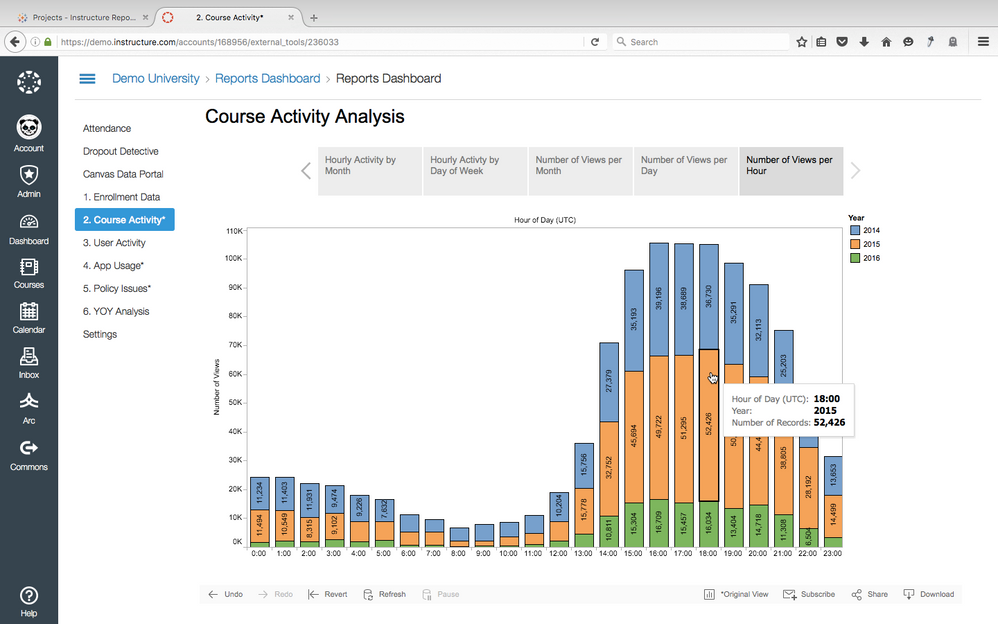
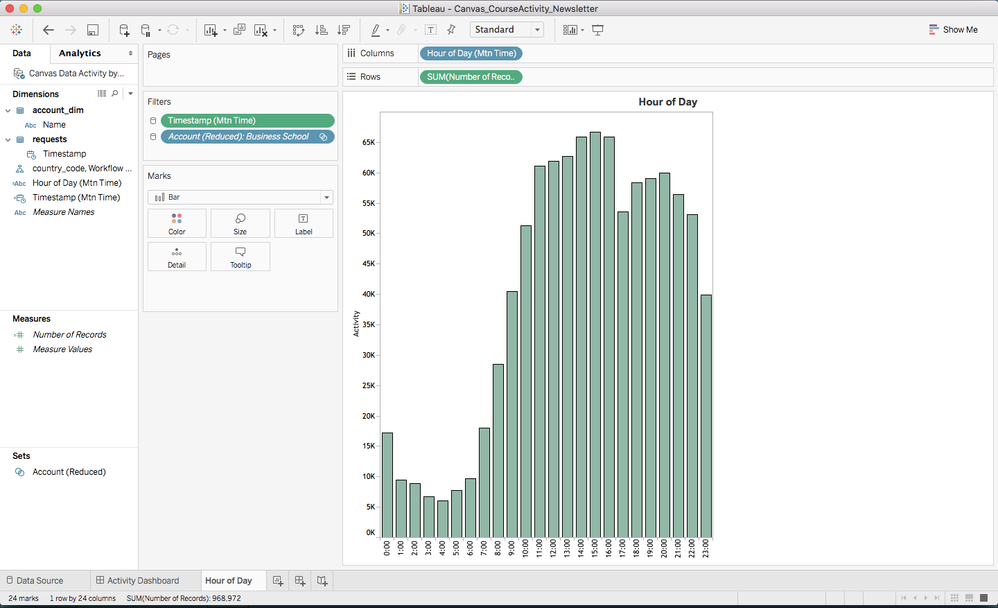
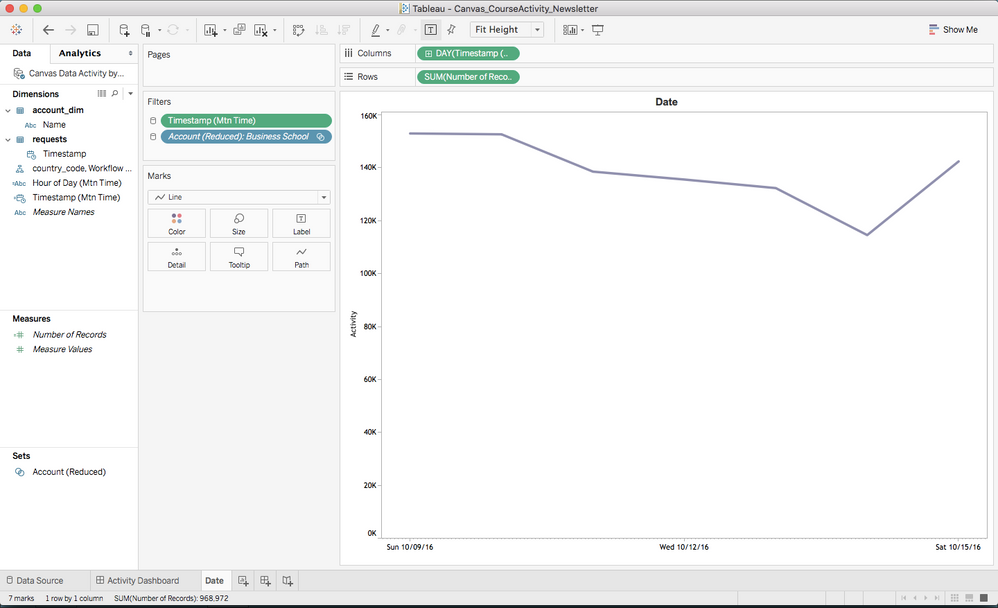
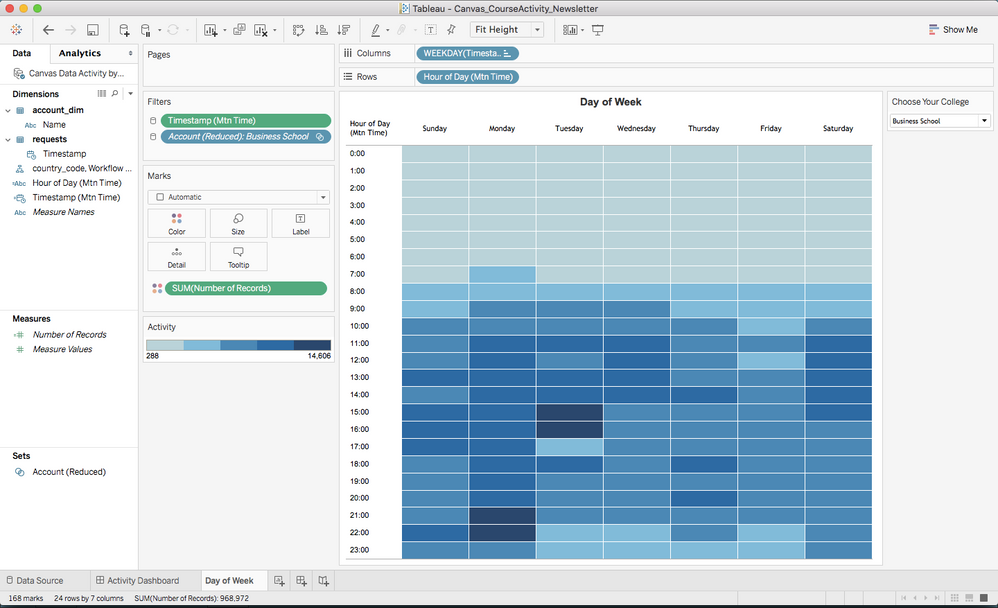
| Course Activity | Description: Provides a Story that steps through different visualizations of Canvas course activity that can be filtered by year. Link to Workbook file: 2 - Course Activity.twb.zip Screenshots: 


|
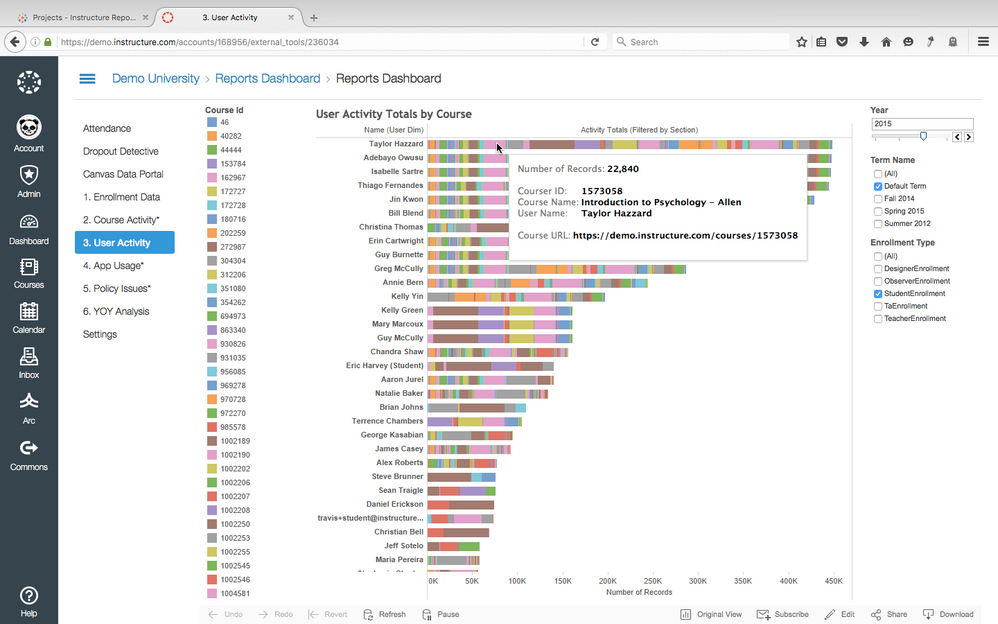
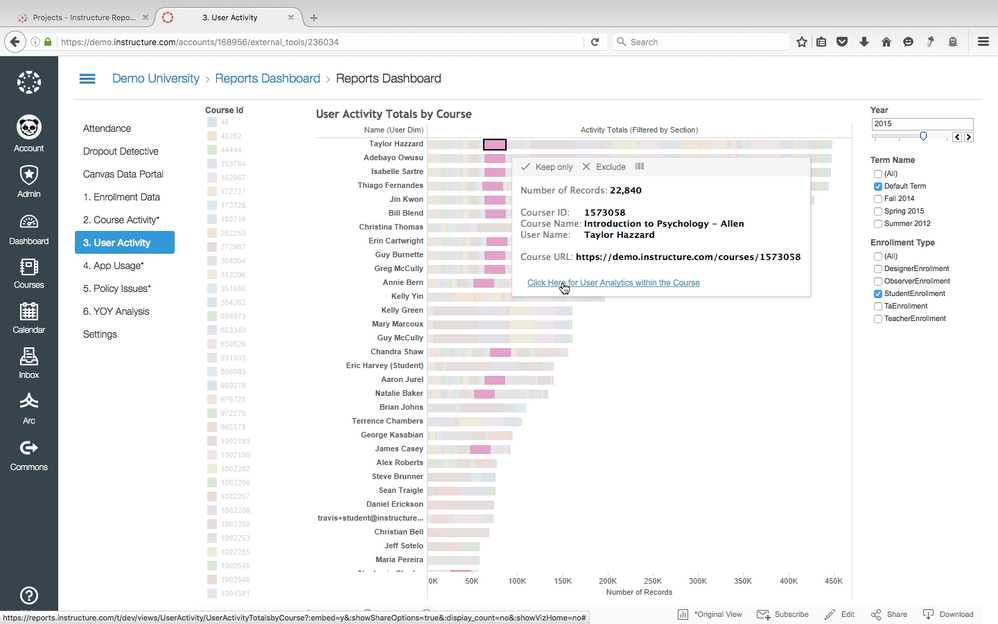
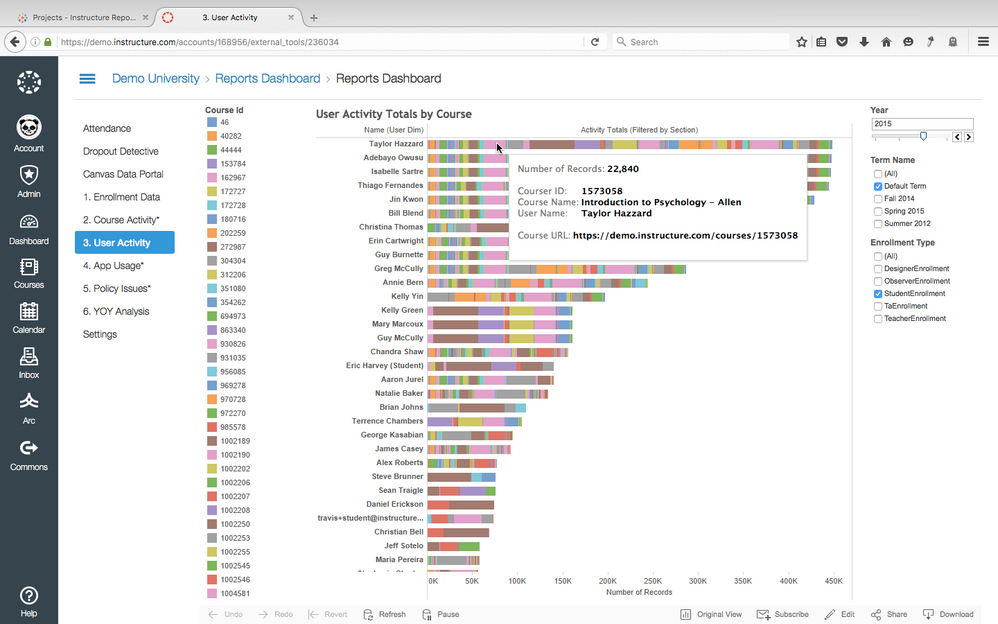
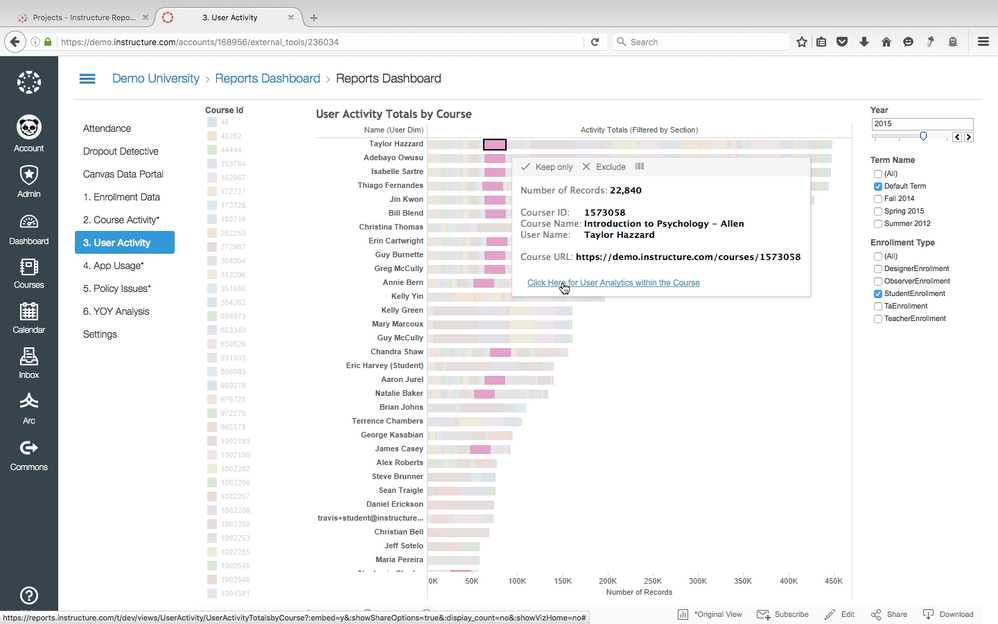
| User Activity | Description: Displays user activity by course. When a specific course is clicked (see second image), it will provide a hyperlink to the related Canvas course for direct click-through. Note: This Workbook makes use of a Calculated Field to build URLs. You'll want to edit the Calculated Field(s) to point to your Canvas instance instead of Instructure's Demo site. Link to Workbook file: 3 - User Activity.twb.zip Screenshots: 

|
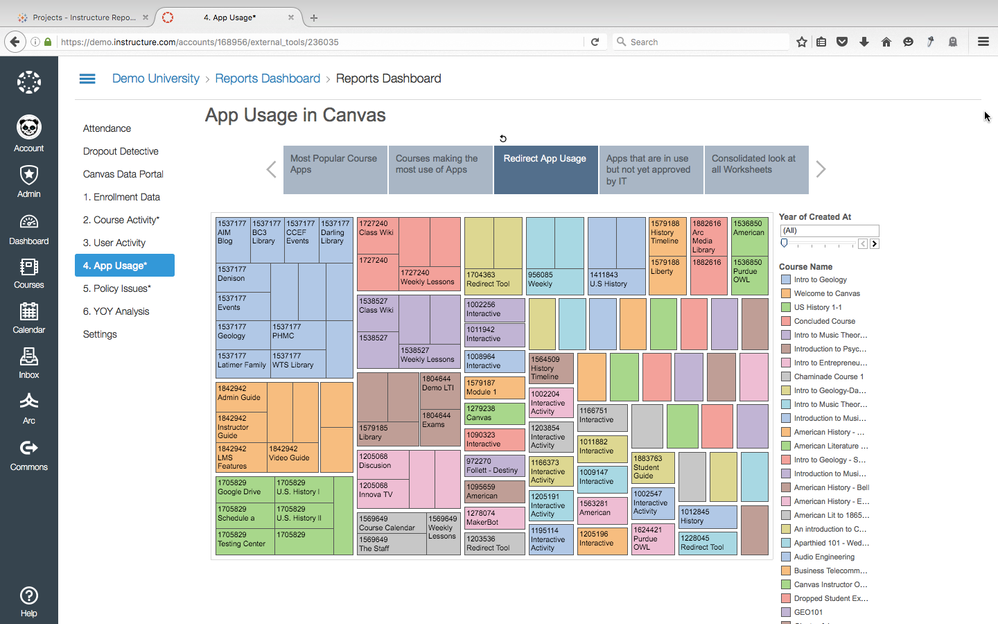
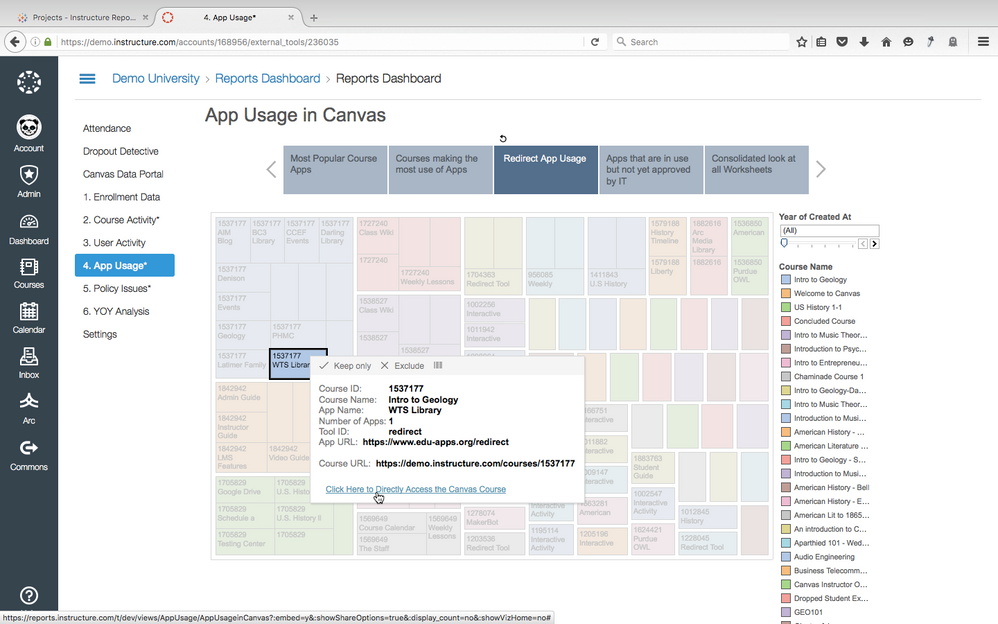
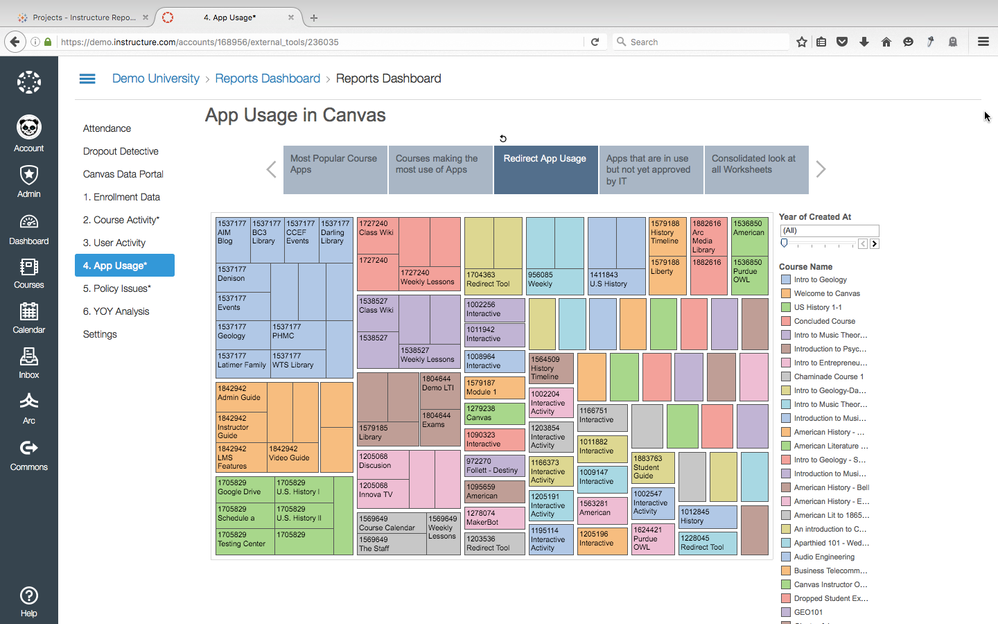
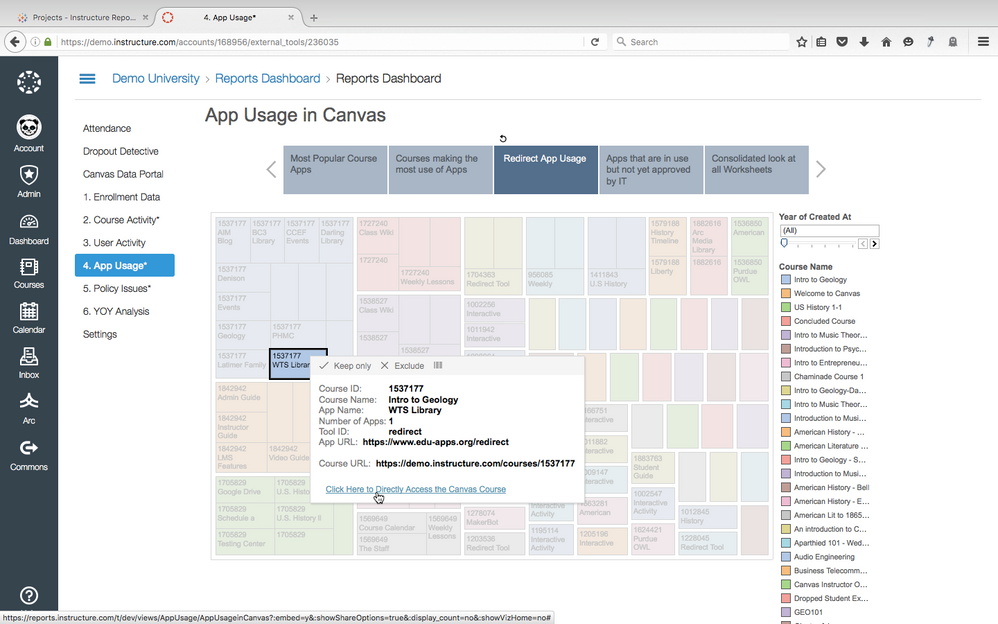
App Usage
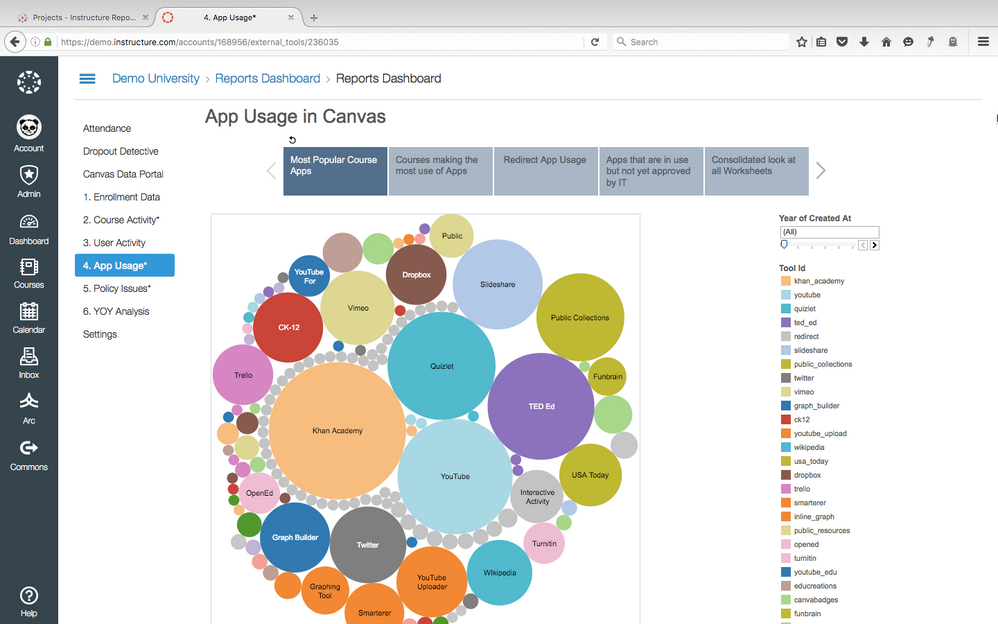
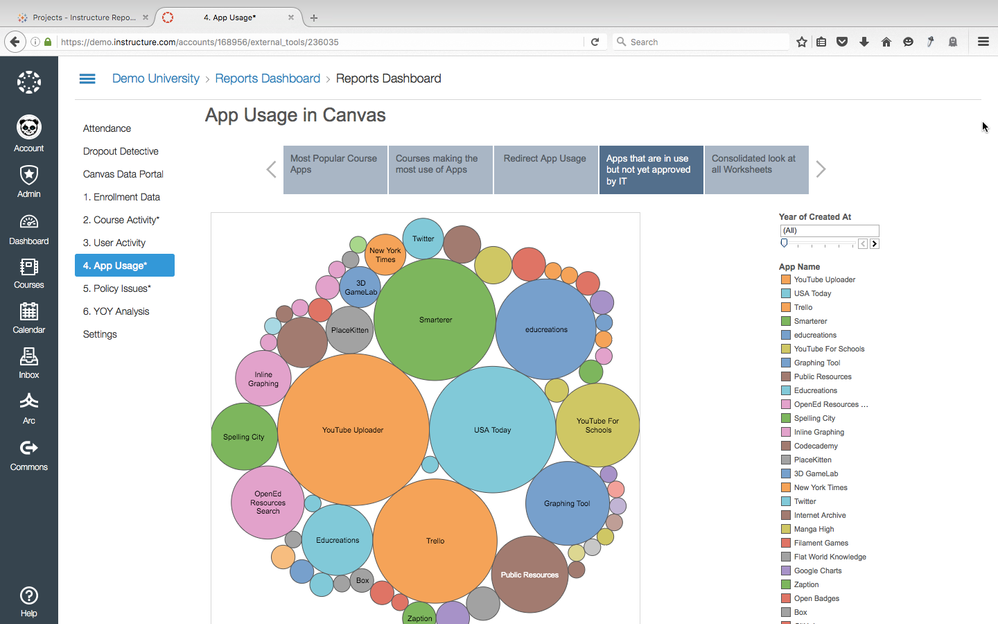
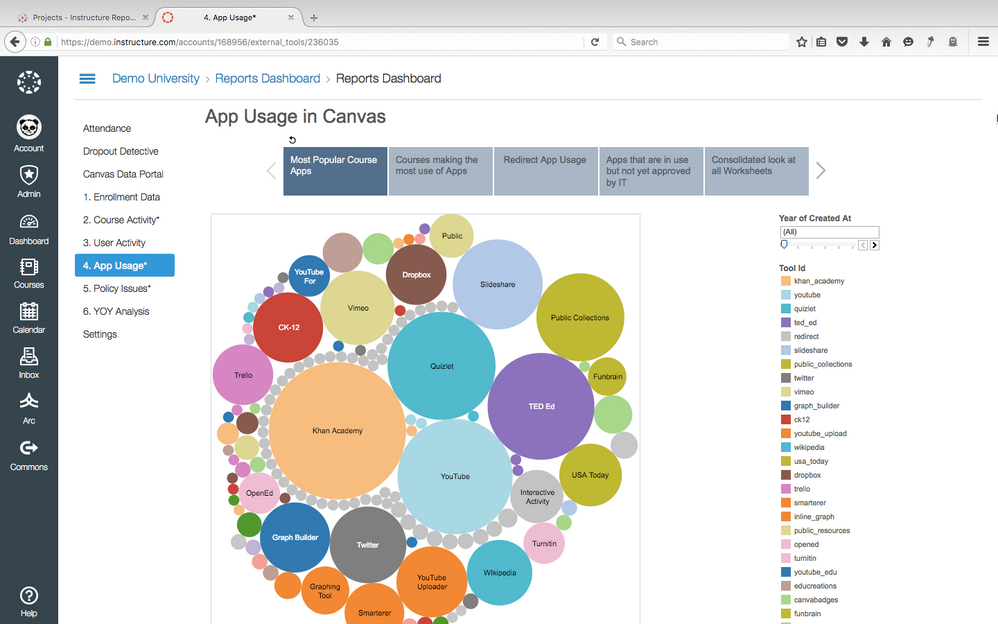
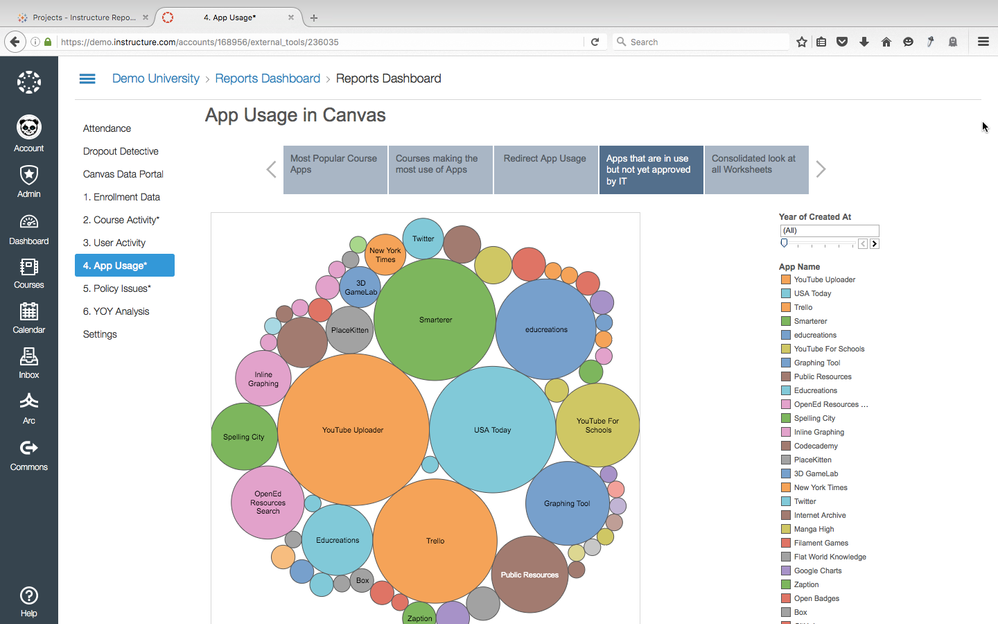
| Description: Displays App usage in a few ways: Most popular, unapproved, redirect app usage. The list of "unapproved apps" will need to be edited in the custom query (accessed within Tableau Desktop from the Data Source tab). Note: This Workbook makes use of a Calculated Field to build URLs. You'll want to edit the Calculated Field(s) to point to your Canvas instance instead of Instructure's Demo site. Link to Workbook file: 4 - App Usage.twb.zip Screenshots: 



|
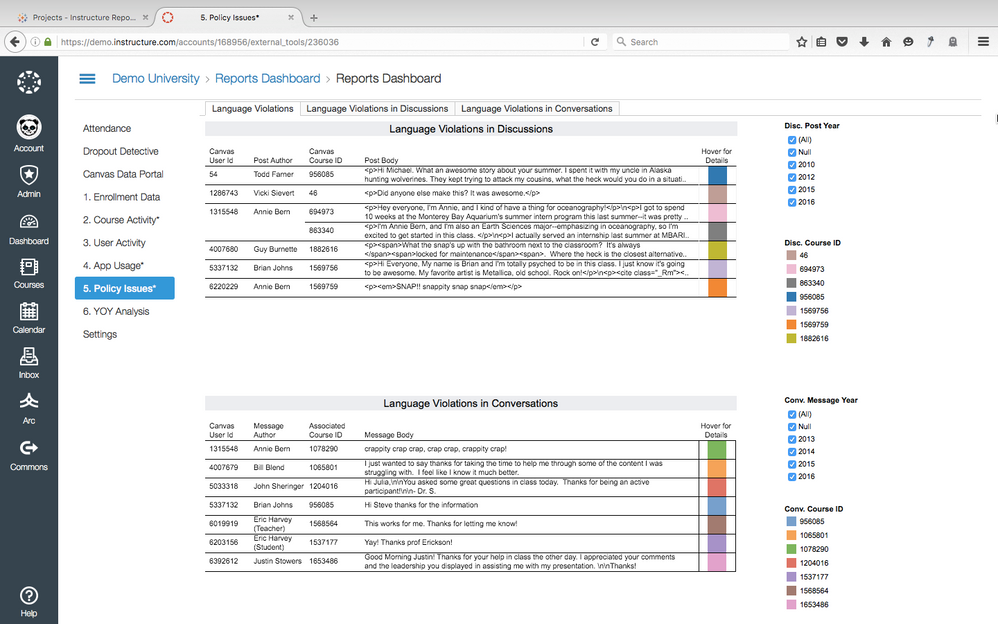
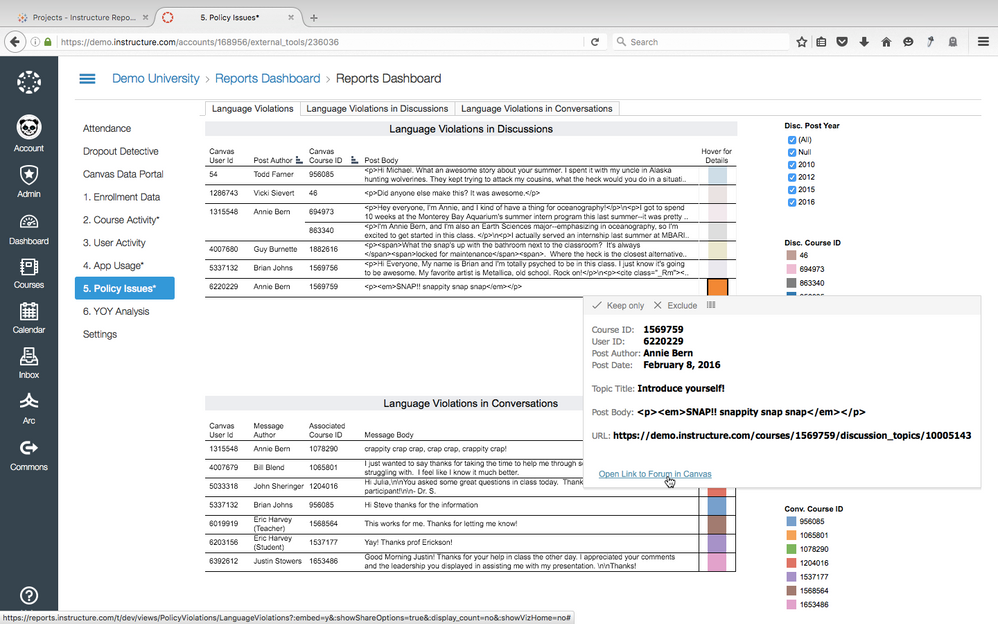
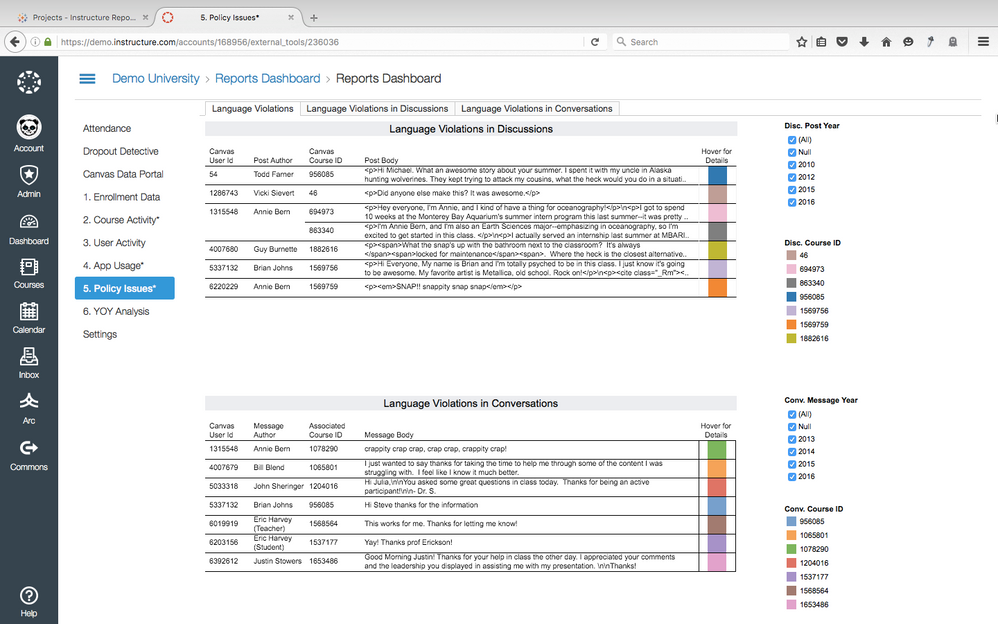
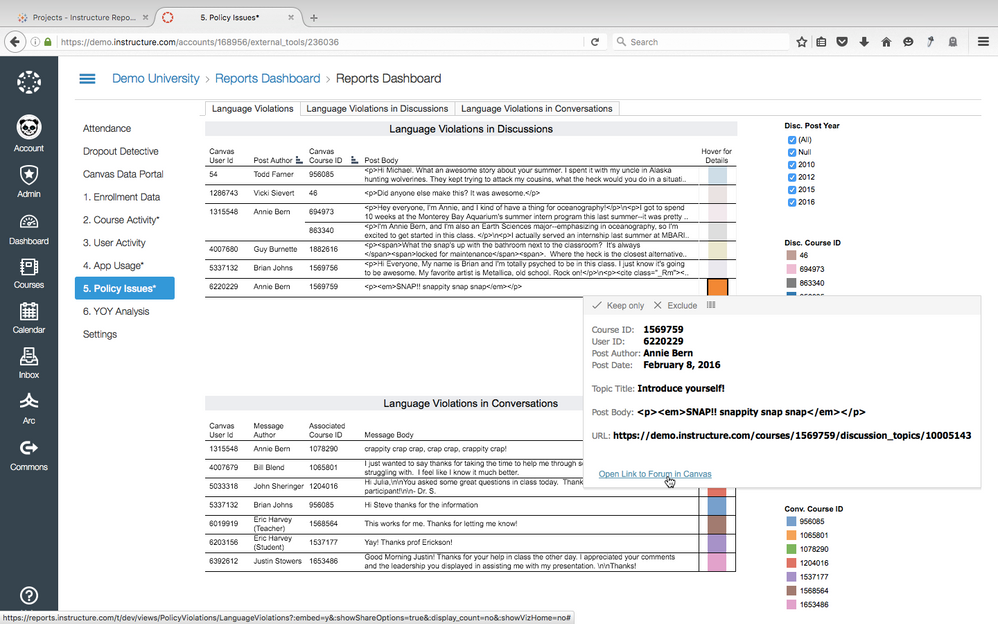
Language Policy Violations | Description: This one uses a custom query that I wrote to find students and/or faculty that used inappropriate language in Discussions and Conversations. The list of "bad words" will need to be edited in the custom query (accessed within Tableau Desktop from the Data Source tab). It also includes a custom column where I build the URL for direct link into the specific forum where a violation occurred. You'll want to edit the URL to point to your Canvas instance. Link to Workbook file: 5- Policy Violations.twb.zip Screenshots: 

|
| |
















This discussion post is outdated and has been archived. Please use the Community question forums and official documentation for the most current and accurate information.